Let's say we have a parent component and multiple functional child components. I want to clearly know if the parent re-renders does the child re-renders or not.
After going through a few articles I came to know there are 3 ways we can detect rerenders. (Let me know if there are more ways.)
1. Put a console.log in the child component.
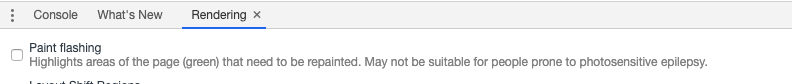
2. Use Chrome paint flashing option in the settings.
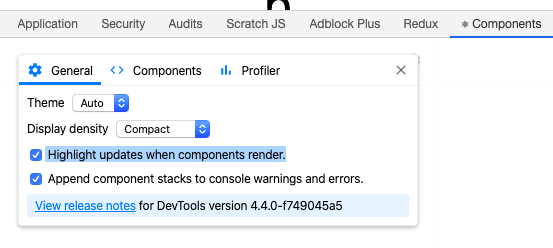
3. Use React dev tool
Do all these ways are correct to know if the component really rerenders? Because it doesn't seem to be work correctly with React.memo.
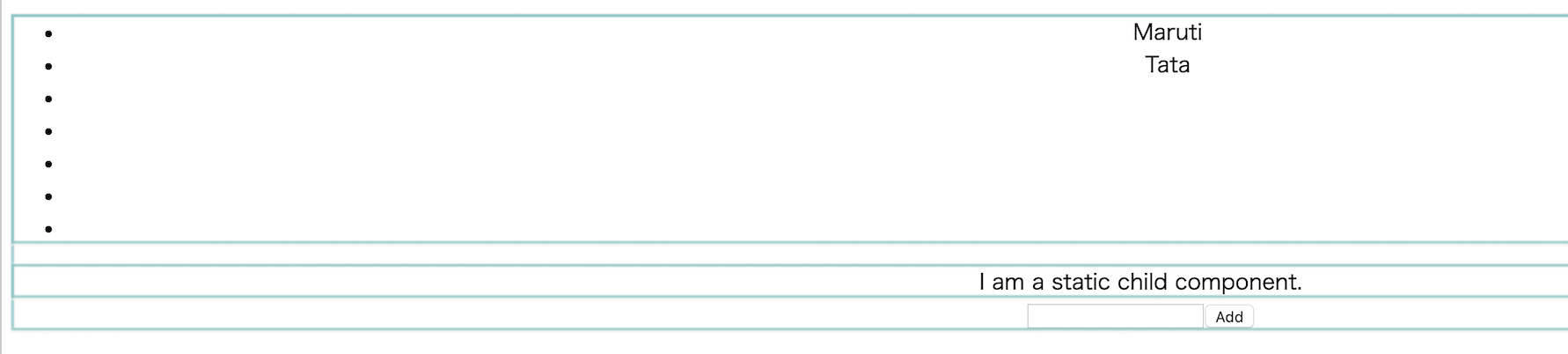
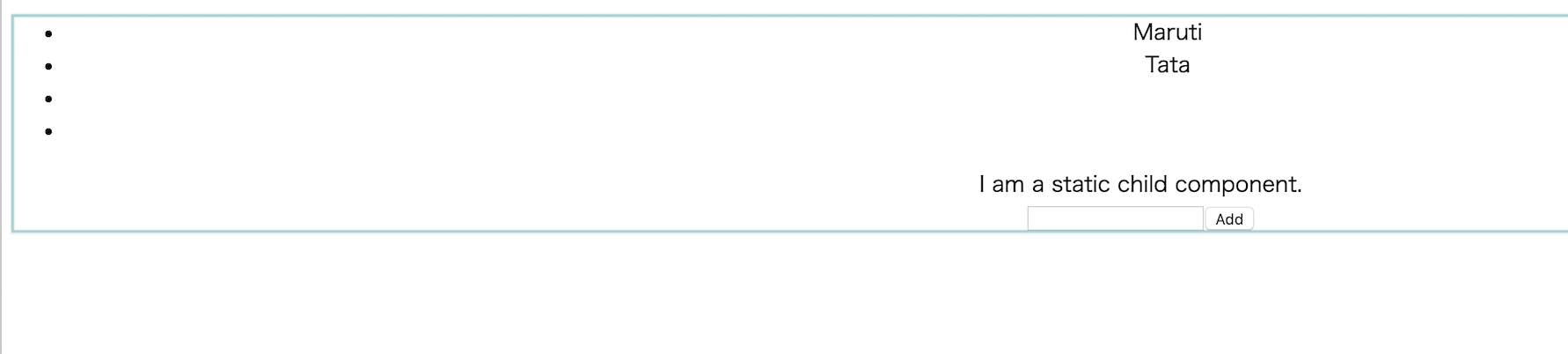
When I am wrapping the Child component with React.memo it does not print console.log, when the parent component rerenders which is correct. But still with chrome and react dev tools highlights the child component as if it rerendered.
CodeSandbox: https://codesandbox.io/s/bold-cloud-iv0rv (If we add a new car still the static component is highlighted in green, but as per Memo, it should not rerender.)
Now my doubt, Is paint flashing does not work correctly or React.memo having issues?