Is there a systematic approach to debug what is causing a component to re-render in React? I put a simple console.log() to see how many time it renders, but am having trouble figuring out what is causing the component to render multiple times i.e (4 times) in my case. Is there a tool that exists that shows a timeline and/or all components tree renders and order?
You can check the reason for a component's (re)render with the React Devtools profiler tool. No changing of code necessary. See the react team's blog post Introducing the React Profiler.
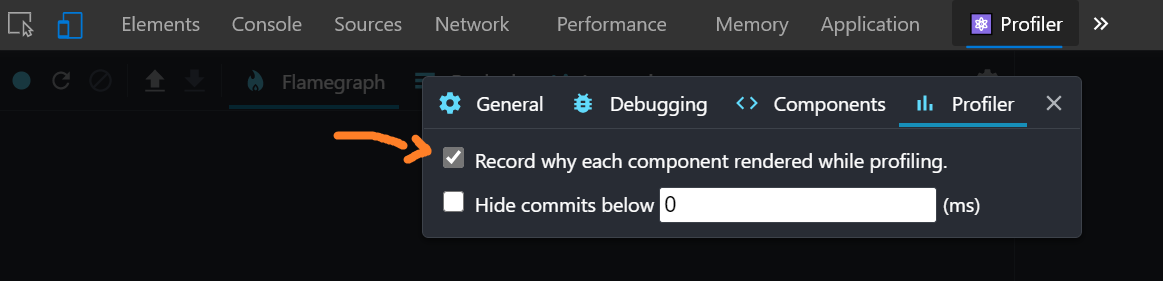
First, go to settings cog > profiler, and select "Record why each component rendered"
hook changed or context changed isn't very helpful. –
Santoyo If you want a short snippet without any external dependencies I find this useful
componentDidUpdate(prevProps, prevState) {
Object.entries(this.props).forEach(([key, val]) =>
prevProps[key] !== val && console.log(`Prop '${key}' changed`)
);
if (this.state) {
Object.entries(this.state).forEach(([key, val]) =>
prevState[key] !== val && console.log(`State '${key}' changed`)
);
}
}
Here is a small hook I use to trace updates to function components
function useTraceUpdate(props) {
const prev = useRef(props);
useEffect(() => {
const changedProps = Object.entries(props).reduce((ps, [k, v]) => {
if (prev.current[k] !== v) {
ps[k] = [prev.current[k], v];
}
return ps;
}, {});
if (Object.keys(changedProps).length > 0) {
console.log('Changed props:', changedProps);
}
prev.current = props;
});
}
// Usage
function MyComponent(props) {
useTraceUpdate(props);
return <div>{props.children}</div>;
}
setState method (in a class component) with setState(...args) { super.setState(...args) } and then set a breakpoint in your debugger which you will then be able to trace back to the function setting the state. –
Monnet useTraceUpdate after I've defined it as you wrote it? –
Telegenic function MyComponent(props) { useTraceUpdate(props); } and it will log whenever props changes –
Theressa componentDidUpdate snippet works perfectly in most cases, but I'm getting TypeError: Cannot convert undefined or null to object other times. It causes a critical render error. Has anyone else seen this in a class component? –
Ribwort this.state is undefined. –
Theressa Prop '${key}' changed) ); –
Dedededen useTraceUpdate and I used it in my function component. But it does not detect that props changed. And component still renders twice (I put console.log("call!") inside of it and I get two printouts in browser's console. What else can I do? –
Schiedam You can check the reason for a component's (re)render with the React Devtools profiler tool. No changing of code necessary. See the react team's blog post Introducing the React Profiler.
First, go to settings cog > profiler, and select "Record why each component rendered"
hook changed or context changed isn't very helpful. –
Santoyo Here are some instances that a React component will re-render.
- Parent component rerender
- Calling
this.setState()within the component. This will trigger the following component lifecycle methodsshouldComponentUpdate>componentWillUpdate>render>componentDidUpdate - Changes in component's
props. This will triggercomponentWillReceiveProps>shouldComponentUpdate>componentWillUpdate>render>componentDidUpdate(connectmethod ofreact-reduxtrigger this when there are applicable changes in the Redux store) - calling
this.forceUpdatewhich is similar tothis.setState
You can minimize your component's rerender by implementing a check inside your shouldComponentUpdate and returning false if it doesn't need to.
Another way is to use React.PureComponent or stateless components. Pure and stateless components only re-render when there are changes to it's props.
shouldComponentUpdate, or extend React.PureComponent, to enforce only re-rendering on change. –
Otolaryngology const MyComponent = (props) => <h1>Hello {props.name}</h1>;(that's a stateless component). It will re-render whenever the parent component re-renders. –
Supersensual useContext-hook instead of <SomeContext.Consumer>... . –
Applicator Parent component rerender for it might get too wide to control over when it is rerendered. ReactJs does have a defensive render mechanism to cover some rare use cases –
Kopp @jpdelatorre's answer is great at highlighting general reasons why a React component might re-render.
I just wanted to dive a little deeper into one instance: when props change. Troubleshooting what is causing a React component to re-render is a common issue, and in my experience a lot of the times tracking down this issue involves determining which props are changing.
React components re-render whenever they receive new props. They can receive new props like:
<MyComponent prop1={currentPosition} prop2={myVariable} />
or if MyComponent is connected to a redux store:
function mapStateToProps (state) {
return {
prop3: state.data.get('savedName'),
prop4: state.data.get('userCount')
}
}
Anytime the value of prop1, prop2, prop3, or prop4 changes MyComponent will re-render. With 4 props it is not too difficult to track down which props are changing by putting a console.log(this.props) at that beginning of the render block. However with more complicated components and more and more props this method is untenable.
Here is a useful approach (using lodash for convenience) to determine which prop changes are causing a component to re-render:
componentWillReceiveProps (nextProps) {
const changedProps = _.reduce(this.props, function (result, value, key) {
return _.isEqual(value, nextProps[key])
? result
: result.concat(key)
}, [])
console.log('changedProps: ', changedProps)
}
Adding this snippet to your component can help reveal the culprit causing questionable re-renders, and many times this helps shed light on unnecessary data being piped into components.
UNSAFE_componentWillReceiveProps(nextProps) and it's deprecated. "This lifecycle was previously named componentWillReceiveProps. That name will continue to work until version 17." From the React documentation. –
Expansion Strange nobody has given that answer but I find it very useful, especially since the props changes are almost always deeply nested.
Hooks fanboys:
import deep_diff from "deep-diff";
const withPropsChecker = WrappedComponent => {
return props => {
const prevProps = useRef(props);
useEffect(() => {
const diff = deep_diff.diff(prevProps.current, props);
if (diff) {
console.log(diff);
}
prevProps.current = props;
});
return <WrappedComponent {...props} />;
};
};
"Old"-school fanboys:
import deep_diff from "deep-diff";
componentDidUpdate(prevProps, prevState) {
const diff = deep_diff.diff(prevProps, this.props);
if (diff) {
console.log(diff);
}
}
P.S. I still prefer to use HOC(higher order component) because sometimes you have destructured your props at the top and Jacob's solution doesn't fit well
Disclaimer: No affiliation whatsoever with the package owner. Just clicking tens of times around to try to spot the difference in deeply nested objects is a pain in the.
['a'], deep_diff would report them as unchanged, but React would say they changed. No problem using deep_diff for the logging output, though. –
Stogy Thanks to https://mcmap.net/q/80518/-trace-why-a-react-component-is-re-rendering answer, I've come up with this slightly different solution for Functional components only (TypeScript), which also handles states and not only props.
import {
useEffect,
useRef,
} from 'react';
/**
* Helps tracking the props changes made in a react functional component.
*
* Prints the name of the properties/states variables causing a render (or re-render).
* For debugging purposes only.
*
* @usage You can simply track the props of the components like this:
* useRenderingTrace('MyComponent', props);
*
* @usage You can also track additional state like this:
* const [someState] = useState(null);
* useRenderingTrace('MyComponent', { ...props, someState });
*
* @param componentName Name of the component to display
* @param propsAndStates
* @param level
*
* @see https://mcmap.net/q/80518/-trace-why-a-react-component-is-re-rendering
*/
const useRenderingTrace = (componentName: string, propsAndStates: any, level: 'debug' | 'info' | 'log' = 'debug') => {
const prev = useRef(propsAndStates);
useEffect(() => {
const changedProps: { [key: string]: { old: any, new: any } } = Object.entries(propsAndStates).reduce((property: any, [key, value]: [string, any]) => {
if (prev.current[key] !== value) {
property[key] = {
old: prev.current[key],
new: value,
};
}
return property;
}, {});
if (Object.keys(changedProps).length > 0) {
console[level](`[${componentName}] Changed props:`, changedProps);
}
prev.current = propsAndStates;
});
};
export default useRenderingTrace;
Note the implementation itself hasn't changed much. The documentation shows how to use it for both props/states and the component is now written in TypeScript.
npm package. –
Deity Using hooks and functional components, not just prop change can cause a rerender. What I started to use is a rather manual log. It helped me a lot. You might find it useful too.
I copy this part in the component's file:
const keys = {};
const checkDep = (map, key, ref, extra) => {
if (keys[key] === undefined) {
keys[key] = {key: key};
return;
}
const stored = map.current.get(keys[key]);
if (stored === undefined) {
map.current.set(keys[key], ref);
} else if (ref !== stored) {
console.log(
'Ref ' + keys[key].key + ' changed',
extra ?? '',
JSON.stringify({stored}).substring(0, 45),
JSON.stringify({now: ref}).substring(0, 45),
);
map.current.set(keys[key], ref);
}
};
At the beginning of the method I keep a WeakMap reference:
const refs = useRef(new WeakMap());
Then after each "suspicious" call (props, hooks) I write:
const example = useExampleHook();
checkDep(refs, 'example ', example);
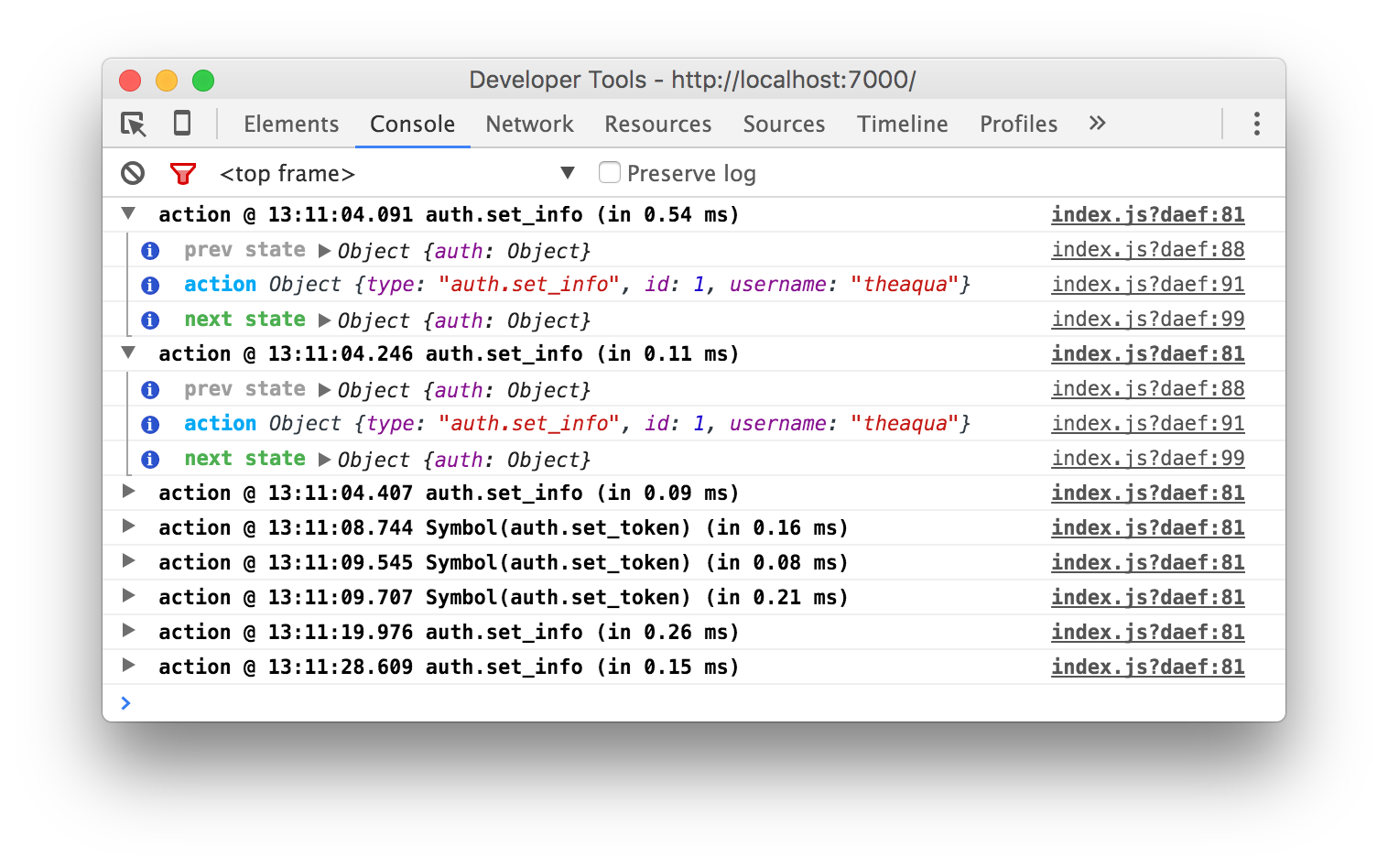
The above answers are very helpful, just in case if anyone is looking for a specfic method to detect the cause of rerender then I found this library redux-logger very helpful.
What you can do is add the library and enable diffing between state(it is there in the docs) like:
const logger = createLogger({
diff: true,
});
And add the middleware in the store.
Then put a console.log() in the render function of the component you want to test.
Then you can run your app and check for console logs.Wherever there is a log just before it will show you difference between state (nextProps and this.props) and you can decide if render is really needed there
It will similar to above image along with the diff key.
© 2022 - 2024 — McMap. All rights reserved.



shouldComponentUpdateto disable automatic component update and then start your trace from there. More information can be found here: facebook.github.io/react/docs/optimizing-performance.html – Ratel