I have a scroll view in my home page, inside that scroll view there are 2 layouts each layout for a recyclerview, each recyclerview will scroll horizontally. When I try to scroll the recyclerview the scroll of scrollview is getting intruppted and scrollview is started scrolling in vertical direction. So I tried the below code.
mRecyclerView.addOnItemTouchListener(new RecyclerView.OnItemTouchListener() {
@Override
public boolean onInterceptTouchEvent(RecyclerView rv, MotionEvent e) {
int action = e.getAction();
switch (action) {
case MotionEvent.ACTION_MOVE:
rv.getParent().requestDisallowInterceptTouchEvent(true);
break;
}
return false;
}
@Override
public void onTouchEvent(RecyclerView rv, MotionEvent e) {
}
@Override
public void onRequestDisallowInterceptTouchEvent(boolean disallowIntercept) {
}
});
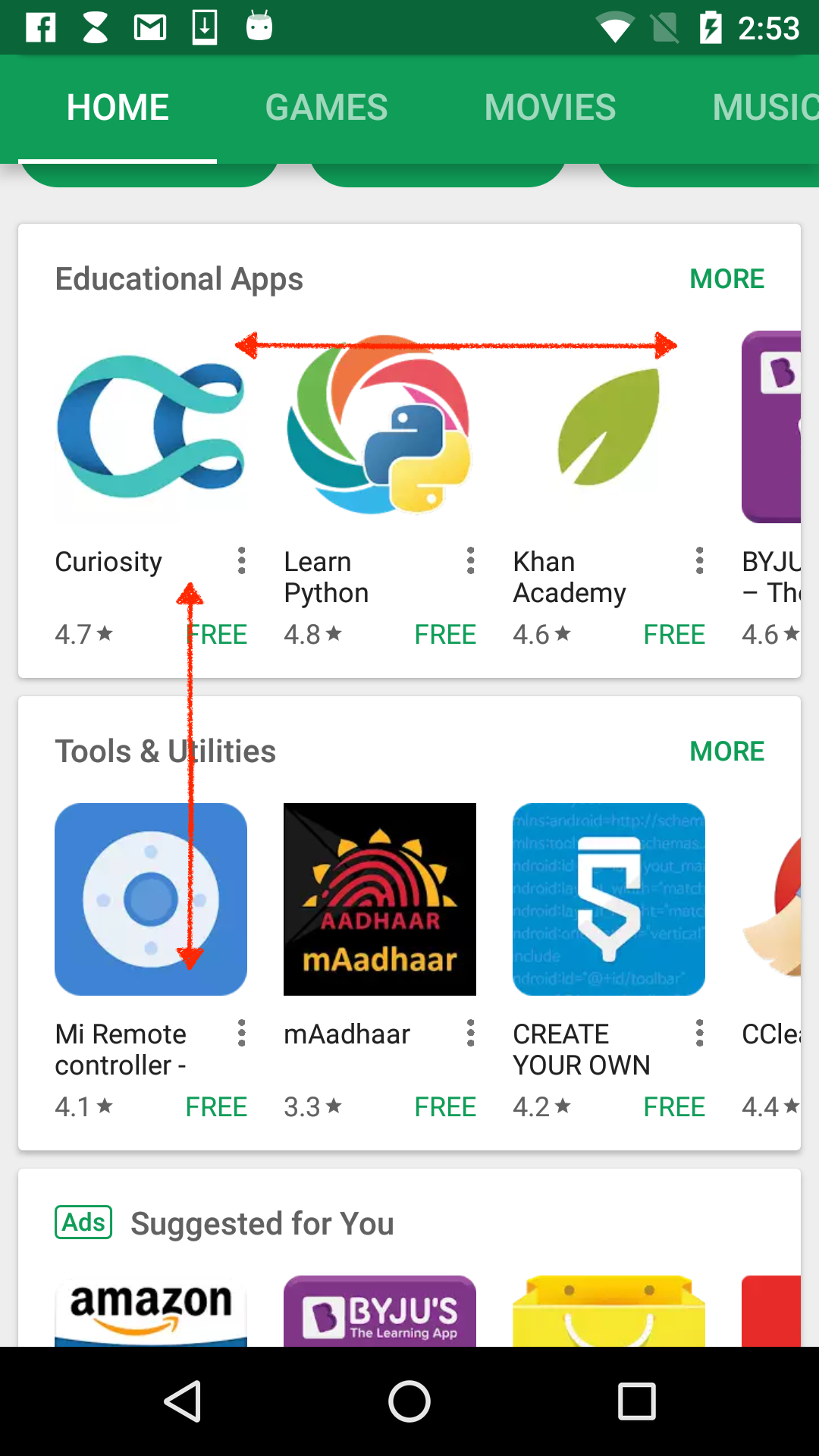
Then I can control the horizontal scroll when I touch on the recyclerview, but now the problem is i cannot scroll my scrolview verticaly when I touch on the recyclerviews. Any suggestions pls. My Exact need is I need scroll views and inside the scroll view few recyclerviews are there, it will work as like as google play store app.
This is my layout
<com.sothree.slidinguppanel.SlidingUpPanelLayout
android:id="@+id/sliding_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
sothree:umanoPanelHeight="368dp"
sothree:umanoParallaxOffset="2dp"
sothree:umanoOverlay="false"
android:gravity="bottom"
sothree:umanoFadeColor="#00000000"
sothree:umanoDragView="@+id/dragView"
sothree:umanoScrollableView="@+id/svScroll"
sothree:umanoShadowHeight="0dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
</LinearLayout>
<LinearLayout
android:id="@+id/dragView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.RecyclerView
android:id="@+id/menu"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ScrollView
android:id="@+id/svScroll"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v4.view.ViewPager
android:id="@+id/vpImage"
android:layout_width="match_parent"
android:clickable="false"
android:layout_height="170dp" />
<ImageView
android:id="@+id/ivDefaultAd"
android:layout_width="match_parent"
android:layout_height="170dp"
android:scaleType="centerCrop"
android:src="@drawable/default_ad"/>
</FrameLayout>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="@color/transparent"
android:layout_marginBottom="@dimen/space_1_5x"
android:layout_marginTop="@dimen/space_1_5x">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:gravity="center_vertical"
android:orientation="horizontal"
>
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginLeft="@dimen/space_2x"
android:src="@drawable/ic_image"
android:tint="@color/blue"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="@dimen/space_2x"
android:textSize="@dimen/txt_x_medium" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:text="@string/more"
android:textColor="@color/more_orange"
android:textSize="@dimen/txt_medium"
tools:ignore="UnusedAttribute" />
<ImageView
android:layout_width="15dp"
android:layout_height="15dp"
android:tint="@color/more_orange"
android:layout_marginRight="@dimen/space_2x"
android:src="@drawable/ic_right_arrow_small"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/light_gray1" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:focusableInTouchMode="true"
android:focusable="true"
android:background="@color/white">
<com.wang.avi.AVLoadingIndicatorView
android:id="@+id/avi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_gravity="center"
app:indicatorName="LineSpinFadeLoaderIndicator" />
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparent"
android:orientation="horizontal" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:gravity="center"
android:visibility="gone">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/txt_msg_no_data"
android:textColor="@color/no_items_txt_color"
android:textSize="@dimen/txt_x_medium" />
</LinearLayout>
</FrameLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="@color/transparent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:gravity="center_vertical"
android:orientation="horizontal"
android:tag="sticky">
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginLeft="@dimen/space_2x"
android:tint="@color/blue"
android:contentDescription="@string/content_desc"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="@dimen/space_2x"
android:textSize="@dimen/txt_x_medium" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:text="@string/more"
android:textColor="@color/more_orange"
android:textSize="@dimen/txt_medium"
tools:ignore="UnusedAttribute" />
<ImageView
android:layout_width="15dp"
android:layout_height="15dp"
android:tint="@color/more_orange"
android:layout_marginRight="@dimen/space_2x"
android:src="@drawable/ic_right_arrow_small"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/light_gray1" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="@color/white">
<com.wang.avi.AVLoadingIndicatorView
android:id="@+id/avLoader2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_gravity="center"
app:indicatorName="LineSpinFadeLoaderIndicator" />
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:gravity="center"
android:visibility="gone">
<CanaroTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/txt_msg_no_data"
android:textColor="@color/no_items_txt_color"
android:textSize="@dimen/txt_x_medium" />
</LinearLayout>
</FrameLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
</ScrollView>
</LinearLayout>
</com.sothree.slidinguppanel.SlidingUpPanelLayout>