My Crashlytics data is not appearing in the Firebase Crashlytics view. It does show "Crash-free statistics" as being 75%, so it appears to be recording some data. I also see the crashes appearing instantly both in Fabric and in the old Firebase Crash Reporting interface, as well as in the DebugView as general events but nothing in the Issues section of the Crashlytics page. I thought that perhaps my Fabric project had not been linked to my Firebase project, but when I tried doing it manually using this link https://www.fabric.io/firebase_migration/apps it tells me the projects are already linked, specifically it says Project already contains a linked app with that bundle ID and platform. Every time I open my app in Android studio I immediately run the command adb shell setprop debug.firebase.analytics.app ie.moses.keepitlocal so that my events will appear in the DebugView, perhaps this could be affecting it, but I doubt it.
Here is my project build.gradle file:
buildscript {
repositories {
google()
jcenter()
maven {
url 'https://maven.fabric.io/public'
}
}
dependencies {
classpath 'com.android.tools.build:gradle:3.1.4'
classpath 'com.google.gms:google-services:3.3.0'
classpath 'io.fabric.tools:gradle:1.25.4'
}
}
allprojects {
repositories {
google()
jcenter()
maven {
url 'https://maven.google.com/'
}
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
and this is the build.gradle for my specific app module
apply plugin: 'com.android.application'
apply plugin: 'io.fabric'
def supportLibraryVersion = '27.1.1'
android {
compileSdkVersion 27
defaultConfig {
applicationId "ie.moses.keepitlocal"
minSdkVersion 16
targetSdkVersion 27
versionCode 5
versionName "0.3.1-alpha"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
debug {
buildConfigField 'boolean', 'CRASHLYTICS', 'true'
}
release {
buildConfigField 'boolean', 'CRASHLYTICS', 'true'
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
configurations.all {
resolutionStrategy.eachDependency { DependencyResolveDetails details ->
if (details.requested.group == 'com.android.support') {
// Used to prevent conflicting versions of Android support library
// contained in other dependencies (e.g. all the firebase dependencies)
details.useVersion supportLibraryVersion
}
}
}
dependencies {
implementation files('libs/YouTubeAndroidPlayerApi.jar')
implementation "com.android.support:appcompat-v7:$supportLibraryVersion"
implementation "com.android.support:recyclerview-v7:$supportLibraryVersion"
implementation "com.android.support:cardview-v7:$supportLibraryVersion"
implementation 'com.google.firebase:firebase-core:16.0.3'
implementation 'com.google.firebase:firebase-database:16.0.1'
implementation 'com.google.firebase:firebase-auth:16.0.3'
implementation 'com.google.firebase:firebase-crash:16.2.0'
implementation 'com.crashlytics.sdk.android:crashlytics:2.9.5'
implementation 'com.jakewharton:butterknife:8.8.1'
annotationProcessor 'com.jakewharton:butterknife-compiler:8.8.1'
implementation 'com.github.bumptech.glide:glide:4.7.1'
annotationProcessor 'com.github.bumptech.glide:compiler:4.7.1'
implementation 'com.google.guava:guava:26.0-android'
}
apply plugin: 'com.google.gms.google-services'
I am using a Button to force a crash with the following code (as I mentioned, these crashes appear almost immediately in Fabric and in the old Crash Reporting interface which has been deprecated and will be removed in 2 days!). Here is the code for the crash button:
Button crashButton = new Button(this);
crashButton.setText("Crash!");
crashButton.setOnClickListener(view -> {
throw new IllegalStateException("you hit the crash button!");
});
addContentView(crashButton, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT));
EDIT
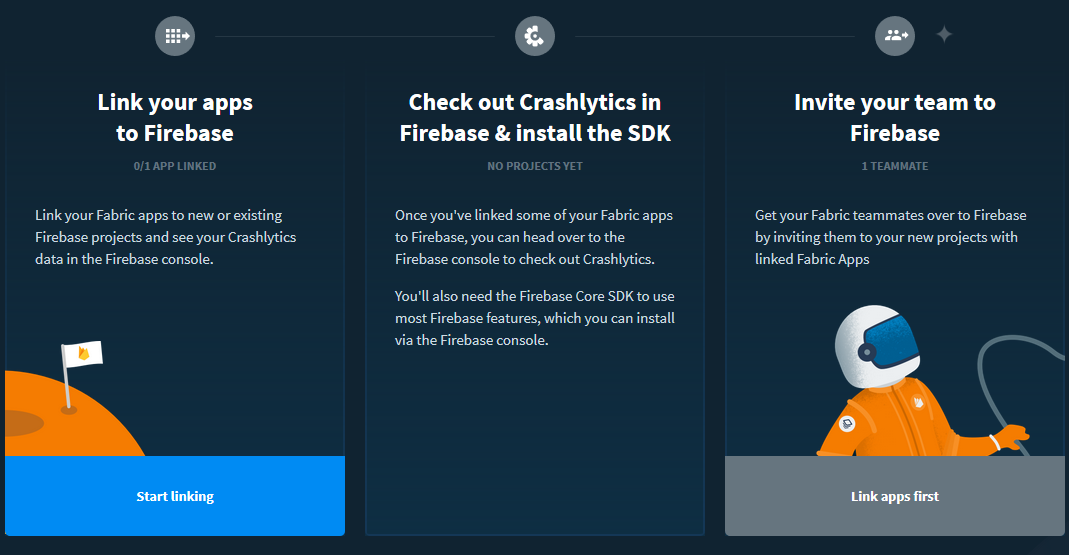
I have just noticed that on the firebase transition status page it says "0/1 APP LINKED" and "NO PROJECTS YET".
I also need to reinstall the Crashlytics library from the Fabric plugin every time I open Android studio. The dependencies already exist in my gradle file but the plugin does not seem to recognise them.
EDIT
I am now trying to unlink fabric and firebase so I can try linking them again from fresh. I came across this question Unlink an existing firebase app?, but fabric is not even listed as an integration in my project.