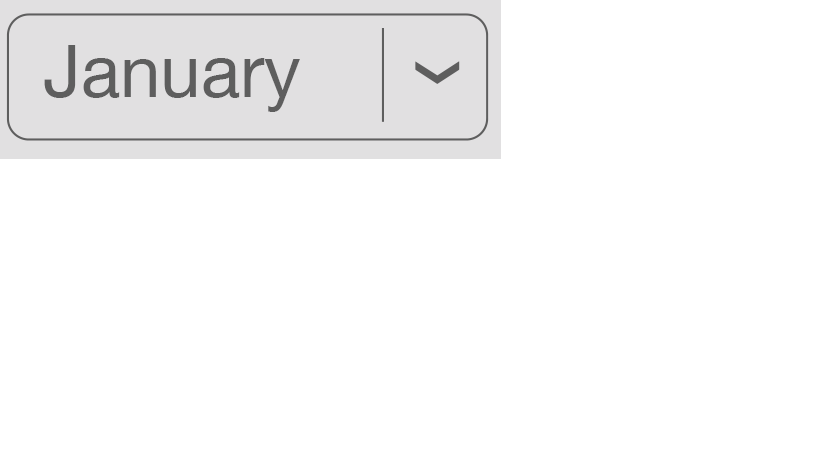
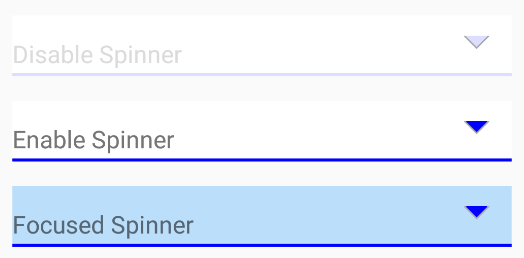
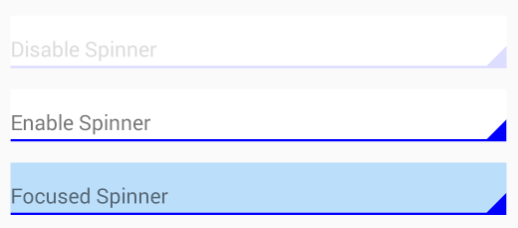
I am developing an app in which I need to change the spinner background layout to match the background color. I researched and found that I need to create a 9 patch image. I have done creating the 9 patch image and used in the app but it looks bigger than the normal spinner and also I couldn't see the drop down button in the spinner as well.
I am so happy if you guys provide me a clear tutorial from start creating the 9 patch image for Spinner and using it in the app.

Code for the Spinner
<Spinner
android:id="@+id/spnIncredientone"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/txtMixtureTitle"
android:layout_marginLeft="5dip"
android:layout_marginRight="5dip"
android:background="@drawable/spinner_background"
android:prompt="@string/selectmixture" />