I'd like to change the background color of the option (overflow) menu in Android 4.2. I have tried all the methods but it is still showing the default color set by the theme. I used the following code & XML configs.
MainActivity.java
public class MainActivity extends Activity {
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getActionBar().setIcon(R.drawable.ic_launcher);
getActionBar().setTitle("Sample Menu");
getActionBar().setBackgroundDrawable(new
ColorDrawable(Color.parseColor("#33B5E5")));
int titleId = Resources.getSystem().getIdentifier("action_bar_title", "id", "android");
TextView titleText = (TextView)findViewById(titleId);
titleText.setTextColor(Color.parseColor("#ffffff"));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
setMenuBackground();
return true;
}
protected void setMenuBackground(){
// Log.d(TAG, "Enterting setMenuBackGround");
getLayoutInflater().setFactory( new Factory() {
@Override
public View onCreateView(String name, Context context,
AttributeSet attrs) {
if ( name.equalsIgnoreCase( "com.android.internal.view.menu.IconMenuItemView" ) ) {
try { // Ask our inflater to create the view
LayoutInflater f = getLayoutInflater();
final View view = f.createView( name, null, attrs );
/* The background gets refreshed each time a new item is added the options menu.
* So each time Android applies the default background we need to set our own
* background. This is done using a thread giving the background change as runnable
* object */
new Handler().post( new Runnable() {
public void run () {
// sets the background color
view.setBackgroundResource( R.color.menubg);
// sets the text color
((TextView) view).setTextColor(Color.WHITE);
// sets the text size
((TextView) view).setTextSize(18);
}
} );
return view;
}
catch ( InflateException e ) {}
catch ( ClassNotFoundException e ) {}
}
return null;
}});
}
}
Menu.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_settings"
android:icon="@drawable/menu"
android:showAsAction="always"
android:title="@string/action_settings">
<menu>
<item
android:id="@+id/item1"
android:showAsAction="always"
android:title="@string/item1" />
<item
android:id="@+id/item2"
android:showAsAction="always"
android:title="@string/item2" />
<item
android:id="@+id/item3"
android:showAsAction="always"
android:title="@string/item3" />
<item
android:id="@+id/item4"
android:showAsAction="always"
android:title="@string/item4" />
</menu>
</item>
</menu>
color.xml
<color name="menubg">#33B5E5</color>
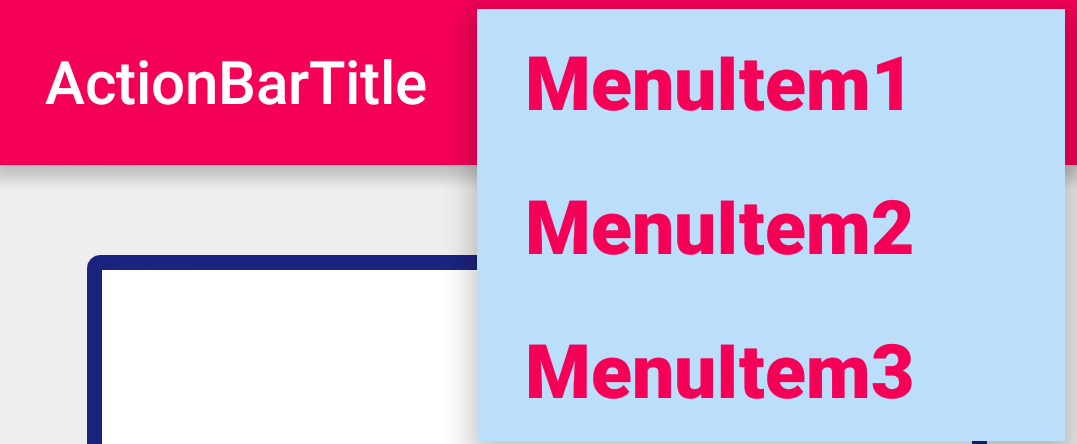
The above setMenuBackground is not taking any effect:

In the above picture, I want to change the menu background from black to the blue color in the Action Bar. How can I achieve this, and what I did do wrong?