This is the solution I used for testing on android 10 and other versions, so check if this is of any help.
In your styles.xml create a custom theme, you can set parent theme to what your app theme is if it has any of the NoActionBar (AppCompat/DayNight/material etc.) set as parent or set one directly(since without NoActionBar a default one will get generated on top), the major requirement is these three lines:
<style name="CustomTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:windowTranslucentStatus">false</item>
<item name="android:statusBarColor">#00000000</item>
</style>
You can check the documentation for statusBarColor if you wish, basically tells you what needs to be done.
The color for the status bar. If the color is not opaque, consider setting {@link android.view.View#SYSTEM_UI_FLAG_LAYOUT_STABLE} and {@link android.view.View#SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN}. For this to take effect, the window must be drawing the system bar backgrounds with {@link android.R.attr#windowDrawsSystemBarBackgrounds} and the status bar must not have been requested to be translucent with {@link android.R.attr#windowTranslucentStatus}. Corresponds to {@link android.view.Window#setStatusBarColor(int)}.
So simply set a transparent color or any color you wish to set to the status bar as per your requirement. And set this theme to the activity you want.
Now in the activity create this method as shown below:
private void showCustomUI() {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
}
Those are the flags you require, don't add View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION while setting flags as it hides the navigation bar which your requirement is to show.
You'll need to call the method otherwise statusbar won't be created properly.
So try this, and let me know if it worked for you.
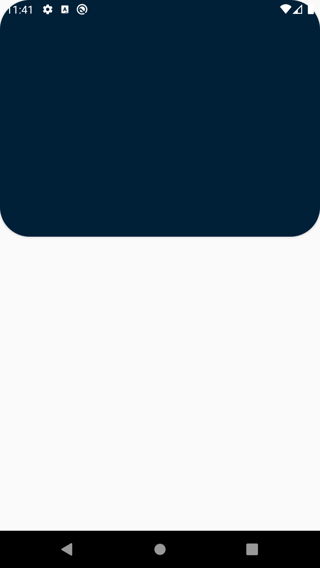
EDIT: Don't forget to remove FLAG_LAYOUT_NO_LIMITS flags incase you have them in activity as it will create problems. Here's what i got on testing for android 10.
![enter image description here]()