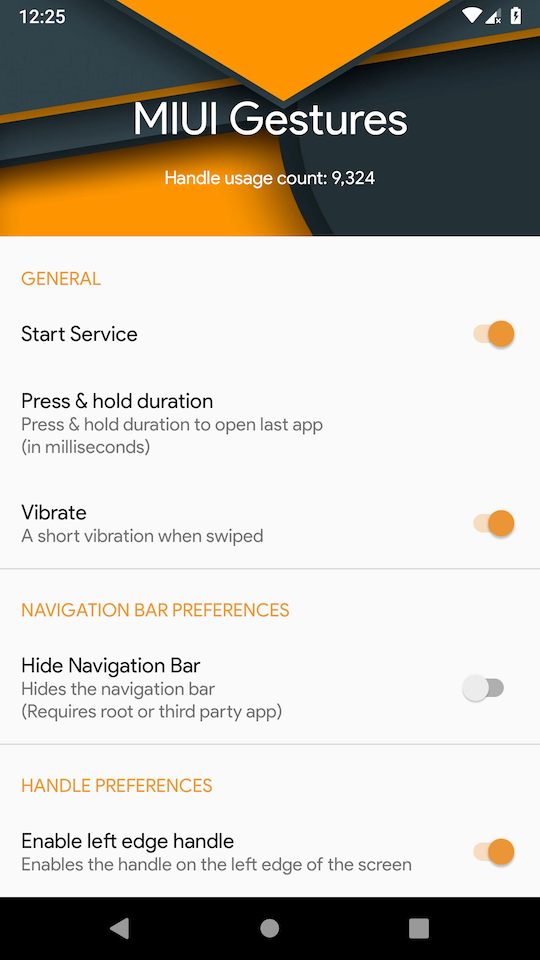
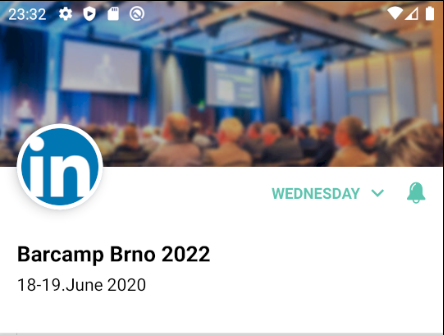
Scroll down to check how the end result looks like
First of all, define your styles.xml something like this-
styles.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
</style>
DO NOT add the following line
<item name="android:windowTranslucentStatus">true</item>
Adding above line will NOT shift the layout up when the soft keyboard is shown on a Dialog with an EditText
Then override this style in v21 and v23 styles like this-
v21/styles.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowDrawsSystemBarBackgrounds">false</item>
</style>
v23/styles.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowDrawsSystemBarBackgrounds">false</item>
</style>
Activity code - Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
window.setFlags(
LayoutParams.FLAG_LAYOUT_NO_LIMITS,
LayoutParams.FLAG_LAYOUT_NO_LIMITS
)
setContentView(R.layout.YOUR_LAYOUT_RESOURCE_ID)
.
.
.
}
Activity code - Java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(
LayoutParams.FLAG_LAYOUT_NO_LIMITS,
LayoutParams.FLAG_LAYOUT_NO_LIMITS
)
setContentView(R.layout.YOUR_LAYOUT_RESOURCE_ID)
.
.
.
}
End result
![End result]()