I've used Vue-cli 3 to create a Vue app and I've been trying to incorporate FCM into it. However, I've been working on it for two days and I still cannot get it working.
First, here's my
importScripts('https://www.gstatic.com/firebasejs/4.8.1/firebase- app.js');
importScripts('https://www.gstatic.com/firebasejs/4.8.1/firebase-messaging.js');
var config = {
messagingSenderId: "69625964474"
};
firebase.initializeApp(config);
const messaging = firebase.messaging();
messaging.setBackgroundMessageHandler(function (payload) {
console.log('[firebase-messaging-sw.js] Received background message ', payload)
// Customize notification here
const notificationTitle = 'Background Message Title';
const notificationOptions = {
body: 'Background Message body.',
icon: '/firebase-logo.png'
}
return self.registration.showNotification(notificationTitle, notificationOptions)
});
```
One solution that sorta works is I moved this file into the public folder and register it in App.vue using
const registration = await navigator.serviceWorker.register(`${process.env.BASE_URL}firebase-messaging-sw.js`)
messaging.useServiceWorker(registration)
However, then I'll be having two service workers (the other one from Vue itself).
I tried to modify vue.config.js instead trying to work with Workbox by adding the following config:
module.exports = {
pwa: {
name: 'My App',
themeColor: '#4DBA87',
msTileColor: '#000000',
appleMobileWebAppCapable: 'yes',
appleMobileWebAppStatusBarStyle: 'black',
// configure the workbox plugin
workboxPluginMode: 'InjectManifest',
workboxOptions: {
// swSrc is required in InjectManifest mode.
swSrc: 'public/firebase-messaging-sw.js'
// ...other Workbox options...
}
}
}
And then register it again in App.vue:
const registration = await navigator.serviceWorker.register(`${process.env.BASE_URL}service-worker.js`)
messaging.useServiceWorker(registration)
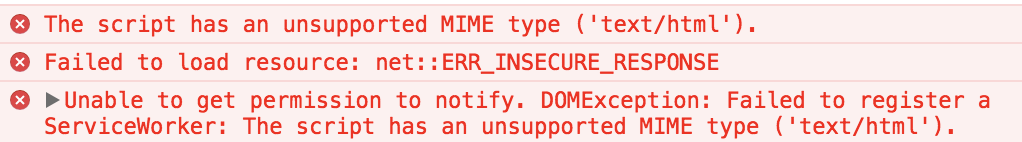
Then I got the following error instead:
If you are confused by the files I mentioned or how the directory of my project looks like, what I did was simply creating a PWA using vue-cli 3. And I left most of the structure untouched.
And I set up firebase in main.js:
import firebase from '@firebase/app'
Vue.config.productionTip = false
const config = {
apiKey: process.env.VUE_APP_FIREBASE_API_KEY,
authDomain: process.env.VUE_APP_AUTH_DOMAIN,
databaseURL: process.env.VUE_APP_DATABASE_URL,
projectId: process.env.VUE_APP_PROJECT_ID,
storageBucket: process.env.VUE_APP_STORAGE_BUCKET,
messagingSenderId: process.env.VUE_APP_MESSAGING_SENDER_ID
}
firebase.initializeApp(config)
Then in App.vue:
import firebase from '@firebase/app'
import '@firebase/messaging'
const messaging = firebase.messaging()
messaging.usePublicVapidKey('PUBLIC_KEY')


https://www.gstatic.com/firebasejs/4.8.1/firebase- app.jsIf you remove the space does it work? – Subtrahend