Android cardview is showing unnecessary border around the card. I have tried different things but I am not able to remove it. It happens when I give the card a custom background color. When I remove the cardBackgroundColor, and when default is used. Then unnecessary border is not visible.
I have to use shadow and tranparent color code.
Here is my layout CardView
<RelativeLayout
android:id="@+id/rlUserNamePassword"
android:layout_width="match_parent"
android:background="@android:color/transparent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/margin"
android:background="@android:color/transparent"
app:cardBackgroundColor="@color/form_card_bg_color"
app:cardElevation="@dimen/margin"
app:contentPadding="@dimen/margin_large"
app:cardPreventCornerOverlap="false"
app:cardUseCompatPadding="true" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/user" />
<android.support.design.widget.TextInputLayout
android:id="@+id/tilName"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.yaashvi.placeandpeople.customviews.CustomEditText
android:id="@+id/etEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/username"
android:singleLine="true"
android:maxLines="1"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/margin_large"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/password" />
<android.support.design.widget.TextInputLayout
android:id="@+id/tilPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.yaashvi.placeandpeople.customviews.CustomEditText
android:id="@+id/etPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/password"
android:singleLine="true"
android:maxLines="1"
android:inputType="textPassword"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView >
<LinearLayout
android:id="@+id/llGo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:orientation="vertical"
android:elevation="@dimen/margin_large"
>
<include layout="@layout/go_button" />
</LinearLayout>
</RelativeLayout>
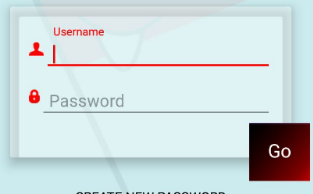
And the view created is this
See the extra border on left, right and top of cardview and inside the card shadow.