vscode is somehow not honoring my tsconfig.json (for a couple of weeks now, it has been different. eiter my bad or vscode update...)
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@foo-animation/*": [
"src/app/animation/*"
],
...
Respectively in the Problems tab:
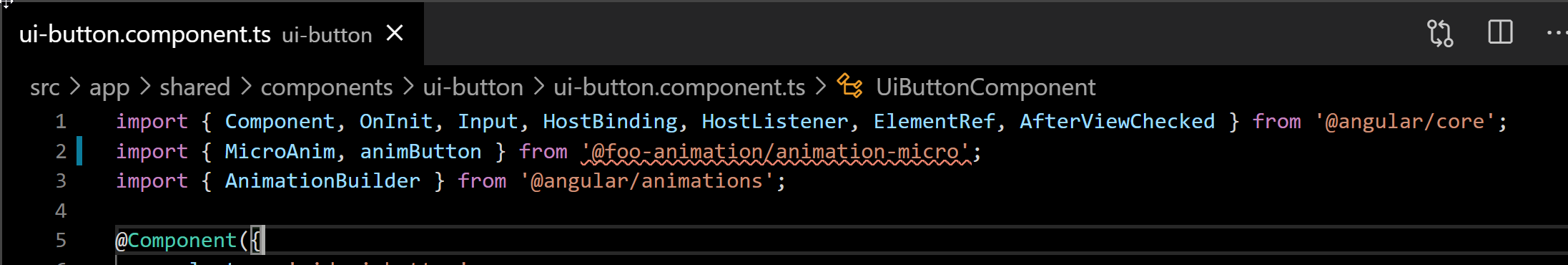
Cannot find module '@foo-animation/animation-micro' or its corresponding type declarations. ts(2307)
✓ Regular base paths (like @angular/core) are properly resolved, just my ‘custom’ ones are the problem...
✓ Compiling, Building, Running... all works like a charm. So I believe from an angular/typescript-perspective everything is fine. (Also, my fellow developers using IntelliJ have no issues…) So it seems to boild down to „telling vscode about it“.... :-/
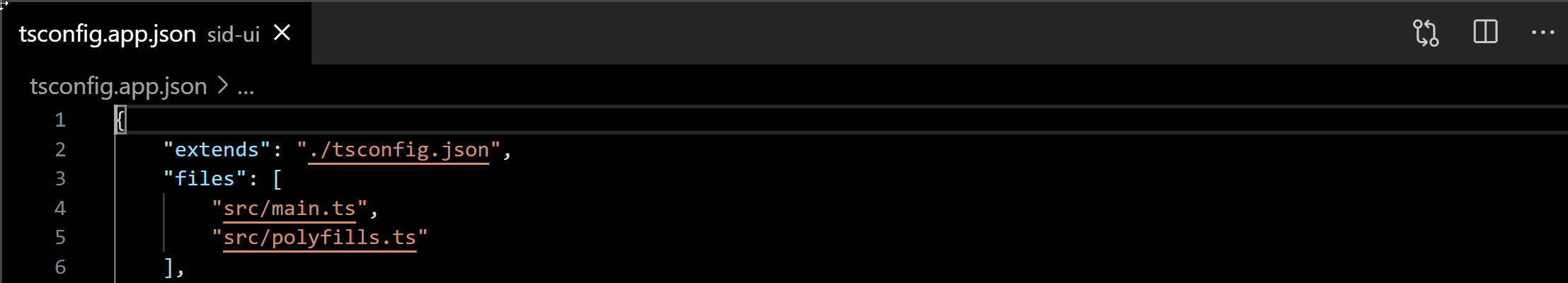
My tsconfig.json sits in the root-folder of the project. the only thing is, that I use another tsconfig.app.json, which includes above tsconfig.json.
So is there a way to tell vscode where to look for it's tsconfig.json (to encourage parsing those paths) ?
This SO question and this VSCode github issue might be related, but I still don't know what to do.