Following is xml for my Main activity
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/bottom_nav_view_color"
app:itemIconTint="@color/bottom_nav_view_icon_tint_selector"
app:itemTextColor="@color/bottom_nav_view_text_color"
app:menu="@menu/navigation" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_marginBottom="70dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
app:srcCompat="@drawable/ic_assist_icon" />
</android.support.design.widget.CoordinatorLayout>
<include layout="@layout/navi_view_layout" />
Following is xml code for Home fragment
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card_view="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="245dp"
android:background="@android:color/transparent"
android:fitsSystemWindows="true"
app:layout_behavior="com.gmr.android.FixAppBarLayoutBehavior">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="@color/card_dark_text"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
<ImageView
android:id="@+id/imgAirportBg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@drawable/screen_bg"
android:tint="#8a000000"
android:visibility="visible"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:elevation="2dp"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:title="@string/empty"
app:contentInsetStartWithNavigation="0dp"
app:layout_behavior=".view.ToolbarBackgroundAlphaBehavior"
app:layout_collapseMode="pin"
app:logo="@drawable/toolbar_logo"
app:navigationIcon="?attr/homeAsUpIndicator"
app:theme="@style/TransperantToolbar" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/home_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:descendantFocusability="beforeDescendants"
android:focusable="true"
android:focusableInTouchMode="true"
android:layoutAnimation="@anim/layout_animation_recycler_slide_in"
android:paddingBottom="?attr/actionBarSize"
app:behavior_overlapTop="40dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
Following is xml code for Detail fragment
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card_view="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="245dp"
android:background="@android:color/transparent"
android:fitsSystemWindows="true"
app:layout_behavior="com.gmr.android.FixAppBarLayoutBehavior">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="@color/card_dark_text"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
<ImageView
android:id="@+id/imgStoreBg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@drawable/screen_bg"
android:tint="#8a000000"
android:visibility="visible"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:elevation="2dp"
app:layout_behavior=".view.ToolbarBackgroundAlphaBehavior"
app:layout_collapseMode="pin"
app:navigationIcon="?attr/homeAsUpIndicator"
app:theme="@style/TransperantToolbar" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/home_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:descendantFocusability="beforeDescendants"
android:focusable="true"
android:focusableInTouchMode="true"
android:layoutAnimation="@anim/layout_animation_recycler_slide_in"
android:paddingBottom="?attr/actionBarSize"
app:behavior_overlapTop="30dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
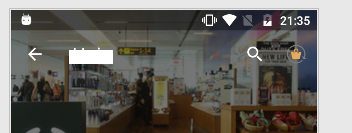
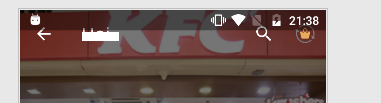
Now when I am calling Detail Fragement from Home Fragment my toolbar overlaps with status bar. If I call Detail fragment from any other fragment it is looking fine. Also toolbar in Home fragment does not overlap with status bar although xml for Home fragment and Detail fragment is nearly the same.
Picture one shows when detail fragment is opened normally
Picture two when detail fragment is opened from home page
Latest update: This solution is helping me https://medium.com/google-developers/windows-insets-fragment-transitions-9024b239a436 but there are lots of changes involved any other short way to do it?



onCreateOptionsMenu()and updating them inprepareOptionsMenu(). You have the same code in two different xmls which you can just put in your activity's xml. – ExtraneousfitWindowsSystem="false"for everything butAppBarLayoutandToolbar. \n Also, – Distractionlayout_height="match_parent"for everything butAppBarLayoutandToobarwhere it is"wrap_content". this should work. – Distraction