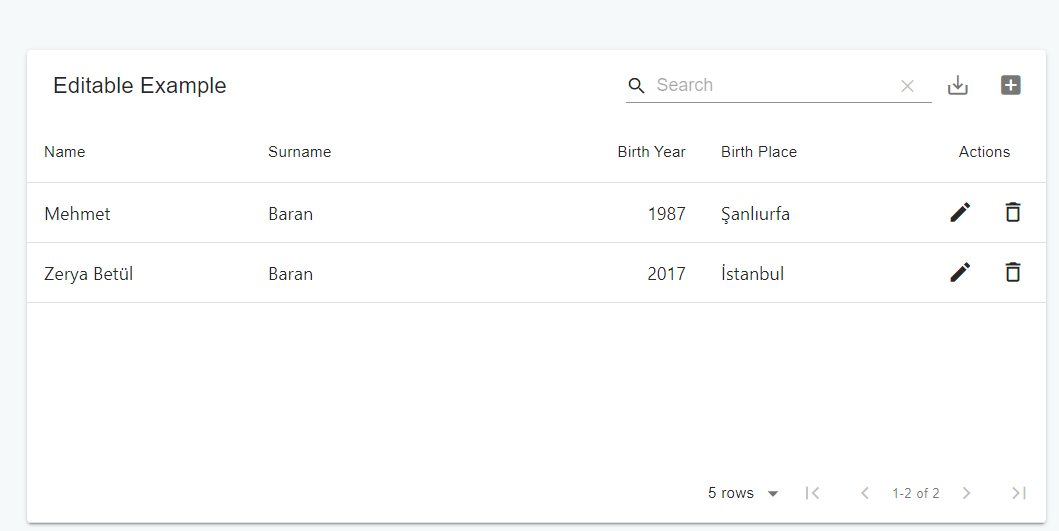
I'm using MaterialTable from material-ui but there are two problems I'm having.
1. How do I make my columns equally spaced since, after the first two columns, there is a huge & unnecessary space to the 3rd column.
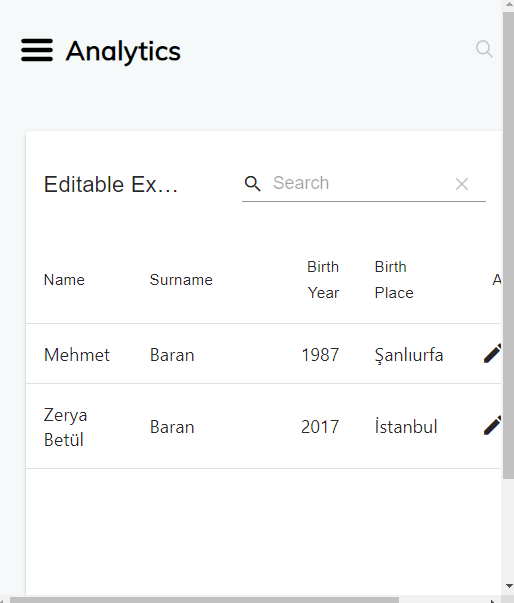
2. This particular table is not responsive, how do I make it responsive?
<MaterialTable
title="All Surveys"
columns={this.state.columns}
data={this.state.data}
options={{
actionsColumnIndex: -1,
exportButton: true,
draggable: true,
}}
editable={{
onRowAdd: (newData) => this.addNew(newData),
onRowUpdate: (newData, oldData) => this.update(newData, oldData),
onRowDelete: (oldData) => this.delete(oldData),
}}
/>



table-layout: 'fixed'just made it responsive but still i have an issue with overflow in mobile size. I've enclosed the table in a div with csswhiteSpace: 'nowrap'but nothing changes. – Shela