Is there a clever way to let the user switch between hide and view password in an android EditText? A number of PC based apps let the user do this.
You can dynamically change the attributes of a TextView. If you would set the XML Atrribute android:password to true the view would show dots if you set it to false the text is shown.
With the method setTransformationMethod you should be able to change this attributes from code. (Disclaimer: I have not tested if the method still works after the view is displayed. If you encounter problems with that leave me a comment for me to know.)
The full sample code would be
yourTextView.setTransformationMethod(new PasswordTransformationMethod());
to hide the password. To show the password you could set one of the existing transformation methods or implement an empty TransformationMethod that does nothing with the input text.
yourTextView.setTransformationMethod(new DoNothingTransformation());
textnputLayout.isPasswordVisibilityToggleEnabled = true textInputEditText.transformationMethod = PasswordTransformationMethod.getInstance() textInputEditText.inputType = InputType.TYPE_CLASS_NUMBER –
Pythia It is really easy to achieve since the Support Library v24.2.0.
What you need to do is just:
Add the design library to your dependencies
dependencies { implementation "com.google.android.material:material:1.9.0" }Use
TextInputEditTextin conjunction withTextInputLayout<com.google.android.material.textfield.TextInputLayout android:id="@+id/etPasswordLayout" android:layout_width="match_parent" android:layout_height="wrap_content" app:passwordToggleEnabled="true" android:layout_marginTop="@dimen/_5sdp"> <com.google.android.material.textfield.TextInputEditText android:id="@+id/etPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/bg_ed_box" android:hint="@string/enter_password" android:inputType="textPassword" /> </com.google.android.material.textfield.TextInputLayout>
The passwordToggleEnabled attribute will do the job!
In your root layout don't forget to add
xmlns:app="http://schemas.android.com/apk/res-auto"You can customize your password toggle by using:
app:passwordToggleDrawable - Drawable to use as the password input visibility toggle icon.
app:passwordToggleTint - Icon to use for the password input visibility toggle.
app:passwordToggleTintMode - Blending mode used to apply the background tint.
More details in TextInputLayout documentation.
android:text attribute on TextInputEditText. You can always raise an issue on Google Issues Tracker for Android –
Litha app:passwordToggleDrawable (deprecated) or app:endIconDrawable then use custom drawable like <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/ic_eye_close" android:state_checked="true"/> <item android:drawable="@drawable/ic_eye_open"/> </selector> I think google should fix this behavior. Good discussion –
Hydrodynamic You can dynamically change the attributes of a TextView. If you would set the XML Atrribute android:password to true the view would show dots if you set it to false the text is shown.
With the method setTransformationMethod you should be able to change this attributes from code. (Disclaimer: I have not tested if the method still works after the view is displayed. If you encounter problems with that leave me a comment for me to know.)
The full sample code would be
yourTextView.setTransformationMethod(new PasswordTransformationMethod());
to hide the password. To show the password you could set one of the existing transformation methods or implement an empty TransformationMethod that does nothing with the input text.
yourTextView.setTransformationMethod(new DoNothingTransformation());
setTransformationMethod(null). –
Mortimer textnputLayout.isPasswordVisibilityToggleEnabled = true textInputEditText.transformationMethod = PasswordTransformationMethod.getInstance() textInputEditText.inputType = InputType.TYPE_CLASS_NUMBER –
Pythia To show the dots instead of the password set the PasswordTransformationMethod:
yourEditText.setTransformationMethod(new PasswordTransformationMethod());
of course you can set this by default in your edittext element in the xml layout with
android:password
To re-show the readable password, just pass null as transformation method:
yourEditText.setTransformationMethod(null);
android:password is deprecated now, and you should use android:inputType instead. –
Regenaregency editText.getSelectionStart() and editText.getSelectionEnd() for saving cursor position and editText.setSelection(start, end) for restoring it. –
Maggoty To show:
editText.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
To hide:
editText.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
After each of these the cursor is reset, so:
editText.setSelection(editText.length());
You can use app:passwordToggleEnabled="true"
here is example given below
<android.support.design.widget.TextInputLayout
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true"
android:textColorHint="@color/colorhint"
android:textColor="@color/colortext">
app:endIconMode="password_toggle". –
Invincible I had the same issue and it is very easy to implement.
All you have to do is wrap your EditText field in a (com.google.android.material.textfield.TextInputLayout) and in that add ( app:passwordToggleEnabled="true" ).
This will show the eye in the EditText field and when you click on it the password will appear and disappear when clicked again.
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textColorHint="#B9B8B8"
app:passwordToggleEnabled="true">
<EditText
android:id="@+id/register_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="24dp"
android:layout_marginRight="44dp"
android:backgroundTint="#BEBEBE"
android:hint="Password"
android:inputType="textPassword"
android:padding="16dp"
android:textSize="18sp" />
</com.google.android.material.textfield.TextInputLayout>
Use checkbox and change the input type accordingly.
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
int start,end;
Log.i("inside checkbox chnge",""+isChecked);
if(!isChecked){
start=passWordEditText.getSelectionStart();
end=passWordEditText.getSelectionEnd();
passWordEditText.setTransformationMethod(new PasswordTransformationMethod());;
passWordEditText.setSelection(start,end);
}else{
start=passWordEditText.getSelectionStart();
end=passWordEditText.getSelectionEnd();
passWordEditText.setTransformationMethod(null);
passWordEditText.setSelection(start,end);
}
}
At first this is the screen loaded with an image vector asset visibility

on click it will change to this image visibility off

code for above password switch(xml code)
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/laypass"
android:layout_width="330dp"
android:layout_height="50dp"
android:layout_marginTop="24dp"
app:layout_constraintEnd_toEndOf="@+id/editText3"
app:layout_constraintStart_toStartOf="@+id/editText3"
app:layout_constraintTop_toBottomOf="@+id/editText3">
<EditText
android:id="@+id/edit_password"
style="@style/EditTextTheme"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/round"
android:drawableLeft="@drawable/ic_password"
android:drawablePadding="10dp"
android:ems="10"
android:hint="Password"
android:inputType="textPassword"
android:paddingLeft="10dp"
android:paddingRight="15dp"
android:textColor="@color/cyan92a6"
android:textColorHint="@color/cyan92a6"
android:textCursorDrawable="@null"
android:textSize="18sp"
/>
<ImageView
android:id="@+id/show_pass_btn"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginEnd="8dp"
android:alpha=".5"
android:onClick="ShowHidePass"
android:padding="5dp"
android:src="@drawable/ic_visibility"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/laypass"
app:layout_constraintTop_toTopOf="@+id/edit_password" />
</androidx.constraintlayout.widget.ConstraintLayout>
Java code for button operation
public void ShowHidePass(View view) {
if(view.getId()==R.id.show_pass_btn){
if(edit_password.getTransformationMethod().equals(PasswordTransformationMethod.getInstance())){
((ImageView)(view)).setImageResource(R.drawable.ic_visibility_off);
//Show Password
edit_password.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
}
else{
((ImageView)(view)).setImageResource(R.drawable.ic_visibility);
//Hide Password
edit_password.setTransformationMethod(PasswordTransformationMethod.getInstance());
}
}
}
private boolean isPasswordVisible;
private TextInputEditText firstEditText;
...
firstEditText = findViewById(R.id.et_first);
...
private void togglePassVisability() {
if (isPasswordVisible) {
String pass = firstEditText.getText().toString();
firstEditText.setTransformationMethod(PasswordTransformationMethod.getInstance());
firstEditText.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
firstEditText.setText(pass);
firstEditText.setSelection(pass.length());
} else {
String pass = firstEditText.getText().toString();
firstEditText.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
firstEditText.setInputType(InputType.TYPE_CLASS_TEXT);
firstEditText.setText(pass);
firstEditText.setSelection(pass.length());
}
isPasswordVisible= !isPasswordVisible;
}
It's work for me.This will help you definitely
showpass.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(!isChecked){
// show password
password_login.setTransformationMethod(PasswordTransformationMethod.getInstance());
Log.i("checker", "true");
}
else{
Log.i("checker", "false");
// hide password
password_login.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
}
}
});
I'm able to add the ShowPassword / HidePassword code with just a few lines, self-contained in a block:
protected void onCreate(Bundle savedInstanceState) {
...
etPassword = (EditText)findViewById(R.id.password);
etPassword.setTransformationMethod(new PasswordTransformationMethod()); // Hide password initially
checkBoxShowPwd = (CheckBox)findViewById(R.id.checkBoxShowPwd);
checkBoxShowPwd.setText(getString(R.string.label_show_password)); // Hide initially, but prompting "Show Password"
checkBoxShowPwd.setOnCheckedChangeListener( new CompoundButton.OnCheckedChangeListener() {
public void onCheckedChanged(CompoundButton arg0, boolean isChecked) {
if (isChecked) {
etPassword.setTransformationMethod(null); // Show password when box checked
checkBoxShowPwd.setText(getString(R.string.label_hide_password)); // Prompting "Hide Password"
} else {
etPassword.setTransformationMethod(new PasswordTransformationMethod()); // Hide password when box not checked
checkBoxShowPwd.setText(getString(R.string.label_show_password)); // Prompting "Show Password"
}
}
} );
...
I feel I want answer this question even there some good answers ,
according to documentation TransformationMethod do our mission
TransformationMethod
TextView uses TransformationMethods to do things like replacing the characters of passwords with dots, or keeping the newline characters from causing line breaks in single-line text fields.
Notice I use butter knife, but its the same if user check show password
@OnCheckedChanged(R.id.showpass)
public void onChecked(boolean checked){
if(checked){
et_password.setTransformationMethod(null);
}else {
et_password.setTransformationMethod(new PasswordTransformationMethod());
}
// cursor reset his position so we need set position to the end of text
et_password.setSelection(et_password.getText().length());
}
In very simple form:
private fun updatePasswordVisibility(editText: AppCompatEditText) {
if (editText.transformationMethod is PasswordTransformationMethod) {
editText.transformationMethod = null
} else {
editText.transformationMethod = PasswordTransformationMethod()
}
editText.setSelection(editText.length())
}
Hope it helps.
private int passwordNotVisible=1;
@Override
protected void onCreate(Bundle savedInstanceState) {
showPassword = (ImageView) findViewById(R.id.show_password);
showPassword.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
EditText paswword = (EditText) findViewById(R.id.Password);
if (passwordNotVisible == 1) {
paswword.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
passwordNotVisible = 0;
} else {
paswword.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
passwordNotVisible = 1;
}
paswword.setSelection(paswword.length());
}
});
}
Try https://github.com/maksim88/PasswordEditText project at github. You dont even need to change your Java code using it. Just change
EditText
tag to
com.maksim88.passwordedittext.PasswordEditText
in your XML file.
You can SHOW/HIDE password using this below code:
XML CODE:
<EditText
android:id="@+id/etPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="21dp"
android:layout_marginTop="14dp"
android:ems="10"
android:inputType="textPassword" >
<requestFocus />
</EditText>
<CheckBox
android:id="@+id/cbShowPwd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/etPassword"
android:layout_below="@+id/etPassword"
android:text="@string/show_pwd" />
JAVA CODE:
EditText mEtPwd;
CheckBox mCbShowPwd;
mEtPwd = (EditText) findViewById(R.id.etPassword);
mCbShowPwd = (CheckBox) findViewById(R.id.cbShowPwd);
mCbShowPwd.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// checkbox status is changed from uncheck to checked.
if (!isChecked) {
// show password
mEtPwd.setTransformationMethod(PasswordTransformationMethod.getInstance());
} else {
// hide password
mEtPwd.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
}
}
});
Try this:
First define a flag as global like this:
private boolean isShowPassword = false;
And set listener to handle tap on show and hide password button:
imgPassword.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isShowPassword) {
etPassword.setTransformationMethod(new PasswordTransformationMethod());
imgPassword.setImageDrawable(getResources().getDrawable(R.drawable.ic_eye_hide));
isShowPassword = false;
}else{
etPassword.setTransformationMethod(null);
imgPassword.setImageDrawable(getResources().getDrawable(R.drawable.ic_eye_show));
isShowPassword = true;
}
}
});
Did you try with setTransformationMethod? It's inherited from TextView and want a TransformationMethod as a parameter.
You can find more about TransformationMethods here.
It also has some cool features, like character replacing.
show and hide password Edit_Text with check Box
XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:inputType="textPassword"
android:id="@+id/edtPass"
android:textSize="20dp"
android:hint="password"
android:padding="20dp"
android:background="#efeaea"
android:layout_width="match_parent"
android:layout_margin="20dp"
android:layout_height="wrap_content" />
<CheckBox
android:background="#ff4"
android:layout_centerInParent="true"
android:textSize="25dp"
android:text="show password"
android:layout_below="@id/edtPass"
android:id="@+id/showPassword"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:gravity="top|right"
android:layout_height="wrap_content" />
</RelativeLayout>
java code
package com.example.root.sql2;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.AppCompatCheckBox;
import android.support.v7.widget.Toolbar;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
public class password extends AppCompatActivity {
EditText password;
CheckBox show_hide_password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.hide);
findViewById();
show_hide_pass();
}//end onCreate
public void show_hide_pass(){
show_hide_password.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if (!b){
// hide password
password.setTransformationMethod(PasswordTransformationMethod.getInstance());
}else{
// show password
password.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
}
}
});
} // end show_hide_pass
public void findViewById(){ // find ids ui and
password = (EditText) findViewById(R.id.edtPass);
show_hide_password = (CheckBox) findViewById(R.id.showPassword);
}//end findViewById
}// end class
What I did was to
- Create an edit text view and a normal text view
- Make them overlap with each other by using constraint layout (just like Facebook app login screen)
- Attach an onClickListener to the normal text view so that it changes the input type of the edit text view accordingly (Visible / Non-visible)
You may check out this video for a more detailed steps and explanations https://youtu.be/md3eVaRzdIM
Hope it helps :)
Here is my solution without using TextInputEditText and Transformation method.
XML
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
style="@style/FormLabel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/username" />
<EditText
android:id="@+id/loginUsername"
style="@style/EditTextStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_person_outline_black_24dp"
android:drawableStart="@drawable/ic_person_outline_black_24dp"
android:inputType="textEmailAddress"
android:textColor="@color/black" />
<TextView
style="@style/FormLabel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="@string/password" />
<EditText
android:id="@+id/loginPassword"
style="@style/EditTextStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableEnd="@drawable/ic_visibility_off_black_24dp"
android:drawableLeft="@drawable/ic_lock_outline_black_24dp"
android:drawableRight="@drawable/ic_visibility_off_black_24dp"
android:drawableStart="@drawable/ic_lock_outline_black_24dp"
android:inputType="textPassword"
android:textColor="@color/black" />
</LinearLayout>
Java Code
boolean VISIBLE_PASSWORD = false; //declare as global variable befor onCreate()
loginPassword = (EditText)findViewById(R.id.loginPassword);
loginPassword.setOnTouchListener(new View.OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
final int DRAWABLE_LEFT = 0;
final int DRAWABLE_TOP = 1;
final int DRAWABLE_RIGHT = 2;
final int DRAWABLE_BOTTOM = 3;
if (event.getAction() == MotionEvent.ACTION_UP) {
if (event.getRawX() >= (loginPassword.getRight() - loginPassword.getCompoundDrawables()[DRAWABLE_RIGHT].getBounds().width())) {
// your action here
//Helper.toast(LoginActivity.this, "Toggle visibility");
if (VISIBLE_PASSWORD) {
VISIBLE_PASSWORD = false;
loginPassword.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
loginPassword.setCompoundDrawablesWithIntrinsicBounds(R.drawable.ic_lock_outline_black_24dp, 0, R.drawable.ic_visibility_off_black_24dp, 0);
} else {
VISIBLE_PASSWORD = true;
loginPassword.setInputType(InputType.TYPE_CLASS_TEXT);
loginPassword.setCompoundDrawablesWithIntrinsicBounds(R.drawable.ic_lock_outline_black_24dp, 0, R.drawable.ic_visibility_black_24dp, 0);
}
return false;
}
}
return false;
}
});
According to this source, if you have migrated your project to AndroidX, then you can replace
compile "com.android.support:design:24.2.0"
with
implementation "com.google.android.material:material:1.0.0"
Then all you have to do is to put the code below to your layout file:
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true"
android:hint="@string/hint_text">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.textfield.TextInputLayout>
More information about material TextInputLayout can be found here.
To this source, it is recommended to migrate to AndroidX from Android Support Library:
AndroidX is the open-source project that the Android team uses to develop, test, package, version and release libraries within Jetpack.
AndroidX is a major improvement to the original Android Support Library. Like the Support Library, AndroidX ships separately from the Android OS and provides backwards-compatibility across Android releases. AndroidX fully replaces the Support Library by providing feature parity and new libraries. In addition AndroidX includes the following features:
All packages in AndroidX live in a consistent namespace starting with the string androidx. The Support Library packages have been mapped into corresponding androidx.* packages. For a full mapping of all the old classes and build artifacts to the new ones, see the Package Refactoring page.
Unlike the Support Library, AndroidX packages are separately maintained and updated. The androidx packages use strict Semantic Versioning starting with version 1.0.0. You can update AndroidX libraries in your project independently.
All new Support Library development will occur in the AndroidX library. This includes maintenance of the original Support Library artifacts and introduction of new Jetpack components.
A good solution. Set up a button, then use this code:
public void showPassword(View v)
{
TextView showHideBtnText = (TextView) findViewById(R.id.textView1);
if(showHideBtnText.getText().toString().equals("Show Password")){
password.setTransformationMethod(null);
showHideBtnText.setText("Hide");
} else{
password.setTransformationMethod(new PasswordTransformationMethod());
showHideBtnText.setText("Show Password");
}
}
1 - Make a selector file "show_password_selector.xml"
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/pwd_hide"
android:state_selected="true"/>
<item android:drawable="@drawable/pwd_show"
android:state_selected="false" />
</selector>
2 - Aet "show_password_selector" file into imageview.
<ImageView
android:id="@+id/iv_pwd"
android:layout_width="@dimen/_35sdp"
android:layout_height="@dimen/_25sdp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="@dimen/_15sdp"
android:src="@drawable/show_password_selector" />
3 - Put below code in java file.
iv_new_pwd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (iv_new_pwd.isSelected()) {
iv_new_pwd.setSelected(false);
Log.d("mytag", "in case 1");
edt_new_pwd.setInputType(InputType.TYPE_CLASS_TEXT);
} else {
Log.d("mytag", "in case 1");
iv_new_pwd.setSelected(true);
edt_new_pwd.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
}
}
});
You have to ask if the current text is already shown with dots, the function PasswordTransformationMethod.getInstance() allow you to do that.
This is my funtion in kotlin:
fun hideAndShowPassword(editText: EditText, indicator: ImageView) {
if (editText.transformationMethod == PasswordTransformationMethod.getInstance()) {
editText.transformationMethod = HideReturnsTransformationMethod.getInstance()
indicator.setImageDrawable(
ContextCompat.getDrawable(
editText.context,
R.drawable.eye
)
)
indicator.imageTintList =
ContextCompat.getColorStateList(editText.context, R.color.colorTintIcons)
} else {
editText.transformationMethod = PasswordTransformationMethod.getInstance()
indicator.setImageDrawable(
ContextCompat.getDrawable(
editText.context,
R.drawable.eye_off
)
)
indicator.imageTintList =
ContextCompat.getColorStateList(editText.context, R.color.colorTintIcons)
}
editText.setSelection(editText.text.length)
}
Use the below code
val hidePasswordMethod = PasswordTransformationMethod()
showOrHidePasswordButton.setOnClickListener {
passwordEditText.apply {
transformationMethod =
if (transformationMethod is PasswordTransformationMethod)
null //shows password
else
hidePasswordMethod //hides password
}
}
and make sure you add this to your password edittext in layout
android:inputType="textPassword"
It seems that input_layout.isPasswordVisibilityToggleEnabled = true is deprecated. And in my case I did it that way in Kotlin:
input_edit_text.inputType = TYPE_CLASS_TEXT or TYPE_TEXT_VARIATION_PASSWORD
input_layout.endIconMode = END_ICON_PASSWORD_TOGGLE
Where input_edit_text is com.google.android.material.textfield.TextInputEditText and input_layout is com.google.android.material.textfield.TextInputLayout. Of course you should import these asl well:
import android.text.InputType.TYPE_CLASS_TEXT
import android.text.InputType.TYPE_TEXT_VARIATION_PASSWORD
import com.google.android.material.textfield.TextInputLayout.END_ICON_PASSWORD_TOGGLE
My may customize the icon with provided methods as these:
input_layout.endIconDrawable = ...
input_layout.setEndIconOnClickListener { }
input_layout.setEndIconOnLongClickListener(...)
I used a OnClickListener() which is associated to the button that I want to use as toogle.
private EditText email_et, contraseña_et;
protected void onCreate(Bundle savedInstanceState) {
....
contraseña_et = (EditText) findViewById(R.id.contraseña_et);
....
vercontra_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int inputType = contraseña_et.getInputType();
if (inputType == 129){
contraseña_et.setInputType(1);
} else {
contraseña_et.setInputType(129);
}
contraseña_et.setSelection(contraseña_et.getText().length());
}
});
Reading docs, the int value seems to be different so I debugged to find the correct values, it's working awesome and is a little bit easier this way.
[Contraseña is password in spanish, btw]
you can use this
private fun showPasswordSwitch(checked: Boolean) {
registerBinding.registerActivityEditTextPassword.also {
// Password hide-show
it.inputType =
if (checked) TEXT_PASSWORD_SHOW else TEXT_PASSWORD_HIDE
}
}
const val TEXT_PASSWORD_SHOW = InputType.TYPE_CLASS_TEXT or InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD
const val TEXT_PASSWORD_HIDE = InputType.TYPE_CLASS_TEXT or InputType.TYPE_TEXT_VARIATION_PASSWORD
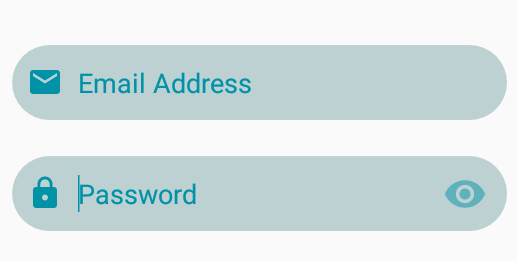
Updated code for TextInputLayout:
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/lg_forget_password"
app:layout_constraintTop_toBottomOf="@+id/lg_name"
app:cardElevation="@dimen/dp20"
android:layout_marginStart="@dimen/dp20"
app:cardCornerRadius="@dimen/dp10"
android:layout_marginEnd="@dimen/dp20"
android:id="@+id/textField">
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@android:color/transparent"
app:boxStrokeWidth="0dp"
app:boxStrokeWidthFocused="0dp"
app:endIconMode="password_toggle"
app:hintEnabled="false"
>
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/lg_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/input_bg"
android:drawableStart="@drawable/ic_baseline_lock_24"
android:drawablePadding="@dimen/dp10"
android:fontFamily="@font/roboto_flex"
android:hint="@string/password"
android:inputType="textPassword"
android:padding="@dimen/dp15"
android:singleLine="true" />
</com.google.android.material.textfield.TextInputLayout>
</androidx.cardview.widget.CardView>
Result :
In XML do like this
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:orientation="vertical"
>
<RelativeLayout
android:id="@+id/REFReLayTellFriend"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<EditText
android:id="@+id/etpass1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:bottomLeftRadius="10dp"
android:bottomRightRadius="50dp"
android:fontFamily="@font/frutiger"
android:gravity="start"
android:inputType="textPassword"
android:hint="@string/regpass_pass1"
android:padding="20dp"
android:paddingBottom="10dp"
android:textColor="#000000"
android:textColorHint="#d3d3d3"
android:textSize="14sp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp"/>
<ImageButton
android:id="@+id/imgshowhide1"
android:layout_width="40dp"
android:layout_height="20dp"
android:layout_marginTop="20dp"
android:layout_marginRight="10dp"
android:background="@drawable/showpass"
android:layout_alignRight="@+id/etpass1"/>
</RelativeLayout>
boolean show=true;
//on image click inside password do this
if(show){
imgshowhide2.setBackgroundResource(0);
imgshowhide2.setBackgroundResource(R.drawable.hide);
etpass2.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
etpass2.setSelection(etpass2.getText().length());
show=false;
}else{
imgshowhide2.setBackgroundResource(0);
imgshowhide2.setBackgroundResource(R.drawable.showpass);
//etpass1.setInputType(InputType.TYPE_TEXT);
etpass2.setInputType(InputType.TYPE_CLASS_TEXT |
InputType.TYPE_TEXT_VARIATION_PASSWORD);
etpass2.setSelection(etpass2.getText().length());
show=true;
}
My Kotlin extension . write once use everywhere
fun EditText.tooglePassWord() {
this.tag = !((this.tag ?: false) as Boolean)
this.inputType = if (this.tag as Boolean)
InputType.TYPE_TEXT_VARIATION_PASSWORD
else
(InputType.TYPE_CLASS_TEXT or InputType.TYPE_TEXT_VARIATION_PASSWORD)
this.setSelection(this.length()) }
You can keep this method in any file and use it everywhere use it like this
ivShowPassword.click { etPassword.tooglePassWord() }
where ivShowPassword is clicked imageview (eye) and etPassword is Editext
Add this method:
fun EditText.revertTransformation() {
transformationMethod = when(transformationMethod) {
is PasswordTransformationMethod -> SingleLineTransformationMethod.getInstance()
else -> PasswordTransformationMethod.getInstance()
}
}
Call it will switch between input type state (you may change the Single-Line transformation to your favorite). Usage example:
editText.revertTransformation()
Try this:
passwordEditText.setInputType(1);
Or
passwordEditText.setInputType(InputType.TYPE_CLASS_TEXT);
If you want a simple solution you can use this extension of Android's EditText go to this link for more info: https://github.com/scottyab/showhidepasswordedittext
Add this to your build.gradle: implementation 'com.github.scottyab:showhidepasswordedittext:0.8'
Then change your EditText in your XML file.
From: <EditText
To: <com.scottyab.showhidepasswordedittext.ShowHidePasswordEditText
That's all.
Note: You can't see it while in XML Design, try to run it in your Emulator or Physical Device.
add inputtype to your edittext :
android:inputType="textPassword"
then change the inputType after getting the edit type :
val editTextPassword = dialogView.findViewById<EditText>(R.id.editTextPassword)`
`editTextPassword.inputType = InputType.TYPE_CLASS_TEXT // or InputType.TYPE_TEXT_VARIATION_PASSWORD
Just create a checkbox in Xml file
and then simple write this function in java code
checkbox = findViewById(R.id.checkbox);
checkbox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener(){
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked){
if (isChecked) {
password.setTransformationMethod(null);
}
else{
password.setTransformationMethod(new PasswordTransformationMethod());
}
}
});
if (inputPassword.getTransformationMethod() == PasswordTransformationMethod.getInstance()) {
//password is visible
inputPassword.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
}
else if(inputPassword.getTransformationMethod() == HideReturnsTransformationMethod.getInstance()) {
//password is hidden
inputPassword.setTransformationMethod(PasswordTransformationMethod.getInstance());
}
© 2022 - 2025 — McMap. All rights reserved.



setTransformationMethod(null). – Mortimer