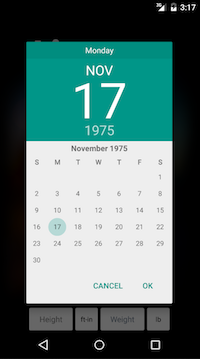
Seems like anyone using Marshmallow (Android 6.0) is not able to use the DatePicketDialog within my app. There appears to be some sort of theme issue that I'm encountering. I use a DialogFragment which contains a DatePicketDialog for the user to select birthday. Here are shots of the DialogFragment with Android 5.x an d 6.x.
I attempted to add a theme in the DatePickerDialog constructor, but that made the DialogFragment fullscreen and I don't want that. Does anyone know how I can get the DatePickerDialog to look like it was prior to Marshmallow?
UPDATE 1
Here is the code where I create the DialogFragment:
DialogFragment ageFragment = new DatePickerDialogFragment();
ageFragment.show(getFragmentManager(), "datePicker");
Here is the onCreateDialog inside the DatePickerDialogFragment:
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Use the current date as the default date in the picker if no filters are set
Calendar cal = Calendar.getInstance();
// Set the date 18 years previous, since only 18 and older are allowed on the app
cal.add(Calendar.YEAR, -18);
int year, month, day;
if (iDialogListener.getYear() == -1 || iDialogListener.getMonth() == -1
|| iDialogListener.getDay() == -1) {
Calendar defaultCal = Calendar.getInstance();
// 40 is the default age to show
defaultCal.add(Calendar.YEAR, -40);
year = defaultCal.get(Calendar.YEAR);
month = defaultCal.get(Calendar.MONTH);
day = defaultCal.get(Calendar.DAY_OF_MONTH);
} else {
year = iDialogListener.getYear();
month = iDialogListener.getMonth();
day = iDialogListener.getDay();
}
DatePickerDialog datepicker = new DatePickerDialog(getActivity(), this, year, month, day);
datepicker.getDatePicker().setMaxDate(cal.getTimeInMillis());
Calendar minDate = Calendar.getInstance();
minDate.set(Calendar.YEAR, Calendar.getInstance().get(Calendar.YEAR) - 100);
datepicker.getDatePicker().setMinDate(minDate.getTimeInMillis());
// Create a new instance of DatePickerDialog and return it
return datepicker;
}
In the themes.xml the only line that touches Dialogs is
<item name="android:alertDialogTheme">@style/CustomDialogTheme</item>
But if I'm thinking right, that doesn't touch the DialogFragment does it?
Update 2
Here is the CustomDialogTheme:
<style name="CustomDialogTheme" parent="@android:style/Theme.Holo.Light.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowMinWidthMajor">@android:dimen/dialog_min_width_major</item>
<item name="android:windowMinWidthMinor">@android:dimen/dialog_min_width_minor</item>
</style>



DatePickerDialogworks fine on Android 6.0. – BoatenDatePickerDialogitself, sinceDatePickerDialogextendsAlertDialog. – BoatenCustomDialogThemecode – EvaporateDatePickerDialog, which still used the old up/down "spinner" approach to picking dates, not showing a calendar. Yet yourCustomDialogThemeis using Holo. I can't explain that. – BoatenTheme.AppCompat.Light.NoActionBar. – EvaporateDatePickerDialogin anappcompat-v7app. I would not be shocked if the conflict is between your Holo theme for the dialog and theAppCompattheme for the activity and its fragment. Regardless, you're now outside my ability to help -- sorry! – Boaten