call like this
button5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
DialogFragment dialogfragment = new DatePickerDialogTheme();
dialogfragment.show(getFragmentManager(), "Theme");
}
});
public static class DatePickerDialogTheme extends DialogFragment implements DatePickerDialog.OnDateSetListener{
@Override
public Dialog onCreateDialog(Bundle savedInstanceState){
final Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DAY_OF_MONTH);
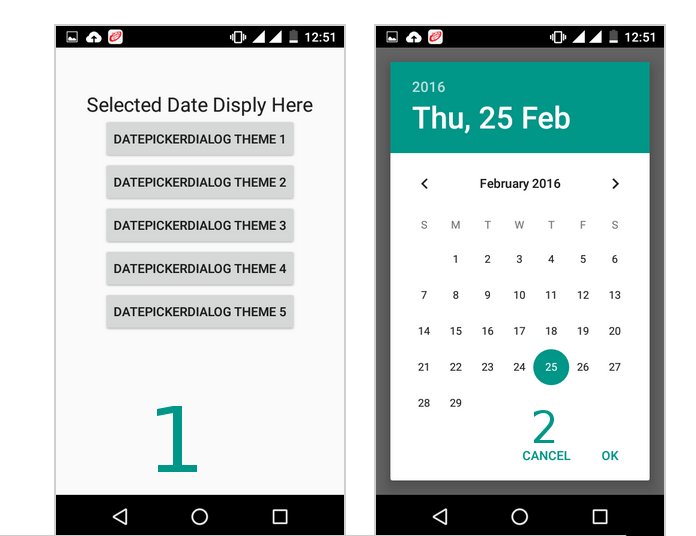
//for one
//for two
DatePickerDialog datepickerdialog = new DatePickerDialog(getActivity(),
AlertDialog.THEME_DEVICE_DEFAULT_DARK,this,year,month,day);
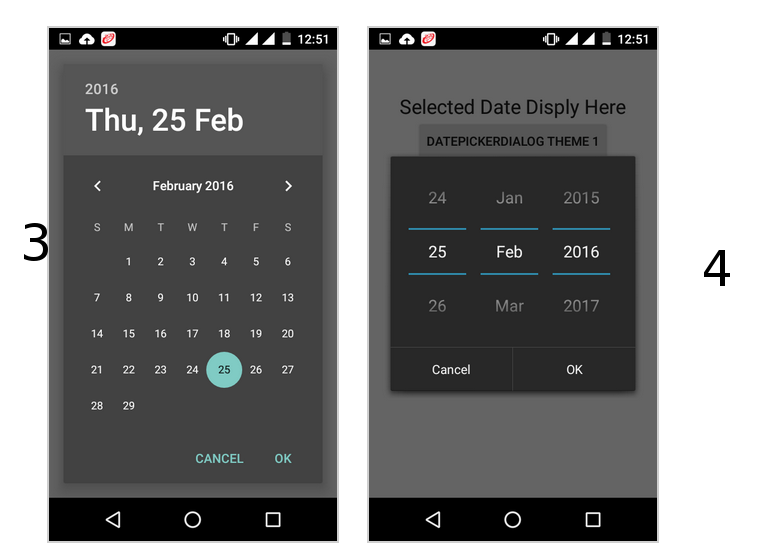
//for three
DatePickerDialog datepickerdialog = new DatePickerDialog(getActivity(),
AlertDialog.THEME_DEVICE_DEFAULT_LIGHT,this,year,month,day);
// for four
DatePickerDialog datepickerdialog = new DatePickerDialog(getActivity(),
AlertDialog.THEME_HOLO_DARK,this,year,month,day);
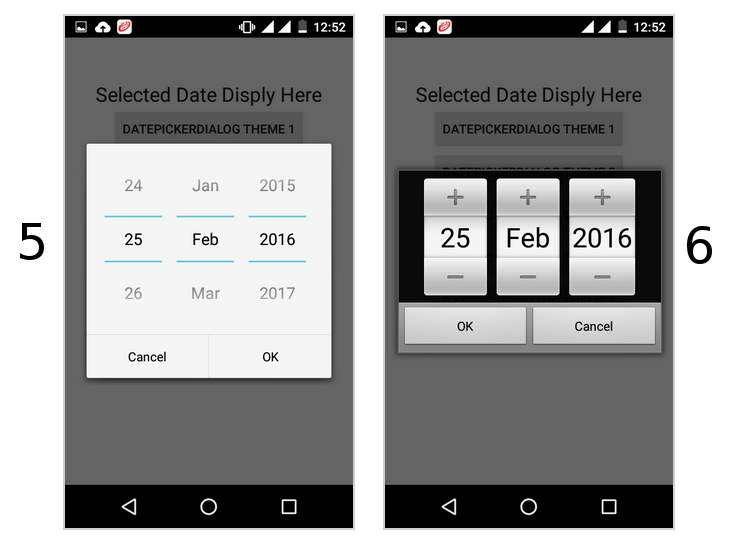
//for five
DatePickerDialog datepickerdialog = new DatePickerDialog(getActivity(),
AlertDialog.THEME_HOLO_LIGHT,this,year,month,day);
//for six
DatePickerDialog datepickerdialog = new DatePickerDialog(getActivity(),
AlertDialog.THEME_TRADITIONAL,this,year,month,day);
return datepickerdialog;
}
public void onDateSet(DatePicker view, int year, int month, int day){
TextView textview = (TextView)getActivity().findViewById(R.id.textView1);
textview.setText(day + ":" + (month+1) + ":" + year);
}
}
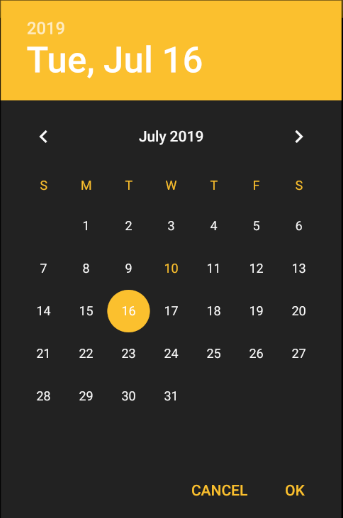
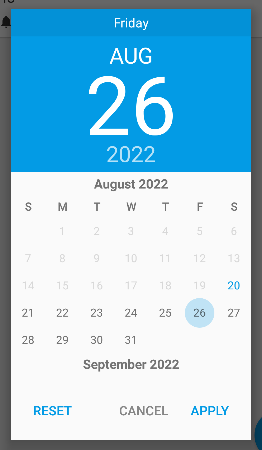
follow this it will give you all type date picker style(copy from this)
http://www.android-examples.com/change-datepickerdialog-theme-in-android-using-dialogfragment/
![enter image description here]()
![enter image description here]()
![enter image description here]()







buttonBarNegativeButtonStylebuttonBarNeutralButtonStylebuttonBarPositiveButtonStylebuttonStylebut not reflecting. – Ape