I'm making a chat like application, where the tableView displays dynamic height cells.
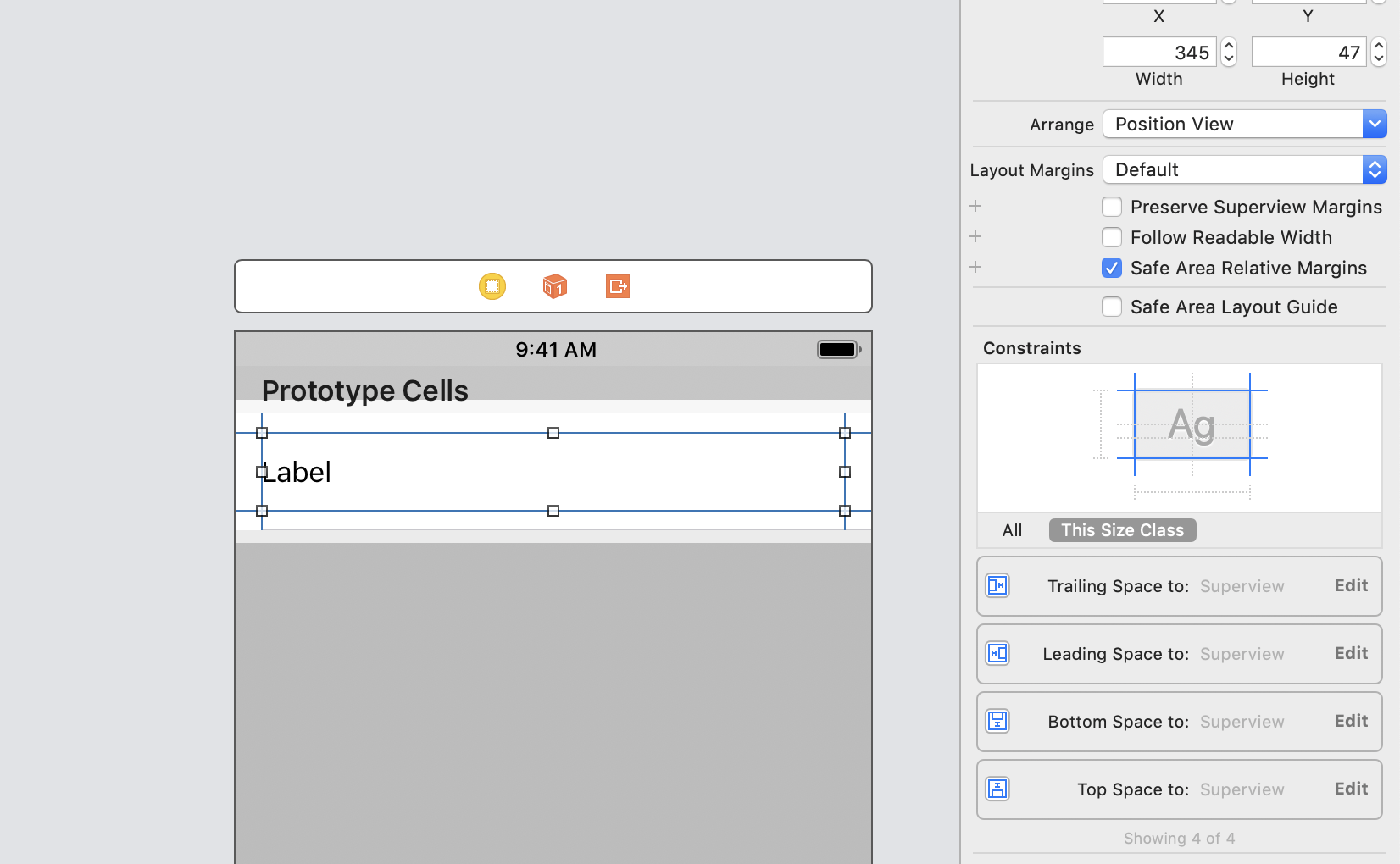
The cells have their views&subviews constrained in the right way
So that the AutoLayout can predict the height of the cells
(Top, Bottom, Leading, Trailing)
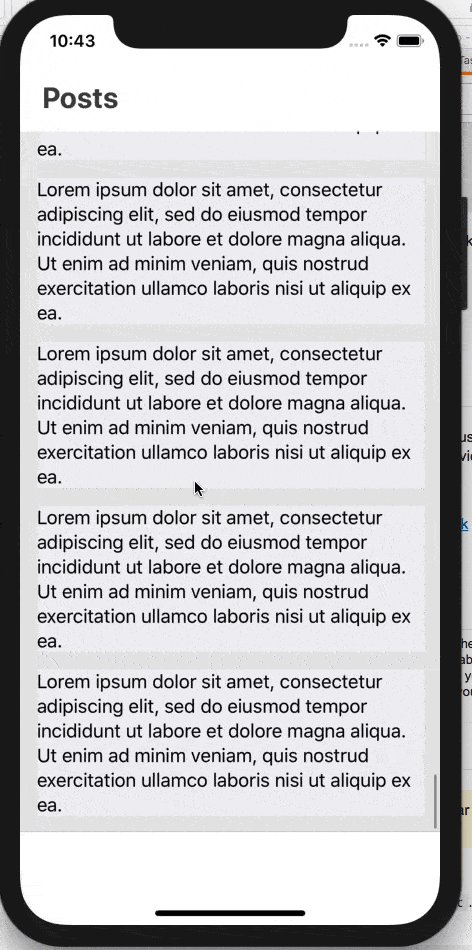
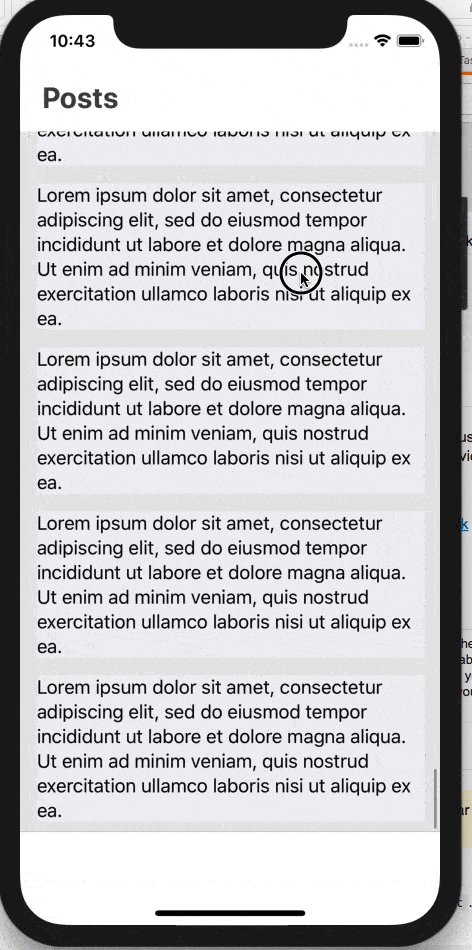
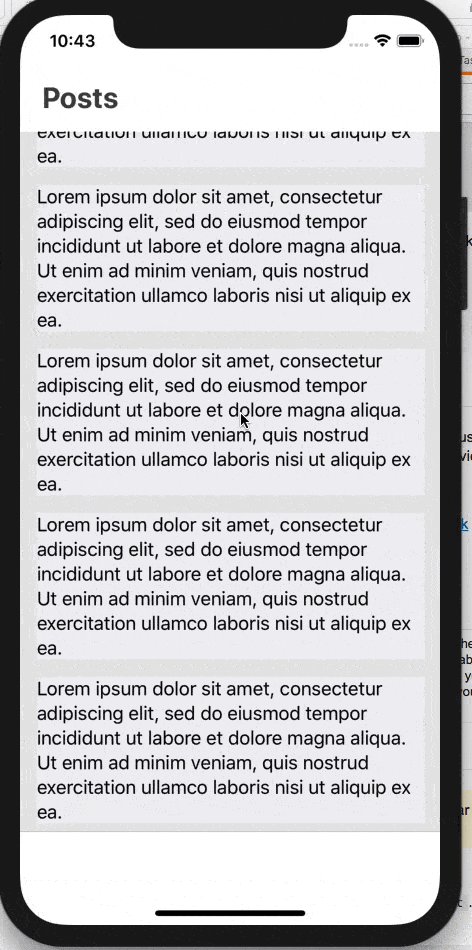
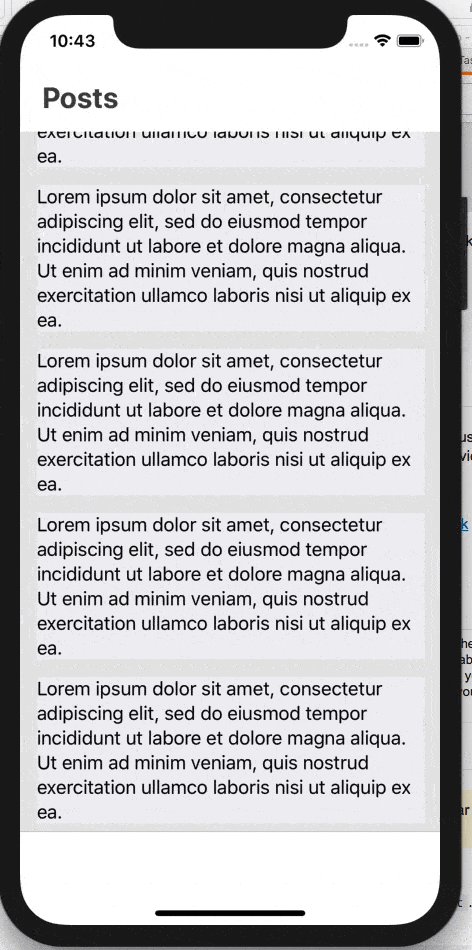
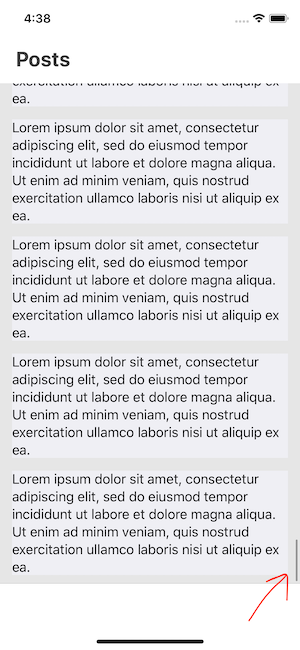
But still - as you can see in the video - the scroll indicator bar shows that wrong heights were calculated:
It recalculates the heights when a new row is appearing.
Video: https://youtu.be/5ydA5yV2O-Q
(On the second attempt to scroll down everything is fine)
Code:
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
func tableView(_ tableView: UITableView, estimatedHeightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
It is a simple problem. Can someone help me out?
Update 1.0
Added github:







estimatedHeightForRowAtshould return some static estimated float – OriganheightForRowAt. – Redivivusconstraintssetting exception, which causesautomaticDimensionto not calculate well. Manual calculations are better controlled, but cumbersome and error prone. – EaestimatedHeightForRowAtandheightForRowAtthe same values it does work, but I need to haveUITableView.automaticDimensionreturned inheightForRowAtbecause I do sometimes animated constraint changes to the given cells. – MorphRelative to Marginwhile doing the constraints. It is a bit better now, but still produces the bug. – Morph