When I set up a table view with 4 rows, there are still extra separators lines (or extra blank cells) below the filled rows.
How would I remove these cells?
When I set up a table view with 4 rows, there are still extra separators lines (or extra blank cells) below the filled rows.
How would I remove these cells?
Just drag a UIView to the table. In storyboard, it will sit at the top below your custom cells. You may prefer to name it "footer".
Here it is shown in green for clarity, you'd probably want clear color.
Note that by adjusting the height, you can affect how the "bottom bounce" of the table is handled, as you prefer. (Height zero is usually fine).
To do it programmatically:
override func viewDidLoad() {
super.viewDidLoad()
self.tableView.tableFooterView = UIView()
}
- (void)viewDidLoad
{
[super viewDidLoad];
// This will remove extra separators from tableview
self.tableView.tableFooterView = [UIView new];
}
or if you prefer,
self.tableView.tableFooterView = [[UIView alloc] initWithFrame:CGRectZero];
Add to the table view controller...
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section {
// This will create a "invisible" footer
return CGFLOAT_MIN;
}
and if necessary...
- (UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section
{
return [UIView new];
// If you are not using ARC:
// return [[UIView new] autorelease];
}
tableFooterView leaves a separator on the last cell in the row, as the table still anticipates content below that cell. Using the historical way will eliminate that last separator and looks better overall. –
Cultivator height = 1 to eliminate the last cell separator to the tableFooterView –
Butterscotch Here's another way to do that w/out the grouped table style, and one you'd probably not guess. Adding a header and footer to the table (perhaps one or the other suffices, haven't checked) causes the separators to disappear from the filler/blank rows.
I stumbled onto this because I wanted a little space at the top and bottom of tables to decrease the risk of hitting buttons instead of a table cell with meaty fingers. Here's a method to stick a blank view in as header and footer. Use whatever height you like, you still eliminate the extra separator lines.
- (void) addHeaderAndFooter
{
UIView *v = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 10)];
v.backgroundColor = [UIColor clearColor];
[self.myTableView setTableHeaderView:v];
[self.myTableView setTableFooterView:v];
[v release];
}
In response to @Casebash, I went back to the code in my app ("AcmeLists" List Manager in iTunes store...) and short-circuited the addHeaderAndFooter method to verify. Without it, I have the extra row separators; with the code, I have what you see in this window snap: no table row separators picture. So I'm not sure why it wouldn't have worked for you. Moreover, it makes sense to me that having any custom footer on a table view would necessarily have to stop drawing row separators for blank rows below it. That would be hideous. For reference, I looked at tables where there were more rows than could be viewed on screen, and then for a table with two rows. In both cases, no extraneous separators.
Perhaps your custom views were not actually added. To check that, set the background color to something other than clearColor, e.g., [UIColor redColor]. If you don't see some red bars at the bottom of the table, your footer wasn't set.
Removing extra separator lines for empty rows in UITableView in Swift
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.yourTableview.tableFooterView = UIView()
}
I would like to extend wkw answer:
Simply adding only footer with height 0 will do the trick. (tested on sdk 4.2, 4.4.1)
- (void) addFooter
{
UIView *v = [[UIView alloc] initWithFrame:CGRectZero];
[self.myTableView setTableFooterView:v];
}
or even simpler - where you set up your tableview, add this line:
//change height value if extra space is needed at the bottom.
[_tableView setTableFooterView:[[UIView alloc] initWithFrame:CGRectMake(0,0,0,0)]];
or even simplier - to simply remove any separators:
[_tableView setTableFooterView:[UIView new]];
Thanks to wkw again :)
Simply drag a UIView into your UITableView as the footer. Set the footer view's height to 0.
Try this. It worked for me:
- (void) viewDidLoad
{
[super viewDidLoad];
// Without ARC
//self.tableView.tableFooterView = [[[UIView alloc] init] autorelease];
// With ARC, tried on Xcode 5
self.tableView.tableFooterView = [UIView new];
}
If you are using Swift, add the following code to viewDidLoad of the controller that manages the tableview:
override func viewDidLoad() {
super.viewDidLoad()
//...
// Remove extra separators
tableView.tableFooterView = UIView()
}
override func viewDidLoad() {
super.viewDidLoad()
tableView.tableFooterView = UIView()
}
You can just add an empty footer at the end then it will hide the empty cells but it will also look quite ugly:
tableView.tableFooterView = UIView()
There is a better approach: add a 1 point line at the end of the table view as the footer and the empty cells will also not been shown anymore.
let footerView = UIView()
footerView.frame = CGRect(x: 0, y: 0, width: tableView.frame.size.width, height: 1)
footerView.backgroundColor = tableView.separatorColor
tableView.tableFooterView = footerView
Advancing J. Costa's solution: You can make a global change to the table by putting this line of code:
[[UITableView appearance] setTableFooterView:[[UIView alloc] initWithFrame:CGRectZero]];
inside the first possible method (usually in AppDelegate, in: application:didFinishLaunchingWithOptions: method).
Swift works great with:
tableView.tableFooterView = UIView()
just add this code (Swift) . .
tableView.tableFooterView = UIView()
I know this Question has be accepted answer but i put here different ways for how to hide Extra separator line of UITableView.
You can hide tableView's standard separator line, and add your custom line at the top of each cell.
Update:
The easiest way to add custom separator is to add simple UIView of 1px height:
UIView* separatorLineView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 1)];
separatorLineView.backgroundColor = [UIColor grayColor]; /// may be here is clearColor;
[cell.contentView addSubview:separatorLineView];
OR
self.tblView=[[UITableView alloc] initWithFrame:CGRectMake(0,0,320,370) style:UITableViewStylePlain];
self.tblView.delegate=self;
self.tblView.dataSource=self;
[self.view addSubview:self.tblView];
UIView *v = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 10)];
v.backgroundColor = [UIColor clearColor];
[self.tblView setTableHeaderView:v];
[self.tblView setTableFooterView:v];
[v release];
OR
- (float)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section {
// This will create a "invisible" footer
return 0.01f;
}
- (UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section
{
// To "clear" the footer view
return [[UIView new] autorelease];
}
OR The best and simple way i like ever is
self.tableView.tableFooterView = [[UIView alloc] init];
Try any of one;
You may find lots of answers to this question. Most of them around manipulation with UITableView's tableFooterView attribute and this is proper way to hide empty rows. For the conveniency I've created simple extension which allows to turn on/off empty rows from Interface Builder.
You can check it out from this gist file. I hope it could save a little of your time.
extension UITableView {
@IBInspectable
var isEmptyRowsHidden: Bool {
get {
return tableFooterView != nil
}
set {
if newValue {
tableFooterView = UIView(frame: .zero)
} else {
tableFooterView = nil
}
}
}
}
Usage:
tableView.isEmptyRowsHidden = true
uitableview extra separator line hide extra separators lines hide in swift 3.0
self.tbltableView.tableFooterView = UIView(frame: .zero)
If you don't want any separator after the last cell, then you need a close to zero but non-zero height for your footer.
In your UITableViewDelegate:
func tableView(_ tableView: UITableView, heightForFooterInSection section: Int) -> CGFloat {
return .leastNormalMagnitude
}
I was using a table view to show a fixed number of fixed height rows, so I simply resized it and made it non-scrollable.
Just add an view with the desired separator color as background color, 100% width, 1px height at the position x0 y-1 to your tableViewCell. Make sure the tableViewCell doesn't clip subviews, instead the tableView should.
So you get a absolut simple and working separator only between existing cells without any hack per code or IB.
Note: On a vertical top bounce the 1st separator shows up, but that shouldn't be a problem cause it's the default iOS behavior.
To eliminate extra separator lines from bottom of UItableview programmatically, just write down following two lines of code and it will remove extra separator from it.
tableView.sectionFooterHeight = 0.f;
tableView.sectionHeaderHeight = 0.f;
This trick working for me all the time, try yourself.
I had some luck implementing a single piece of the accepted answer (iOS 9+, Swift 2.2). I had tried implementing:
self.tableView.tableFooterView = UIView(frame: .zero)
However, there was no effect on my tableView - I believe it may have something to do with the fact that I was using UITableViewController.
Instead, I only had to override the viewForFooterInSection method (I did not set the tableFooterView elsewhere):
override func tableView(tableView: UITableView, viewForFooterInSection section: Int) -> UIView? {
return UIView(frame: .zero)
}
This worked fine for a tableView with a single section (if you have multiple sections, you need to specify the last one).
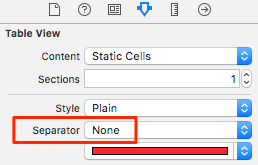
If you have only one section, then the quickest and easiest way is to just set the Table View Style from "Plain" to "Grouped". (see image)
If you have more sections, you might need to set the header height to zero (depending on your/your customer's/your project manager's taste)
If you have more sections, and don't want to mess with the headers (even if it is just one line in the simplest case), then you need to set a UIView as a footer, as it was explained in the previous answers)
Just a little extension for the storyboard:
extension UITableView {
@IBInspectable
var hideSeparatorForEmptyCells: Bool {
set {
tableFooterView = newValue ? UIView() : nil
}
get {
return tableFooterView == nil
}
}
}
Quick and easy Swift 4 way.
override func viewDidLoad() {
tableView.tableFooterView = UIView(frame: .zero)
}
If you are having static cells. You can also turn off the separator from Inspector window. (this won't be desirable if you need the separator. In that case use method shown above)

super.viewDidLoad()) and is included in the wiki answer on top. As for removing all separators, that's really not what this question is about, so better rollback your last edit and/or delete your answer entirely. –
Blakeney Try with this
for Objective C
- (void)viewDidLoad
{
[super viewDidLoad];
// This will remove extra separators from tableview
self.yourTableView.tableFooterView = [UIView new];
}
for Swift
override func viewDidLoad() {
super.viewDidLoad()
self.yourTableView.tableFooterView = UIView()
}
If you want to remove unwanted space in UITableview you can use below two methods
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{
return 0.1;
}
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section
{
return 0.1;
}
Swift 3 /Swift 4 /Swift 5 +, Very Easy and simple way
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
//MARK:- For Hiding the extra lines in table view.
tableView?.tableFooterView = UIView()
}
OR
override func viewDidLoad(_ animated: Bool) {
super.viewDidLoad(animated)
//MARK:- For Hiding the extra lines in table view.
tableView?.tableFooterView = UIView()
}
viewDidLoad(_ animated: Bool) doesn't exist, and setting the footer each time view will appear is useless. Sorry but your answer is plain wrong and doesn't add any value to the existing ones. –
Blakeney I have added this small tableview extension that helps throughout
extension UITableView {
func removeExtraCells() {
tableFooterView = UIView(frame: .zero)
}
}
Try this
self.tables.tableFooterView = [[UIView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 320.0f, 10.0f)];
In case you have a searchbar in your view (to limit the number of results for example), you have to also add the following in shouldReloadTableForSearchString and shouldReloadTableForSearchScope:
controller.searchResultsTable.footerView = [ [ UIView alloc ] initWithFrame:CGRectZero ];
UIKit does not create empty cell when the tableView has a tableFooterView. So we can make a trick and assign a zero height UIView object as footer of the tableView.
tableView.tableFooterView = UIView()
In Swift (I'm using 4.0), you can accomplish this by creating a custom UITableViewCell class, and overriding the setSelected method. Then the separator insets all to 0. (my main class with the table view has a clear background) color.
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// eliminate extra separators below UITableView
self.separatorInset = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)
}
You can remove separator of empty rows by just adding minor height of footer
func tableView(_ tableView: UITableView, heightForFooterInSection section: Int) -> CGFloat {
return 0.01
}
if you are sub-classing the UITableView you need to do this...
-(void)didMoveToSuperview {
[super didMoveToSuperview];
self.tableFooterView = [UIView new];
}
init(frame:style:)+init?(coder:) to guarantee it's done only once. –
Blakeney I just add this line at the ViewDidLoad function and problem fixed.
tableView.tableFooterView = [[UIView alloc] init];
© 2022 - 2024 — McMap. All rights reserved.