I am trying to use django-autocomplete-light From this tutorial https://github.com/yourlabs/django-autocomplete-light/blob/master/docs/tutorial.rst
I Installed it with pip and added it to my settings file
INSTALLED_APPS = (
'dal',
'dal_select2',
for my tenant value
My tenant model is
class Tenant(CommonInfo):
version = IntegerVersionField( )
first_name = models.CharField(max_length=30)
last_name = models.CharField(max_length=40)
def __unicode__(self):
return u'%s %s %s ' % ("#", self.id,"first_name", self.first_name, "last_name")
In my autocomplete view:
from django.shortcuts import render
from dal import autocomplete
from client.models import Tenant
class TenantAutocomplete(autocomplete.Select2QuerySetView):
def get_queryset(self):
# Don't forget to filter out results depending on the visitor !
if not self.request.user.is_authenticated():
return Tenant.objects.none()
qs = Tenant.objects.all()
if self.q:
qs = qs.filter(last_name__istartswith=self.q)
return qs
in autocomplete url
from django.conf.urls import url, include,patterns
from client import views
urlpatterns = [
url(
r'^tenant-autocomplete/$',
views.TenantAutocomplete.as_view(),
name='tenant-autocomplete',
),
]
and in form
class LeaseTenantForm(forms.ModelForm):
tenant = forms.ModelChoiceField(
queryset=LeaseTenant.objects.all(),
widget=autocomplete.ModelSelect2(url='tenant-autocomplete')
)
class Meta:
model = LeaseTenant
exclude = ['lease']
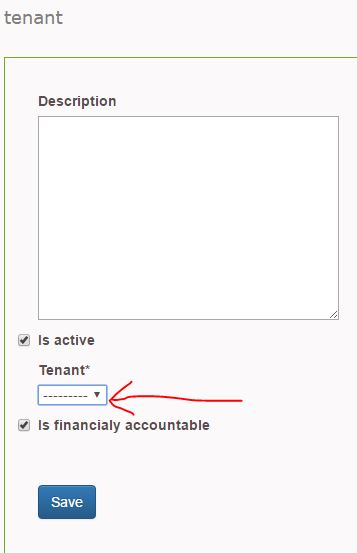
However after rendering in browser I don't see the input text field but the empty dropdown. in actual view
def tenant_new(request,pk,uri):
lease = get_object_or_404(Lease, pk=pk)
title = 'tenant'
uri = _get_redirect_url(request, uri)
if request.method == "POST":
form = LeaseTenantForm(request.POST)
if form.is_valid():
tenant = form.save(commit=False)
tenant.lease = lease
tenant.save()
messages.add_message(request, messages.SUCCESS, str(tenant.id) + "-SUCCESS Object created sucssefully")
return redirect(uri)
else:
form = LeaseTenantForm()
return render(request, 'object_edit.html', {'form': form, 'title': title, 'extend': EXTEND})
My template file
{% block title %}
Add/Edit {{ title }}
{% endblock title %}
{% block content %}
<div class="container">
<div class="row">
<div class="col-md-6 col-sm-12">
<h4>{{ title }}</h4>
<br><div class="center">
<form method="POST" class="form" action="" method="get">
<div class="form-group">
{% csrf_token %}
{{ form|crispy}}
{{ form.media }}
<BR><BR>
<button type="submit" class="btn btn-primary btn-primary">Save</button>
</div>
</form>
</div>
</div>
</div>
</div>
{% endblock content %}
So basically the autocomplete is not working . What should I validate to make it work?


elsestatement afterTenant.objects.none()– Gammy