I have a model for countries:
class Country(models.Model):
name = models.CharField(max_length=200)
def __str__(self):
return self.name
That is referred by a foreign key in the UserDetails model:
class UserDetails(models.Model):
...
country = models.ForeignKey(Country,verbose_name='Country',null=True, blank=True, default = None)
By using django-autocomplete-light I would light that when inserting the country I have a text widget that completes while writing the first letters.
Thus, I have prepared:
class CountryAutocomplete(autocomplete.Select2QuerySetView):
def get_queryset(self):
qs = Country.objects.all()
if self.q:
qs = qs.filter(name__istartswith=self.q)
return qs
With urls.py:
app_name='shared'
urlpatterns = [
url(
r'^country-autocomplete/$',
CountryAutocomplete.as_view(),
name='country-autocomplete',
),
]
And for the UserDetails form:
class UserDetailsForm(forms.ModelForm):
country = forms.ModelChoiceField(
queryset=Country.objects.all(),
widget=autocomplete.ModelSelect2(url='shared:country-autocomplete')
)
class Meta:
model = UserDetails
fields = [...,"country"]
As a template I have used:
{% load static %}
{% block content %}
<form method="post" action=".">
{% csrf_token %}
{{ user_form.as_p }}
{{ user_details_form.as_p }}
<input type="submit" value="Submit" />
</form>
{% endblock %}
{% block footer %}
<script type="text/javascript" src="{% static 'admin/js/vendor/jquery/jquery.js' %}"></script>
<link rel="stylesheet" type="text/css" href="{% static 'autocomplete_light/select2.css' %}" />
<script type="text/javascript" src="{% static 'autocomplete_light/jquery.init.js' %}"></script>
<script type="text/javascript" src="{% static 'autocomplete_light/autocomplete.init.js' %}"></script>
<script type="text/javascript" src="{% static 'autocomplete_light/select2.js' %}"></script>
<script type="text/javascript" src="{% static 'autocomplete_light/vendor/select2/dist/css/select2.css' %}"></script>
<script type="text/javascript" src="{% static 'autocomplete_light/vendor/select2/dist/js/select2.full.js' %}"></script>
<script type="text/javascript" src="{% static 'autocomplete_light/forward.js' %}"></script>
<script type="text/javascript" src="{% static 'admin/js/vendor/jquery/jquery.js' %}"></script>
{{ form.media }}
{% endblock %}
I have copied all the static files in a folder called 'static' in the root of the project, and I have set STATIC_URL='/static/' in the site settings. While doing the get call, the runserver logging gives for the static files:
[23/Oct/2016 17:44:59] "GET /accounts/register/ HTTP/1.1" 200 2344
[23/Oct/2016 17:44:59] "GET /static/admin/js/vendor/jquery/jquery.js HTTP/1.1" 304 0
[23/Oct/2016 17:44:59] "GET /static/autocomplete_light/autocomplete.init.js HTTP/1.1" 304 0
[23/Oct/2016 17:44:59] "GET /static/autocomplete_light/select2.js HTTP/1.1" 304 0
[23/Oct/2016 17:44:59] "GET /static/autocomplete_light/select2.css HTTP/1.1" 304 0
[23/Oct/2016 17:44:59] "GET /static/autocomplete_light/jquery.init.js HTTP/1.1" 304 0
[23/Oct/2016 17:44:59] "GET /static/autocomplete_light/vendor/select2/dist/css/select2.css HTTP/1.1" 304 0
[23/Oct/2016 17:44:59] "GET /static/autocomplete_light/vendor/select2/dist/js/select2.full.js HTTP/1.1" 304 0
[23/Oct/2016 17:44:59] "GET /static/autocomplete_light/forward.js HTTP/1.1" 304 0
[23/Oct/2016 17:44:59] "GET /static/admin/js/vendor/jquery/jquery.js HTTP/1.1" 304 0
When I send a get directly to the autocomplete view, I get as a result what I expect:
http://127.0.0.1:8000/shared/country-autocomplete/?q=u
{"pagination": {"more": false}, "results": [{"text": "USA", "id": 3}]}
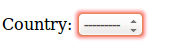
However, if I go to the registration form, for the country field, I get such a widget:
That is empty and cannot be edited. How can I have a text widget that suggest country names while typing letters?