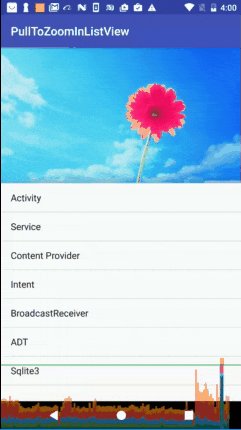
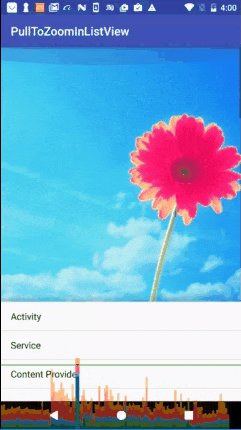
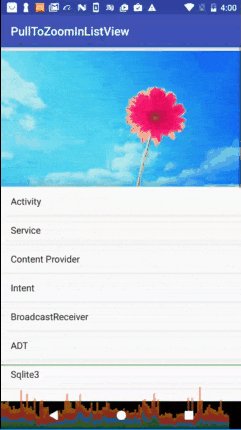
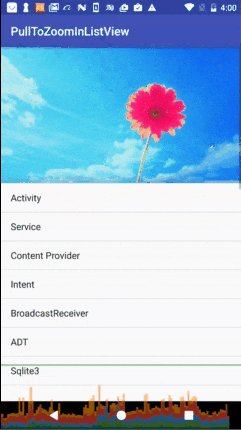
I used CollapsingToolbarLayout and i need to make it stretching something like this:
this is my layout:
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:collapsedTitleGravity="bottom|center_horizontal"
app:expandedTitleTextAppearance="@android:color/transparent"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"
app:title="@string/app_name">
<ImageView
android:id="@+id/coverIv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="fitXY"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="80dp"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
and i need to make the stretching on the imageView. there is any way to do it with CollapsingToolbarLayout? or just with a 3rd party library? I found a way to do it only with 3rd-party (this) but is work with ListView and i have a Recyclerview. but anyway i need to work with android.support.design.widget.CollapsingToolbarLayou.
so there is any chance CollapsingToolbarLayout is supported on something like this? if not, has 3rd party like that are working with actionbar?
Thanks for helping