I am working on a website in which I want to make a circle on google map either around current location or some manual address.
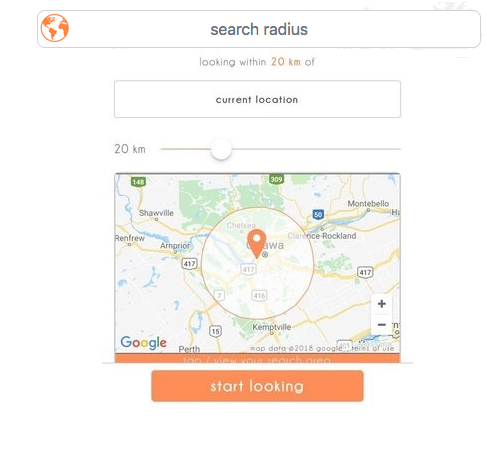
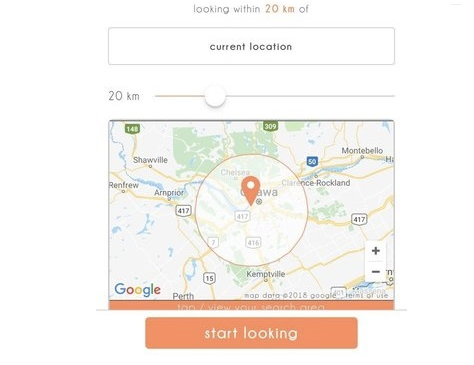
Users will have option to decide whether they want to make circle around current location or some random address they will provide. (Users would have the option to put manual address inside current location as shown below in an image)
Now we also need to make sure that circle is of particular radius (0-20/70km from the current location) as well and user needs to decide that as well. (The line beneath the current location will decide the radius which users can move here and there 0-70km)
For example: user want to create a circle from current location till 30KM or user want to create a circle from some random address till 20KM.
The HTML code which I have used in order to make a search bar for search radius is:
<div class="input-searchradius">
<input class="form-control search_radius mb-4" type="text" placeholder="search radius">
</div>
Problem Statement:
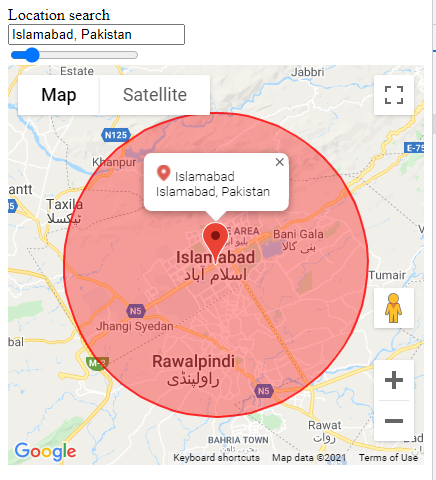
(1) I am wondering what changes I need to make or code I need to add so that the items are being searched around a specific radius. I think, I need to integrate the code Google Maps circle but I am not sure how I can do that.
(2) On hit of search radius on the website the following options/screen will appear at the bottom:




what are you looking for..placeholder 2. On click ofsearch radiusplaceholder, it will ask for a geographic location (for the item being searched say calculator) of around 0-70 km from our current location (or the address which we manually put there). Forget about the popup for now. Let focus on the functionality. – Homologize