I want to know is there any default size for Navigationbar icons.where designer need to design it.Should they design it for retina and non-retina display.At present I'm using images downloaded from internet which are not looking great.
Create navigation bar icon in the following sizes:
About 44 x 44 pixels
About 22 x 22 pixels (standard resolution)
more informtation you can find here https://developer.apple.com/library/ios/documentation/userexperience/conceptual/mobilehig/BarIcons.html
The recommend sizes in the docs for the navigation bar icons are as follows:
@1: 25 x 25
@2: 50 x 50
@3: 75 x 75
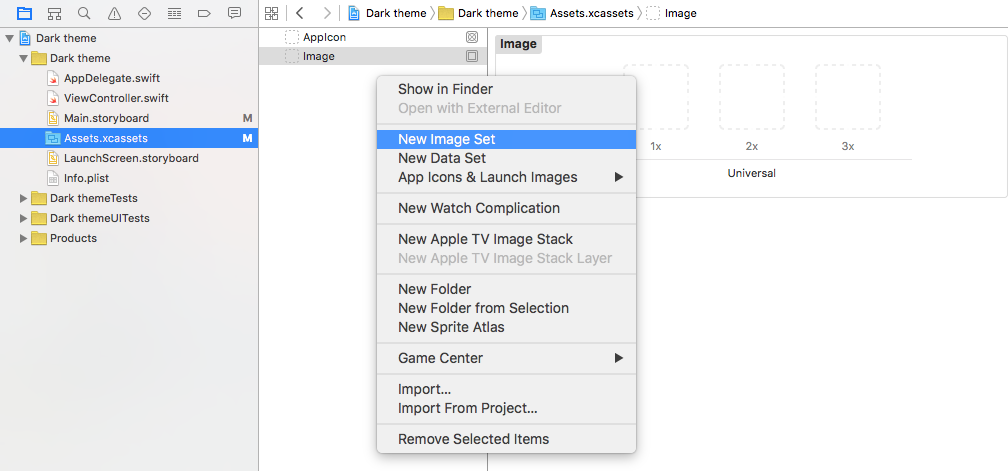
Create three images of the above pixel sizes and then add them to a new image set in your Assets.xcassets file.
Notes
- When I try to make the icons at the recommended sizes, they look too small to me. I actually make them a little bigger than that. So take the doc recommendations as a starting point, but you might have to make adjustments as necessary.
- A second method would be to use a single universal vector image (pdf) (see here and here). Not everyone recommends this, but it is the method I use now. It's convenient and makes future image editing and resizing easier.
1. iPhone 5 88 / 64 px
2. iPhone 4/4S 88 / 64 px
3. Retina iPad 88 px
4. iPad Mini 44 px
5. iPad 44 px
The Navigation Bar usually includes a title as well as basic navigation and action buttons (such as back to previous view, create, edit, etc.). In landscape orientation, the height of the Nav bar is usually shrunk a bit (to 32pt) to allow more content to be displayed below it.
Ref Link: http://ivomynttinen.com/blog/the-ios-7-design-cheat-sheet/
© 2022 - 2024 — McMap. All rights reserved.