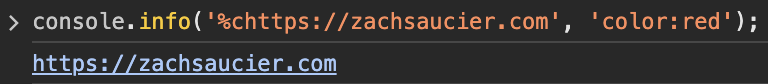
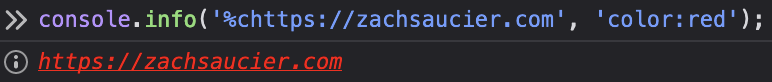
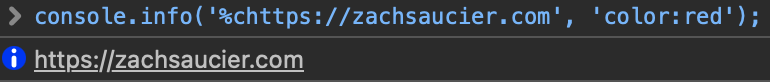
i have a console.log message on my site with a link. The styling is working but the link remains in black font on white background. Can i change that?
$(function() {
var t = navigator.userAgent.toLowerCase();
if (/(chrome|firefox|safari)/.test(t.toLowerCase())) {
var e = ["padding: 20px 5px 16px", "background-color: #171718", "color: #f2641c"].join(";");
var i = ["padding: 20px 5px 16px", "background-color: #f2641c", "color: #ffffff"].join(";"),
n = ["background-color: transparent"].join(";");
console.log("\n\n %c Some text %c http://google.com/ %c \n\n\n", e, i, n);
} else {
window.console && console.log("Some text - http://google.com/");
}
});





http:, you'll see your color, but you'll lose the link. – Readymade