I had to change the console background color to white because of eye problems, but the font is gray colored and it makes the messages unreadable. How can I change it?
Below you can find colors reference of text to command when running node.js application:
console.log('\x1b[36m%s\x1b[0m', 'I am cyan'); //cyan
console.log('\x1b[33m%s\x1b[0m', stringToMakeYellow); //yellow
Note %s is where in the string (the second argument) gets injected. \x1b[0m resets the terminal color so it doesn't continue to be the chosen color anymore after this point.
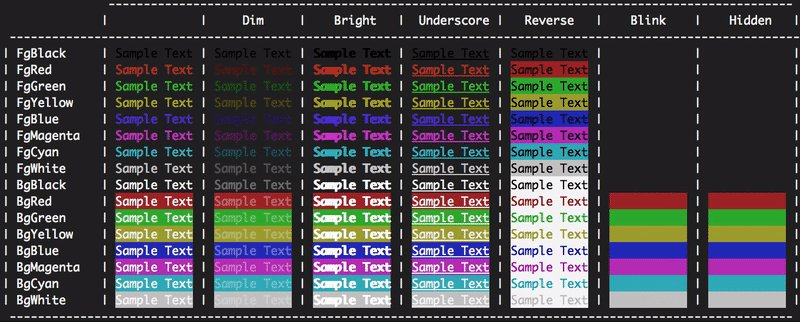
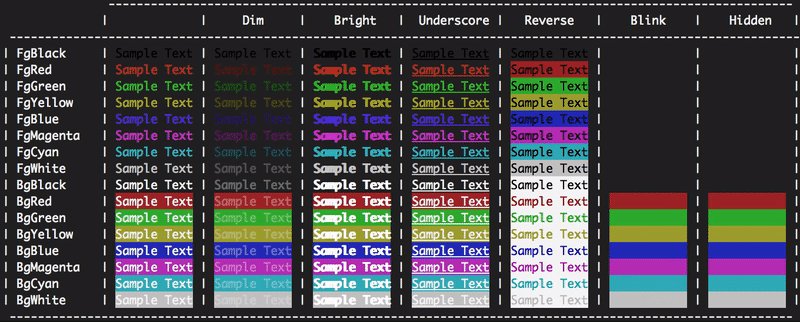
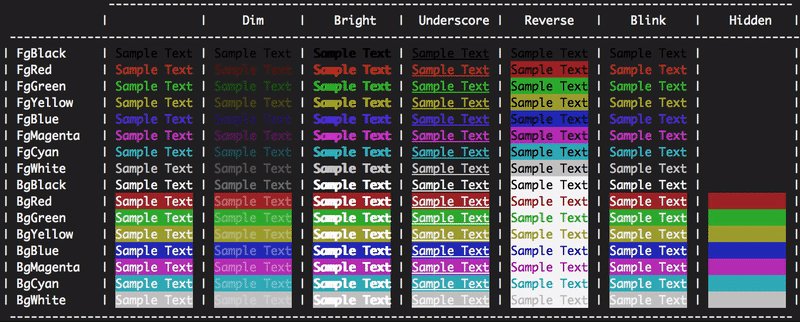
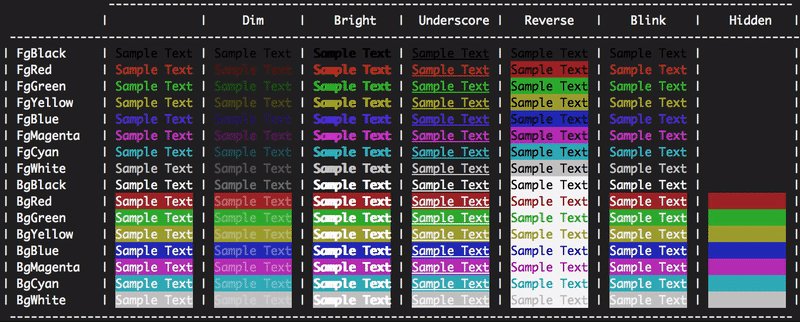
Colors reference
Reset = "\x1b[0m"
Bright = "\x1b[1m"
Dim = "\x1b[2m"
Underscore = "\x1b[4m"
Blink = "\x1b[5m"
Reverse = "\x1b[7m"
Hidden = "\x1b[8m"
FgBlack = "\x1b[30m"
FgRed = "\x1b[31m"
FgGreen = "\x1b[32m"
FgYellow = "\x1b[33m"
FgBlue = "\x1b[34m"
FgMagenta = "\x1b[35m"
FgCyan = "\x1b[36m"
FgWhite = "\x1b[37m"
FgGray = "\x1b[90m"
BgBlack = "\x1b[40m"
BgRed = "\x1b[41m"
BgGreen = "\x1b[42m"
BgYellow = "\x1b[43m"
BgBlue = "\x1b[44m"
BgMagenta = "\x1b[45m"
BgCyan = "\x1b[46m"
BgWhite = "\x1b[47m"
BgGray = "\x1b[100m"
EDIT:
For example, \x1b[31m is an escape sequence that will be intercepted by your terminal and instructs it to switch to the red color. In fact, \x1b is the code for the non-printable control character escape. Escape sequences dealing only with colors and styles are also known as ANSI escape code and are standardized, so therefore they (should) work on any platform.
Wikipedia has a nice comparison of how different terminals display colors https://en.wikipedia.org/wiki/ANSI_escape_code#Colors
1; for bright colors, i.e. "\x1b[1;34m" == light blue... –
Gefell borodinmk's answer using the npm package paint-console. –
Cards console.log(Color + "Text" + Reset) instead of console.log(Color, "Text", Reset) to prevent automatically added spaces –
Jany '\x1b[31m' + mytext + '\x1b[0m'; will it work in all terminals across all OS's or there some limitations? –
Walleye console.log('\x1b[36m', 'sometext' ,'\x1b[0m'); –
Consolidate There are multiple packages available for formatting console text in Node.js. The most popular are:
chalk—colors> EDIT:
colorsno longer recommended as it has denial of service vulnerability see: https://snyk.io/blog/open-source-npm-packages-colors-faker/ for details
Usage:
CHALK:
const chalk = require('chalk');
console.log(chalk.red('Text in red'));
CLI-COLOR:
const clc = require('cli-color');
console.log(clc.red('Text in red'));
var colors = require('colors/safe'); and then use colors.red('left string all alone') –
Sochor require chalk I get: Error [ERR_REQUIRE_ESM]: require() of ES Module [omitted]\node_modules\chalk\source\index.js from [omitted].js not supported. –
Carlin npm i [email protected] –
Cyclothymia If you want to change the colors directly yourself without a module try
console.log('\x1b[36m', 'sometext' ,'\x1b[0m');
First \x1b[36m to change the colors to 36 and then back to terminal color 0.
This is a list of available colours (both background and foreground) in the console with some available actions (like reset, reverse, etc).
const colours = {
reset: "\x1b[0m",
bright: "\x1b[1m",
dim: "\x1b[2m",
underscore: "\x1b[4m",
blink: "\x1b[5m",
reverse: "\x1b[7m",
hidden: "\x1b[8m",
fg: {
black: "\x1b[30m",
red: "\x1b[31m",
green: "\x1b[32m",
yellow: "\x1b[33m",
blue: "\x1b[34m",
magenta: "\x1b[35m",
cyan: "\x1b[36m",
white: "\x1b[37m",
gray: "\x1b[90m",
crimson: "\x1b[38m" // Scarlet
},
bg: {
black: "\x1b[40m",
red: "\x1b[41m",
green: "\x1b[42m",
yellow: "\x1b[43m",
blue: "\x1b[44m",
magenta: "\x1b[45m",
cyan: "\x1b[46m",
white: "\x1b[47m",
gray: "\x1b[100m",
crimson: "\x1b[48m"
}
};
Here's an example of how to use it:
console.log(colours.bg.blue, colours.fg.white, "I am a white message with a blue background", colours.reset) ;
// Make sure that you don't forget "colours.reset" at the so that you can reset the console back to it's original colours.
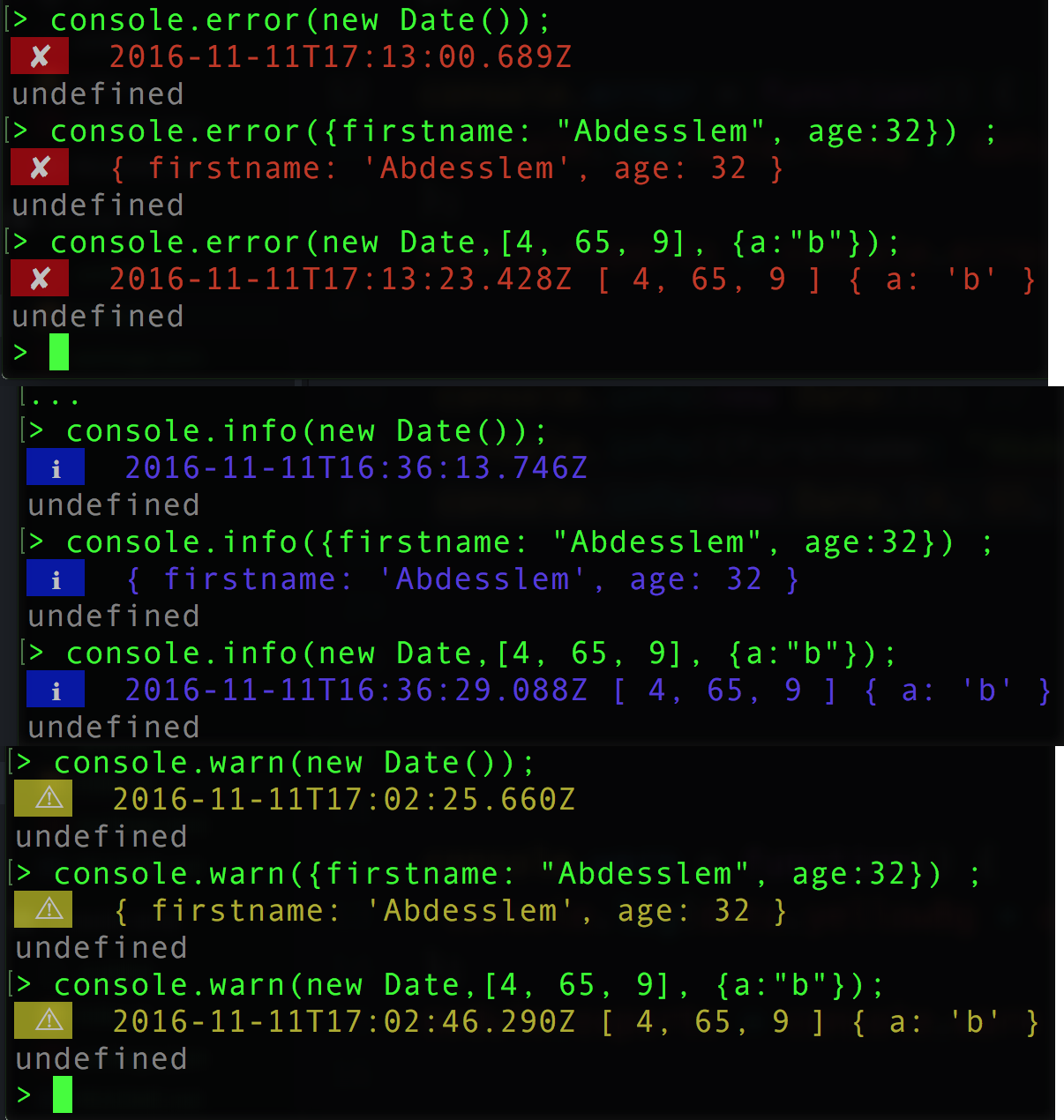
Or you can install some utility modules:
npm install console-info console-warn console-error --save-dev
These modules will show something like the following to the console when you use them:
+ instead of , in-between the colours to avoid the spaces –
Rillings to color your output You can use examples from there:
https://help.ubuntu.com/community/CustomizingBashPrompt
Also a Gist for nodeJs
For example if you want part of the text in red color, just do console.log with:
"\033[31m this will be red \033[91m and this will be normal"
Based on that I've created "colog" extension for Node.js. You can install it using:
npm install colog
Repo and npm: https://github.com/dariuszp/colog
\033[31m works but \033[91m doesn't. For Ubuntu Terminal it should be \033[0m. –
Balder error: octal escape sequences "\033[31mServer ready @ #{app.get('port')}\033[91m" are not allowed –
Soutane \033[0m should be used to turn the text back to normal, not \033[91m –
Goodin SyntaxError: Octal literals are not allowed in strict mode. "The issue was caused by ANSI escape code which is a string, not a number (octal literal) that starts with 0, like 0644. In my case the string was '\033[0m'. The solution was to replace it with '\u001b[0m'" - github.com/TypeStrong/ts-node/issues/90#issue-144783379 –
Sirree Reset: "\x1b[0m"
Bright: "\x1b[1m"
Dim: "\x1b[2m"
Underscore: "\x1b[4m"
Blink: "\x1b[5m"
Reverse: "\x1b[7m"
Hidden: "\x1b[8m"
FgBlack: "\x1b[30m"
FgRed: "\x1b[31m"
FgGreen: "\x1b[32m"
FgYellow: "\x1b[33m"
FgBlue: "\x1b[34m"
FgMagenta: "\x1b[35m"
FgCyan: "\x1b[36m"
FgWhite: "\x1b[37m"
FgGray: "\x1b[90m"
BgBlack: "\x1b[40m"
BgRed: "\x1b[41m"
BgGreen: "\x1b[42m"
BgYellow: "\x1b[43m"
BgBlue: "\x1b[44m"
BgMagenta: "\x1b[45m"
BgCyan: "\x1b[46m"
BgWhite: "\x1b[47m"
FgGray: "\x1b[100m"
For example if you want to have a Dim, Red text with Blue background you can do it in Javascript like this:
console.log("\x1b[2m", "\x1b[31m", "\x1b[44m", "Sample Text", "\x1b[0m");
The order of the colors and effects seems to not be that important but always remember to reset the colors and effects at the end.
FgGray is duplicated –
Pedal Emoji
You can use colors for text as others mentioned in their answers.
But you can use emojis instead! for example, you can use⚠️ for warning messages and 🛑 for error messages.
Or simply use these notebooks as a color:
📕: error message
📙: warning message
📗: ok status message
📘: action message
📓: canceled status message
📔: Or anything you like and want to recognize immediately by color
🎁 Bonus:
This method also helps you to quickly scan and find logs directly in the source code.
for example:
console.log('Bring with ❤️ to you from Mojtaba Hosseini');Some Linux distributions default emoji font may not be colorful by default and you may want to make them colorful, first.
How to open emoji picker?
mac os: control + command + space
windows: win + .
linux: control + . or control + ;
[Win] + [.] to open special emoji window :) –
Prewitt Per this documentation, you can change the colors based on the data type of the output:
// you'll need the util module
var util = require('util');
// let's look at the defaults:
util.inspect.styles
{ special: 'cyan',
number: 'yellow',
boolean: 'yellow',
undefined: 'grey',
null: 'bold',
string: 'green',
date: 'magenta',
regexp: 'red' }
// what are the predefined colors?
util.inspect.colors
{ bold: [ 1, 22 ],
italic: [ 3, 23 ],
underline: [ 4, 24 ],
inverse: [ 7, 27 ],
white: [ 37, 39 ],
grey: [ 90, 39 ],
black: [ 30, 39 ],
blue: [ 34, 39 ],
cyan: [ 36, 39 ],
green: [ 32, 39 ],
magenta: [ 35, 39 ],
red: [ 31, 39 ],
yellow: [ 33, 39 ] }
These appear to be ANSI SGR escape codes, where the first number is the code to emit before the output, and the second number is the code to emit after. So if we look at the chart of ANSI SGR codes on Wikipedia, you'll see that most of these start with a number 30-37 to set the foreground color, and end in 39 to reset to the default foreground color.
So one thing I don't like is how dark some of these are. Especially dates. Go ahead and try new Date() in the console. Dark magenta on black is really hard to read. Let's change that to a light magenta instead.
// first define a new color
util.inspect.colors.lightmagenta = [95,39];
// now assign it to the output for date types
util.inspect.styles.date = 'lightmagenta';
Now when you try new Date(), the output is much more readable.
If you'd like to set colors automatically when launching node, create a script that launches the repl, like this:
// set your colors however desired
var util = require('util');
util.inspect.colors.lightmagenta = [95,39];
util.inspect.styles.date = 'lightmagenta';
// start the repl
require('repl').start({});
Save this file (for example, init.js), then run node.exe init.js. It will set the colors and launch the node.js command prompt.
(Thanks to loganfsmyth in this answer for the repl idea.)
I found this answer above (https://mcmap.net/q/53231/-how-to-change-node-js-39-s-console-font-color) very useful, but incomplete. If you only ever wanted to color something once, I guess it'd be fine, but I think sharing it in a runnable functional form is much more applicable to real life use cases.
const Color = {
Reset: "\x1b[0m",
Bright: "\x1b[1m",
Dim: "\x1b[2m",
Underscore: "\x1b[4m",
Blink: "\x1b[5m",
Reverse: "\x1b[7m",
Hidden: "\x1b[8m",
FgBlack: "\x1b[30m",
FgRed: "\x1b[31m",
FgGreen: "\x1b[32m",
FgYellow: "\x1b[33m",
FgBlue: "\x1b[34m",
FgMagenta: "\x1b[35m",
FgCyan: "\x1b[36m",
FgWhite: "\x1b[37m",
FgGray: "\x1b[90m",
BgBlack: "\x1b[40m",
BgRed: "\x1b[41m",
BgGreen: "\x1b[42m",
BgYellow: "\x1b[43m",
BgBlue: "\x1b[44m",
BgMagenta: "\x1b[45m",
BgCyan: "\x1b[46m",
BgWhite: "\x1b[47m"
BgGray: "\x1b[100m",
}
function colorString(color, string) {
return `${color}${string}${Color.Reset}`;
}
function colorLog(color, ...args) {
console.log(...args.map(
(it) => typeof it === "string" ? colorString(color, string) : it
));
}
Use it like this:
colorLog(Color.FgYellow, "Some Yellow text to console log", { someObj: true });
console.log([
colorString(Color.FgRed, "red"),
colorString(Color.FgGreen, "green"),
colorString(Color.FgBlue, "blue"),
].join(", "));
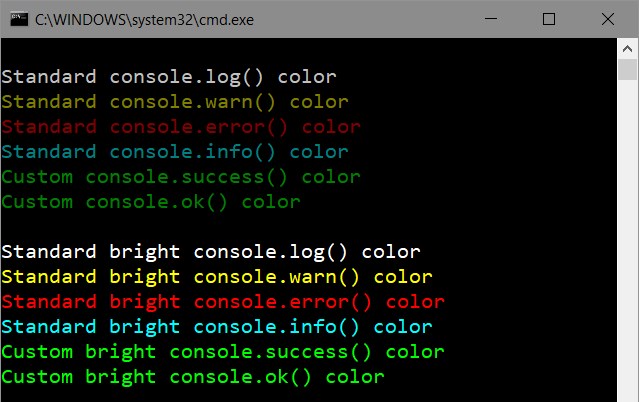
If you want to keep it SIMPLE without using any external module / learn new APIs / hacking the core console functions:
const LCERROR = '\x1b[31m%s\x1b[0m'; //red
const LCWARN = '\x1b[33m%s\x1b[0m'; //yellow
const LCINFO = '\x1b[36m%s\x1b[0m'; //cyan
const LCSUCCESS = '\x1b[32m%s\x1b[0m'; //green
const logger = class {
static error(message, ...optionalParams) { console.error(LCERROR, message, ...optionalParams) }
static warn(message, ...optionalParams) { console.warn(LCWARN, message, ...optionalParams) }
static info(message, ...optionalParams) { console.info(LCINFO, message, ...optionalParams) }
static success(message, ...optionalParams) { console.info(LCSUCCESS, message, ...optionalParams) }
}
// then instead (as presented in the accepted answer)
// console.error(LCERROR, 'Error message in red.');
// you write:
logger.error('Error message in red.');
// or with multiple parameters (only the message will be red):
logger.error('Error message in red.', 1, false, null, {someKey: 'whatever'});
// or use backticks (template literal) instead multiple params:
logger.error(`This will be red as ${foo} and ${bar} too.`);
Now you can use your logger in the same way as you would with console. There's no new API to remember... Normally you would put it into a module (logger.js) and export the class to be able to use it everywhere in your app as const logger = require('./logger');
A handy one-liner I wrote for npm scripts that can't have dependencies:
const { r, g, b, w, c, m, y, k } = [
['r', 1], ['g', 2], ['b', 4], ['w', 7],
['c', 6], ['m', 5], ['y', 3], ['k', 0],
].reduce((cols, col) => ({
...cols, [col[0]]: f => `\x1b[3${col[1]}m${f}\x1b[0m`
}), {})
console.log(`${g('I')} love ${r('Italy')}`)r,g,b,w,c,m,y,k stands for red, green, blue, white, cyan, magenta, yellow and black.
\x1b[90m${f}\x1b[0m –
Splenitis This library by Sindre Sorhus is the best at the moment:
chalk
- Highly performant
- Doesn't extend
String.prototype - Expressive API
- Ability to nest styles
- Clean and focused
- Auto-detects color support
- Actively maintained
- Used by 5500+ modules
No libraries no complications just simple:
console.log(red('Error!'));
function red(s) {
return '\033[31m' + s;
}
I overloaded the console methods.
var colors={
Reset: "\x1b[0m",
Red: "\x1b[31m",
Green: "\x1b[32m",
Yellow: "\x1b[33m"
};
var infoLog = console.info;
var logLog = console.log;
var errorLog = console.error;
var warnLog = console.warn;
console.info= function(args)
{
var copyArgs = Array.prototype.slice.call(arguments);
copyArgs.unshift(colors.Green);
copyArgs.push(colors.Reset);
infoLog.apply(null,copyArgs);
};
console.warn= function(args)
{
var copyArgs = Array.prototype.slice.call(arguments);
copyArgs.unshift(colors.Yellow);
copyArgs.push(colors.Reset);
warnLog.apply(null,copyArgs);
};
console.error= function(args)
{
var copyArgs = Array.prototype.slice.call(arguments);
copyArgs.unshift(colors.Red);
copyArgs.push(colors.Reset);
errorLog.apply(null,copyArgs);
};
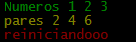
// examples
console.info("Numeros",1,2,3);
console.warn("pares",2,4,6);
console.error("reiniciandooo");
The output is.
console.info('Hello %s', 'World!') is supposed to display Hello World!, and not Hello %s World!. –
Yang I don't want any dependency for this and only these worked for me on OS X. All other samples from answers here gave me Octal literal errors.
Reset = "\x1b[0m"
Bright = "\x1b[1m"
Dim = "\x1b[2m"
Underscore = "\x1b[4m"
Blink = "\x1b[5m"
Reverse = "\x1b[7m"
Hidden = "\x1b[8m"
FgBlack = "\x1b[30m"
FgRed = "\x1b[31m"
FgGreen = "\x1b[32m"
FgYellow = "\x1b[33m"
FgBlue = "\x1b[34m"
FgMagenta = "\x1b[35m"
FgCyan = "\x1b[36m"
FgWhite = "\x1b[37m"
FgGray = "\x1b[90m"
BgBlack = "\x1b[40m"
BgRed = "\x1b[41m"
BgGreen = "\x1b[42m"
BgYellow = "\x1b[43m"
BgBlue = "\x1b[44m"
BgMagenta = "\x1b[45m"
BgCyan = "\x1b[46m"
BgWhite = "\x1b[47m"
BgGray = "\x1b[100m"
source: https://coderwall.com/p/yphywg/printing-colorful-text-in-terminal-when-run-node-js-script
Came across this question, and wanted to use some colors on stdout without any dependencies. This combines some of the other great answers here.
Here's what I've got. (Requires node v4 or greater)
// colors.js
const util = require('util')
function colorize (color, text) {
const codes = util.inspect.colors[color]
return `\x1b[${codes[0]}m${text}\x1b[${codes[1]}m`
}
function colors () {
let returnValue = {}
Object.keys(util.inspect.colors).forEach((color) => {
returnValue[color] = (text) => colorize(color, text)
})
return returnValue
}
module.exports = colors()
Just require the file, then use it like so:
const colors = require('./colors')
console.log(colors.green("I'm green!"))
The predefinied color codes are available here
There are two ways to look at changing colors for a Node.js console today.
One is through general-purpose libraries that can decorate a text string with color tags, which you then output through the standard console.log.
The top libraries for that today:
And the other way - patching the existing console methods. One such library - manakin lets you automatically set standard colors for all your console methods (log, warn, error and info).
One significant difference from the generic color libraries - it can set colors either globally or locally, while keeping consistent syntax and output format for every Node.js console method, which you then use without having to specify the colors, as they are all set automatically.
I had to change the console background color to white because of eye problems, but the font is gray colored and it makes the messages unreadable. How can I change it?
Specifically for your problem, here's the simplest solution:
var con = require('manakin').global;
con.log.color = 30; // Use black color for console.log
It will set black color for every console.log call in your application. See more color codes.
Default colors as used by manakin:
You can create a coloring.ts file and put a set of the following functions in it.
export let bright = (input: any) => '\x1b[1m' + input + '\x1b[0m'
export let dim = (input: any) => '\x1b[2m' + input + '\x1b[0m'
export let underscore = (input: any) => '\x1b[4m' + input + '\x1b[0m'
export let blink = (input: any) => '\x1b[5m' + input + '\x1b[0m'
export let reverse = (input: any) => '\x1b[7m' + input + '\x1b[0m'
export let hidden = (input: any) => '\x1b[8m' + input + '\x1b[0m'
export let black = (input: any) => '\x1b[30m' + input + '\x1b[0m'
export let red = (input: any) => '\x1b[31m' + input + '\x1b[0m'
export let green = (input: any) => '\x1b[32m' + input + '\x1b[0m'
export let yellow = (input: any) => '\x1b[33m' + input + '\x1b[0m'
export let blue = (input: any) => '\x1b[34m' + input + '\x1b[0m'
export let magenta = (input: any) => '\x1b[35m' + input + '\x1b[0m'
export let cyan = (input: any) => '\x1b[36m' + input + '\x1b[0m'
export let white = (input: any) => '\x1b[37m' + input + '\x1b[0m'
export let gray = (input: any) => '\x1b[90m' + input + '\x1b[0m'
export let bgBlack = (input: any) => '\x1b[40m' + input + '\x1b[0m'
export let bgRed = (input: any) => '\x1b[41m' + input + '\x1b[0m'
export let bgGreen = (input: any) => '\x1b[42m' + input + '\x1b[0m'
export let bgYellow = (input: any) => '\x1b[43m' + input + '\x1b[0m'
export let bgBlue = (input: any) => '\x1b[44m' + input + '\x1b[0m'
export let bgMagenta = (input: any) => '\x1b[45m' + input + '\x1b[0m'
export let bgCyan = (input: any) => '\x1b[46m' + input + '\x1b[0m'
export let bgWhite = (input: any) => '\x1b[47m' + input + '\x1b[0m'
export let bgGray = (input: any) => '\x1b[100m' + input + '\x1b[0m'
Then you can use them as follows:
console.log(`${blue('42')}:${yellow('00')}:${magenta('07')}`)
paint-console
Simple colorable log. Support inspect objects and single line update This package just repaint console.
install
npm install paint-console
usage
require('paint-console');
console.info('console.info();');
console.warn('console.warn();');
console.error('console.error();');
console.log('console.log();');
This somewhat depends on what platform you are on. The most common way to do this is by printing ANSI escape sequences. For a simple example, here's some python code from the blender build scripts:
// This is a object for use ANSI escape to color the text in the terminal
const bColors = {
HEADER : '\033[95m',
OKBLUE : '\033[94m',
OKGREEN : '\033[92m',
WARNING : '\033[93m',
FAIL : '\033[91m',
ENDC : '\033[0m',
BOLD : '\033[1m',
UNDERLINE : '\033[4m'
}
To use code like this, you can do something like
console.log(`${bColors.WARNING} My name is sami ${bColors.ENDC}`)
logger/index.js
const colors = {
Reset : "\x1b[0m",
Bright : "\x1b[1m",
Dim : "\x1b[2m",
Underscore : "\x1b[4m",
Blink : "\x1b[5m",
Reverse : "\x1b[7m",
Hidden : "\x1b[8m",
FgBlack : "\x1b[30m",
FgRed : "\x1b[31m",
FgGreen : "\x1b[32m",
FgYellow : "\x1b[33m",
FgBlue : "\x1b[34m",
FgMagenta : "\x1b[35m",
FgCyan : "\x1b[36m",
FgWhite : "\x1b[37m",
BgBlack : "\x1b[40m",
BgRed : "\x1b[41m",
BgGreen : "\x1b[42m",
BgYellow : "\x1b[43m",
BgBlue : "\x1b[44m",
BgMagenta : "\x1b[45m",
BgCyan : "\x1b[46m",
BgWhite : "\x1b[47m",
};
module.exports = () => {
Object.keys(colors).forEach(key => {
console['log' + key] = (strg) => {
if(typeof strg === 'object') strg = JSON.stringify(strg, null, 4);
return console.log(colors[key]+strg+'\x1b[0m');
}
});
}
app.js
require('./logger')();
Then use it like:
console.logBgGreen(" grüner Hintergrund ")
var colorSet = {
Reset: "\x1b[0m",
Red: "\x1b[31m",
Green: "\x1b[32m",
Yellow: "\x1b[33m",
Blue: "\x1b[34m",
Magenta: "\x1b[35m"
};
var funcNames = ["info", "log", "warn", "error"];
var colors = [colorSet.Green, colorSet.Blue, colorSet.Yellow, colorSet.Red];
for (var i = 0; i < funcNames.length; i++) {
let funcName = funcNames[i];
let color = colors[i];
let oldFunc = console[funcName];
console[funcName] = function () {
var args = Array.prototype.slice.call(arguments);
if (args.length) {
args = [color + args[0]].concat(args.slice(1), colorSet.Reset);
}
oldFunc.apply(null, args);
};
}
// Test:
console.info("Info is green.");
console.log("Log is blue.");
console.warn("Warn is orange.");
console.error("Error is red.");
console.info("--------------------");
console.info("Formatting works as well. The number = %d", 123);
Coolors
It's pretty good for use or extend. You can use simply:
var coolors = require('coolors');
console.log(coolors('My cool console log', 'red'));
Or with config:
var coolors = require('coolors');
console.log(coolors('My cool console log', {
text: 'yellow',
background: 'red',
bold: true,
underline: true,
inverse: true,
strikethrough: true
}));
And seems really funny to extend:
var coolors = require('coolors');
function rainbowLog(msg){
var colorsText = coolors.availableStyles().text;
var rainbowColors = colorsText.splice(3);
var lengthRainbowColors = rainbowColors.length;
var msgInLetters = msg.split('');
var rainbowEndText = '';
var i = 0;
msgInLetters.forEach(function(letter){
if(letter != ' '){
if(i === lengthRainbowColors) i = 0;
rainbowEndText += coolors(letter, rainbowColors[i]);
i++;
}else{
rainbowEndText += ' ';
}
});
return rainbowEndText;
}
coolors.addPlugin('rainbow', rainbowLog);
console.log(coolorsExtended('This its a creative example extending core with a cool rainbown style', 'rainbown'));
You can also use colorworks.
Usage:
var cw = require('colorworks').create();
console.info(cw.compile('[[red|Red message with a [[yellow|yellow]] word.]]'));
To make life easier, you can also make a function with it.
function say(msg) {
console.info(cw.compile(msg));
}
Now you can do:
say(`[[yellow|Time spent: [[green|${time}]]ms.]]`);
I created my own module, StyleMe. I made it so I can do much with little typing. Example:
var StyleMe = require('styleme');
StyleMe.extend() // extend the string prototype
console.log("gre{Hello} blu{world}!".styleMe()) // Logs hello world! with 'hello' being green, and 'world' being blue with '!' being normal.
It can also be nested:
console.log("This is normal red{this is red blu{this is blue} back to red}".styleMe())
Or, if you dont want to extend the string prototype, you can just any of the 3 other options:
console.log(styleme.red("a string"))
console.log("Hello, this is yellow text".yellow().end())
console.log(styleme.style("some text","red,bbl"))
I've made a file in my snippets directory called styles.js, and I think it might help anybody who wants to import a single file.
It's a small modification to the styles.js file of color.js and has helped me a lot.
Here's the file's contents:
// Original: https://github.com/Marak/colors.js/blob/master/lib/styles.js
const styleCodes = {
// Reset all styles.
reset: [0, 0],
// Text styles.
bold: [1, 22],
dim: [2, 22],
italic: [3, 23],
underline: [4, 24],
inverse: [7, 27],
hidden: [8, 28],
strikethrough: [9, 29],
// Foregound classic colours.
fgBlack: [30, 39],
fgRed: [31, 39],
fgGreen: [32, 39],
fgYellow: [33, 39],
fgBlue: [34, 39],
fgMagenta: [35, 39],
fgCyan: [36, 39],
fgWhite: [37, 39],
fgGray: [90, 39],
// Foreground bright colours.
fgBrightRed: [91, 39],
fgBrightGreen: [92, 39],
fgBrightYellow: [93, 39],
fgBrightBlue: [94, 39],
fgBrightMagenta: [95, 39],
fgBrightCyan: [96, 39],
fgBrightWhite: [97, 39],
// Background basic colours.
bgBlack: [40, 49],
bgRed: [41, 49],
bgGreen: [42, 49],
bgYellow: [43, 49],
bgBlue: [44, 49],
bgMagenta: [45, 49],
bgCyan: [46, 49],
bgWhite: [47, 49],
bgGray: [100, 49],
bgGrey: [100, 49],
// Background bright colours.
bgBrightRed: [101, 49],
bgBrightGreen: [102, 49],
bgBrightYellow: [103, 49],
bgBrightBlue: [104, 49],
bgBrightMagenta: [105, 49],
bgBrightCyan: [106, 49],
bgBrightWhite: [107, 49],
};
// This object will contain the string representation for all style codes.
const styles = {};
// Loop over all the style codes and assign them to the `styles` object.
//
// The a `styleCode` in the `styleCodes` object consists of two numbers:
// Index 0: The opening style code (In HTML this can be the opening <b> tag).
// Index 1: The closing style code (In HTML this can be the closing </b> tag).
for (let styleCode of Object.keys(styleCodes)) {
styles[styleCode] = {
open: `\x1B[${styleCodes[styleCode][0]}m`,
close: `\x1B[${styleCodes[styleCode][1]}m`,
};
}
module.exports = styles;
It's actually quite simple to use.
const styles = require("/path/to/styles.js");
// Let's say we've got an error:
const errorOpen = styles.bold.open + styles.bgRed.open + styles.fgWhite.open;
const errorClose = styles.reset.close; // Close everything
console.log(errorOpen, "ERROR", errorClose, ": Missing semicolon at line 9.");
2024
You can use the powerful, tiny and fast ansis Node.js lib.
Using named import of colors you can colorize the text in the console output very simply:
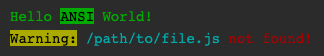
import { red, green, black, inverse, reset } from 'ansis';
console.log(green`Hello ${inverse`ANSI`} World!`);
console.log(black.bgYellow`Warning:${reset.cyan` /path/to/file.js`} ${red`not found!`}`);
Output:
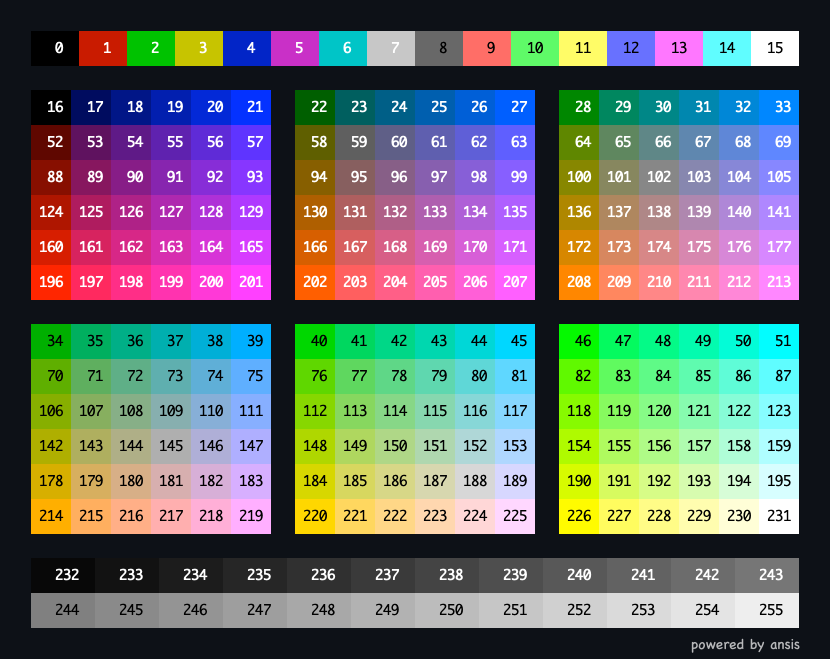
The example how to use ANSI 256 colors:
import ansis from 'ansis';
// foreground color
ansis.ansi(96).bold('bold Bright Cyan');
// background color
ansis.bgAnsi(105)('Bright Magenta');
The pre-defined set of 256 colors.

The example how to use truecolor, supports for both HEX and RGB format:
import ansis from 'ansis';
// foreground color
ansis.hex('#E0115F').bold('bold Ruby');
ansis.hex('#96C')('Amethyst');
ansis.rgb(224, 17, 95).italic.underline('italic underline Ruby');
// background color
ansis.bgHex('#E0115F')('Ruby');
ansis.bgHex('#96C')('Amethyst');
ansis.bgRgb(224, 17, 95)('Ruby');
My solution for Typescript
const betterLogColors = {
bright: '\x1b[1m',
dim: '\x1b[2m',
underscore: '\x1b[4m',
blink: '\x1b[5m',
reverse: '\x1b[7m',
hidden: '\x1b[8m',
black: '\x1b[30m',
red: '\x1b[31m',
green: '\x1b[32m',
yellow: '\x1b[33m',
blue: '\x1b[34m',
magenta: '\x1b[35m',
cyan: '\x1b[36m',
white: '\x1b[37m',
gray: '\x1b[90m',
bgBlack: '\x1b[40m',
bgRed: '\x1b[41m',
bgGreen: '\x1b[42m',
bgYellow: '\x1b[43m',
bgBlue: '\x1b[44m',
bgMagenta: '\x1b[45m',
bgCyan: '\x1b[46m',
bgWhite: '\x1b[47m',
bgGray: '\x1b[100m',
}
type ArgSet = [...[keyof typeof betterLogColors, ...any]];
export function ColorLog(...argSets: [string] | ArgSet[]) {
if (!Array.isArray(argSets[0]))
return console.log(betterLogColors.bgGreen + '>>' + betterLogColors.bgBlack + argSets[0] + '\x1b[0m')
console.log(...argSets.map(([color, ...oput]) => betterLogColors[color as keyof typeof betterLogColors] +
oput.map(t => {
if (!t || ['bigint', 'boolean', 'number', 'string'].includes(typeof t)) {
return t;
} else {
return JSON.stringify(t, undefined, 1)
}
})
+ '\x1b[0m'))
}
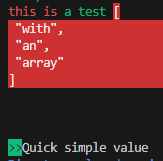
Sample Use:
ColorLog(['red', 'this is'], ['green', 'a test'], ['bgRed', ['with', 'an', 'array']])
Quick implementation
ColorLog('Quick simple value')
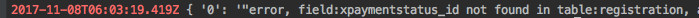
2017:
Simple way, adding time color to the message, you don't need to change your code, use keep your console.log('msg') or console.err('error')
var clc = require("cli-color");
var mapping = {
log: clc.blue,
warn: clc.yellow,
error: clc.red
};
["log", "warn", "error"].forEach(function(method) {
var oldMethod = console[method].bind(console);
console[method] = function() {
oldMethod.apply(
console,
[mapping[method](new Date().toISOString())]
.concat(arguments)
);
};
});
Minimal aliases:
{
const f = (color) => (...args) => {
for (const x of [color, ...args, "\33[0m"]) console.log(x);
};
Object.assign(console, {
black: f("\33[30m"),
red: f("\33[31m"),
green: f("\33[32m"),
yellow: f("\33[33m"),
blue: f("\33[34m"),
magenta: f("\33[35m"),
cyan: f("\33[36m"),
white: f("\33[37m"),
});
}
// Usage
console.blue("Blue world");
If you are using Windows CMD then go to the terminal Properties/Colors (CMD top left) and then redefine the RGB value of the offensive color. In my case I believe it's the fifth color square from the left, which I changed to (222,222,222). It does not matter if the currently selected radio button shows Screen Text or Screen Background as you just redefine that specific "system" color. Once you changed the color don't forget to select back the preferred color for the background or text before clicking OK.
After the change all these reddish messages from Node (Ember in my case) are clearly visible.
In ubuntu you can simply use color codes:
var sys = require('sys');
process.stdout.write("x1B[31m" + your_message_in_red + "\x1B[0m\r\n");
require? –
Dasilva sys was being used anywhere. It actually isn't necessary nowadays, though! –
Dasilva Provides functions to print texts in color and also to do text formatting such as bold, blink, etc..
var to_rgb = function (_text, _r, _g, _b) {
return "\x1b[38;2;" + _r + ";" + _g + ";" + _b + "m" + _text + "\x1b[0m";
};
This code help set foreground color: \x1b[38;2;R;G;Bm
This may not work some places
I really liked @Daniel's answer, but the console.log{color} functions didn't work the same way as regular console.log. I have made a few changes, and now all parameters to the new functions will be passed to console.log (as well as the color codes).
const _colors = {
Reset : "\x1b[0m",
Bright : "\x1b[1m",
Dim : "\x1b[2m",
Underscore : "\x1b[4m",
Blink : "\x1b[5m",
Reverse : "\x1b[7m",
Hidden : "\x1b[8m",
FgBlack : "\x1b[30m",
FgRed : "\x1b[31m",
FgGreen : "\x1b[32m",
FgYellow : "\x1b[33m",
FgBlue : "\x1b[34m",
FgMagenta : "\x1b[35m",
FgCyan : "\x1b[36m",
FgWhite : "\x1b[37m",
BgBlack : "\x1b[40m",
BgRed : "\x1b[41m",
BgGreen : "\x1b[42m",
BgYellow : "\x1b[43m",
BgBlue : "\x1b[44m",
BgMagenta : "\x1b[45m",
BgCyan : "\x1b[46m",
BgWhite : "\x1b[47m",
};
const enableColorLogging = function(){
Object.keys(_colors).forEach(key => {
console['log' + key] = function(){
return console.log(_colors[key], ...arguments, _colors.Reset);
}
});
}
This is an approach for Windows 10 (maybe for 7) and it changes the color scheme (theme) for cmd, npm terminal itself, not only console output for a particular app.
I found the working Windows plugin - Color Tool, which is presumably developed under Windows umbrella. A description is available at the link.
I added colortool directory into system environment path variable and now it is available whenever I start terminal (NodeJs command prompt, cmd).
This works for the (I know of) Node console.
The package is shortcuts, and you can install it with this command.
const short = require('@testgrandma/shortcuts');
There is two commands you can do to change the color. It's RGB color and Hex color short.colorRGB(r,g,b);
short.colorhex(hex);
You can do console.log(short.colorhex('d50000') + 'This is red!');
The package can be found here.
Inline typescript solution
export const color = (function (colors) {
const fn = (code: number, str: string) => `\x1b[${code}m${str}\x1b[39m`;
const obj = { grey: fn.bind(null, 90) };
for (let i = 0; i < colors.length; i++) obj[colors[i]] = fn.bind(null, 30 + i);
return obj as { [K in typeof colors[any] | 'grey']: (str: string) => string };
})(['black', 'red', 'green', 'yellow', 'blue', 'magenta', 'cyan', 'white'] as const);
An alternative to all this is to use a simple ANSI code generator.
- You don't need to install packages
- No need to search color codes, just click the button
GIF DEMO
You can use it at https://console-colors.vercel.app/
Public repository: https://github.com/alecshoppe/console-colors
© 2022 - 2024 — McMap. All rights reserved.



 > EDIT:
> EDIT: