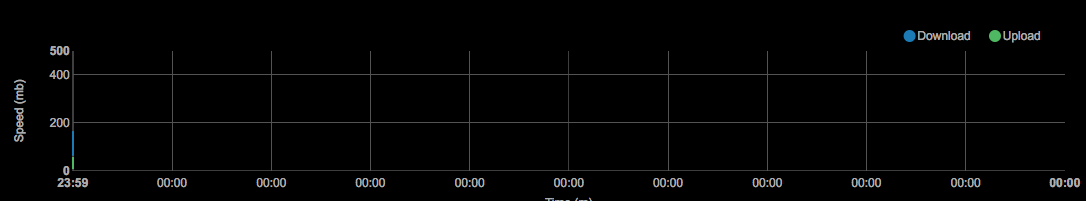
using NVD3 as a line chart all of my data is being inserted into one vertical line (as opposed to be across the horizontal) and when I hover the line I get 0NaN repeated. this only happens using safari
here is the java:
function drawChart(div, att_speed, data) {
nv.addGraph(function() {
var chart = nv.models.lineChart()
.interpolate("cardinal")
.forceY([0,att_speed])
;
// Convert the date passed as a STRING into a DATE object
chart.x(function(d) {
return new Date(d.x);
});
chart.xAxis.axisLabel('Time (m)');
chart.xAxis.tickFormat(function(d) {
return d3.time.format('%H:%M')(new Date(d));
});
chart.yAxis
.axisLabel("Speed (mb)") //Set Y-Axis attributes.
.tickFormat(d3.format(".0f")) //Set Y-Axis label formatting.
;
d3.select("#" + div + " svg") //Select the document's <svg> element
.datum(data)
.transition().duration(500).call(chart); //Define transition and pass the d3.selection to our lineChart.
nv.utils.windowResize(chart.update);
return chart;
});
}
datalink_one = [
{
values: [{"x": "2018-06-19 14:21:22", "y": "80"}, {"x": "2018-06-19 14:24:02", "y": "89"}, {"x": "2018-06-19 14:25:10", "y": "127"}, {"x": "2018-06-19 14:28:04", "y": "91"}, {"x": "2018-06-19 14:30:11", "y": "92"}, {"x": "2018-06-19 14:31:21", "y": "80"}, {"x": "2018-06-19 14:34:03", "y": "131"}, {"x": "2018-06-19 14:35:28", "y": "98"}, {"x": "2018-06-19 14:37:11", "y": "86"}, {"x": "2018-06-19 14:39:02", "y": "111"}, {"x": "2018-06-19 14:42:03", "y": "95"}, {"x": "2018-06-19 14:43:04", "y": "165"}, {"x": "2018-06-19 14:45:11", "y": "89"}, {"x": "2018-06-19 14:47:11", "y": "133"}, {"x": "2018-06-19 14:49:16", "y": "134"}, {"x": "2018-06-19 14:52:05", "y": "157"}, {"x": "2018-06-19 14:54:13", "y": "66"}, {"x": "2018-06-19 14:55:09", "y": "95"}, {"x": "2018-06-19 14:58:02", "y": "112"}, {"x": "2018-06-19 14:59:09", "y": "98"}],
key: "Download",
color: "#337ab7",
area: true
},
{
values: [{"x": "2018-06-19 14:21:22", "y": "17"}, {"x": "2018-06-19 14:24:02", "y": "49"}, {"x": "2018-06-19 14:25:10", "y": "44"}, {"x": "2018-06-19 14:28:04", "y": "57"}, {"x": "2018-06-19 14:30:11", "y": "18"}, {"x": "2018-06-19 14:31:21", "y": "14"}, {"x": "2018-06-19 14:34:03", "y": "20"}, {"x": "2018-06-19 14:35:28", "y": "24"}, {"x": "2018-06-19 14:37:11", "y": "19"}, {"x": "2018-06-19 14:39:02", "y": "29"}, {"x": "2018-06-19 14:42:03", "y": "12"}, {"x": "2018-06-19 14:43:04", "y": "13"}, {"x": "2018-06-19 14:45:11", "y": "22"}, {"x": "2018-06-19 14:47:11", "y": "14"}, {"x": "2018-06-19 14:49:16", "y": "29"}, {"x": "2018-06-19 14:52:05", "y": "14"}, {"x": "2018-06-19 14:54:13", "y": "11"}, {"x": "2018-06-19 14:55:09", "y": "29"}, {"x": "2018-06-19 14:58:02", "y": "15"}, {"x": "2018-06-19 14:59:09", "y": "25"}],
key: "Upload",
color: "#5cb85c",
area: true
}
]
drawChart('one-speed-chart', 500.0, datalink_one)
here is a fiddle (which will fail in safari)


2-speed-chartto maybetwo-speed-chart. Here's a technical explanation. – Pfosi