When creating the id attributes for HTML elements, what rules are there for the value?
For HTML 4, the answer is technically:
ID and NAME tokens must begin with a letter ([A-Za-z]) and may be followed by any number of letters, digits ([0-9]), hyphens ("-"), underscores ("_"), colons (":"), and periods (".").
HTML 5 is even more permissive, saying only that an id must contain at least one character and may not contain any space characters.
The id attribute is case sensitive in XHTML.
As a purely practical matter, you may want to avoid certain characters. Periods, colons and '#' have special meaning in CSS selectors, so you will have to escape those characters using a backslash in CSS or a double backslash in a selector string passed to jQuery. Think about how often you will have to escape a character in your stylesheets or code before you go crazy with periods and colons in ids.
For example, the HTML declaration <div id="first.name"></div> is valid. You can select that element in CSS as #first\.name and in jQuery like so: $('#first\\.name'). But if you forget the backslash, $('#first.name'), you will have a perfectly valid selector looking for an element with id first and also having class name. This is a bug that is easy to overlook. You might be happier in the long run choosing the id first-name (a hyphen rather than a period), instead.
You can simplify your development tasks by strictly sticking to a naming convention. For example, if you limit yourself entirely to lower-case characters and always separate words with either hyphens or underscores (but not both, pick one and never use the other), then you have an easy-to-remember pattern. You will never wonder "was it firstName or FirstName?" because you will always know that you should type first_name. Prefer camel case? Then limit yourself to that, no hyphens or underscores, and always, consistently use either upper-case or lower-case for the first character, don't mix them.
A now very obscure problem was that at least one browser, Netscape 6, incorrectly treated id attribute values as case-sensitive. That meant that if you had typed id="firstName" in your HTML (lower-case 'f') and #FirstName { color: red } in your CSS (upper-case 'F'), that buggy browser would have failed to set the element's color to red. At the time of this edit, April 2015, I hope you aren't being asked to support Netscape 6. Consider this a historical footnote.
span#hs.order. See also bugzilla.mozilla.org/show_bug.cgi?id=1861666 –
Karajan From the HTML 4 specification:
ID and NAME tokens must begin with a letter ([A-Za-z]) and may be followed by any number of letters, digits ([0-9]), hyphens ("-"), underscores ("_"), colons (":"), and periods (".").
A common mistake is to use an ID that starts with a digit.
You can technically use colons and periods in id/name attributes, but I would strongly suggest avoiding both.
In CSS (and several JavaScript libraries like jQuery), both the period and the colon have special meaning and you will run into problems if you're not careful. Periods are class selectors and colons are pseudo-selectors (eg., ":hover" for an element when the mouse is over it).
If you give an element the id "my.cool:thing", your CSS selector will look like this:
#my.cool:thing { ... /* some rules */ ... }
Which is really saying, "the element with an id of 'my', a class of 'cool' and the 'thing' pseudo-selector" in CSS-speak.
Stick to A-Z of any case, numbers, underscores and hyphens. And as said above, make sure your ids are unique.
That should be your first concern.
HTML5: Permitted Values for ID & Class Attributes
As of HTML5, the only restrictions on the value of an ID are:
- must be unique in the document
- must not contain any space characters
- must contain at least one character
Similar rules apply to classes (except for the uniqueness, of course).
So the value can be all digits, just one digit, just punctuation characters, include special characters, whatever. Just no whitespace. This is very different from HTML4.
In HTML 4, ID values must begin with a letter, which can then be followed only by letters, digits, hyphens, underscores, colons and periods.
In HTML5 these are valid:
<div id="999"> ... </div>
<div id="#%LV-||"> ... </div>
<div id="____V"> ... </div>
<div id="⌘⌥"> ... </div>
<div id="♥"> ... </div>
<div id="{}"> ... </div>
<div id="©"> ... </div>
<div id="♤₩¤☆€~¥"> ... </div>
Just bear in mind that using numbers, punctuation or special characters in the value of an ID may cause trouble in other contexts (e.g., CSS, JavaScript, regex).
For example, the following ID is valid in HTML5:
<div id="9lions"> ... </div>
However, it is invalid in CSS:
From the CSS2.1 spec:
In CSS, identifiers (including element names, classes, and IDs in selectors) can contain only the characters [a-zA-Z0-9] and ISO 10646 characters U+00A0 and higher, plus the hyphen (-) and the underscore (_); they cannot start with a digit, two hyphens, or a hyphen followed by a digit.
In most cases you may be able to escape characters in contexts where they have restrictions or special meaning.
W3C References
HTML5
The
idattribute specifies its element's unique identifier (ID).The value must be unique amongst all the IDs in the element's home subtree and must contain at least one character. The value must not contain any space characters.
Note: There are no other restrictions on what form an ID can take; in particular, IDs can consist of just digits, start with a digit, start with an underscore, consist of just punctuation, etc.
The attribute, if specified, must have a value that is a set of space-separated tokens representing the various classes that the element belongs to.
The classes that an HTML element has assigned to it consists of all the classes returned when the value of the class attribute is split on spaces. (Duplicates are ignored.)
There are no additional restrictions on the tokens authors can use in the class attribute, but authors are encouraged to use values that describe the nature of the content, rather than values that describe the desired presentation of the content.
jQuery does handle any valid ID name. You just need to escape metacharacters (i.e., dots, semicolons, square brackets...). It's like saying that JavaScript has a problem with quotes only because you can't write
var name = 'O'Hara';
Strictly it should match
[A-Za-z][-A-Za-z0-9_:.]*
But jQuery seems to have problems with colons, so it might be better to avoid them.
HTML5:
It gets rid of the additional restrictions on the id attribute (see here). The only requirements left (apart from being unique in the document) are:
- the value must contain at least one character (can’t be empty)
- it can’t contain any space characters.
Pre-HTML5:
ID should match:
[A-Za-z][-A-Za-z0-9_:.]*
- Must start with A-Z or a-z characters
- May contain
-(hyphen),_(underscore),:(colon) and.(period)
But one should avoid : and . because:
For example, an ID could be labelled "a.b:c" and referenced in the style sheet as #a.b:c, but as well as being the id for the element, it could mean id "a", class "b", pseudo-selector "c". It is best to avoid the confusion and stay away from using . and : altogether.
id="c365720c" –
Mandolin Hyphens, underscores, periods, colons, numbers and letters are all valid for use with CSS and jQuery. The following should work, but it must be unique throughout the page and also must start with a letter [A-Za-z].
Working with colons and periods needs a bit more work, but you can do it as the following example shows.
<html>
<head>
<title>Cake</title>
<style type="text/css">
#i\.Really\.Like\.Cake {
color: green;
}
#i\:Really\:Like\:Cake {
color: blue;
}
</style>
</head>
<body>
<div id="i.Really.Like.Cake">Cake</div>
<div id="testResultPeriod"></div>
<div id="i:Really:Like:Cake">Cake</div>
<div id="testResultColon"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var testPeriod = $("#i\\.Really\\.Like\\.Cake");
$("#testResultPeriod").html("found " + testPeriod.length + " result.");
var testColon = $("#i\\:Really\\:Like\\:Cake");
$("#testResultColon").html("found " + testColon.length + " result.");
});
</script>
</body>
</html>
In practice many sites use id attributes starting with numbers, even though this is technically not valid HTML.
The HTML 5 draft specification loosens up the rules for the id and name attributes: they are now just opaque strings which cannot contain spaces.
HTML5
Keeping in mind that ID must be unique, i.e., there must not be multiple elements in a document that have the same id value.
The rules about ID content in HTML5 are (apart from being unique):
This attribute's value must not contain white spaces. [...] Though this restriction has been lifted in HTML 5, an ID should start with a letter for compatibility.
This is the W3 spec about ID (from MDN):
Any string, with the following restrictions:
- must be at least one character long
- must not contain any space characters
Previous versions of HTML placed greater restrictions on the content of ID values (for example, they did not permit ID values to begin with a number).
More information:
To reference an id with a period in it, you need to use a backslash. I am not sure if it's the same for hyphens or underscores.
For example:
HTML
<div id="maintenance.instrumentNumber">############0218</div>
CSS
#maintenance\.instrumentNumber{word-wrap:break-word;}
\--abc) or a digit (eg. \-123). –
Paoting From the HTML 4 specification...
The ID and NAME tokens must begin with a letter ([A-Za-z]) and may be followed by any number of letters, digits ([0-9]), hyphens ("-"), underscores ("_"), colons (":"), and periods (".").
Also, never forget that an ID is unique. Once used, the ID value may not appear again anywhere in the document.
You may have many ID's, but all must have a unique value.
On the other hand, there is the class-element. Just like ID, it can appear many times, but the value may be used over and over again.
A unique identifier for the element.
There must not be multiple elements in a document that have the same id value.
Any string, with the following restrictions:
- must be at least one character long
must not contain any space characters:
- U+0020 SPACE
- U+0009 CHARACTER TABULATION (tab)
- U+000A LINE FEED (LF)
- U+000C FORM FEED (FF)
- U+000D CARRIAGE RETURN (CR)
Using characters except ASCII letters and digits, '_', '-' and '.' may cause compatibility problems, as they weren't allowed in HTML 4. Though this restriction has been lifted in HTML 5, an ID should start with a letter for compatibility.
It appears that, although colons (:) and periods (.) are valid in the HTML specification, they are invalid as id selectors in CSS, so they are probably best avoided if you intend to use them for that purpose.
For HTML5:
The value must be unique amongst all the IDs in the element’s home subtree and must contain at least one character. The value must not contain any space characters.
At least one character, no spaces.
This opens the door for valid use cases such as using accented characters. It also gives us plenty of more ammo to shoot ourselves in the foot with, since you can now use id values that will cause problems with both CSS and JavaScript unless you’re really careful.
Any alpha-numeric value,"-", and "_" are valid. But, you should start the id name with any character between A-Z or a-z.
- IDs are best suited for naming parts of your layout, so you should not give the same name for ID and class
- ID allows alphanumeric and special characters
- but avoid using the
# : . * !symbols - spaces are not allowed
- not started with numbers or a hyphen followed by a digit
- case sensitive
- using ID selectors is faster than using class selectors
- use hyphen "-" (underscore "_" can also be used, but it is not good for SEO) for long CSS class or Id rule names
- If a rule has an ID selector as its key selector, don’t add the tag name to the rule. Since IDs are unique, adding a tag name would slow down the matching process needlessly.
- In HTML5, the id attribute can be used on any HTML element and In HTML 4.01, the id attribute cannot be used with:
<base>, <head>, <html>, <meta>, <param>, <script>, <style>, and <title>.
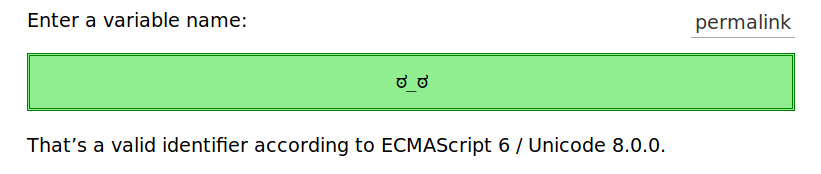
Since ES2015 we can as well use almost all Unicode characters for ID's, if the document character set is set to UTF-8.
Test out here: https://mothereff.in/js-variables
Read about it: Valid JavaScript variable names in ES2015
In ES2015, identifiers must start with $, _, or any symbol with the Unicode derived core property ID_Start.
The rest of the identifier can contain $, _, U+200C zero width non-joiner, U+200D zero width joiner, or any symbol with the Unicode derived core property ID_Continue.
const target = document.querySelector("div").id
console.log("Div id:", target )
document.getElementById(target).style.background = "chartreuse"div {
border: 5px blue solid;
width: 100%;
height: 200px
}<div id="H̹̙̦̮͉̩̗̗ͧ̇̏̊̾Eͨ͆͒̆ͮ̃͏̷̮̣̫̤̣Cͯ̂͐͏̨̛͔̦̟͈̻O̜͎͍͙͚̬̝̣̽ͮ͐͗̀ͤ̍̀͢M̴̡̲̭͍͇̼̟̯̦̉̒͠Ḛ̛̙̞̪̗ͥͤͩ̾͑̔͐ͅṮ̴̷̷̗̼͍̿̿̓̽͐H̙̙̔̄͜"></div>Should you use it? Probably not a good idea!
Read about it: JavaScript: "Syntax error missing } after function body"
No spaces, and it must begin with at least a character from a to z and 0 to 9.
In HTML
ID should start with {A-Z} or {a-z}. You can add digits, periods, hyphens, underscores, and colons.
For example:
<span id="testID2"></span>
<span id="test-ID2"></span>
<span id="test_ID2"></span>
<span id="test:ID2"></span>
<span id="test.ID2"></span>
But even though you can make ID with colons (:) or period (.). It is hard for CSS to use these IDs as a selector. Mainly when you want to use pseudo elements (:before and :after).
Also in JavaScript it is hard to select these ID's. So you should use first four ID's as the preferred way by many developers around and if it's necessary then you can use the last two also.
Walues can be: [a-z], [A-Z], [0-9], [* _ : -]
It is used for HTML5...
We can add id with any tag.
Help, my Javascript is broken!
Everyone says IDs can't be duplicates.
Best tried in every browser but FireFox
<div id="ONE"></div>
<div id="ONE"></div>
<div id="ONE"></div>
<script>
document.body.append( document.querySelectorAll("#ONE").length , ' DIVs!')
document.body.append( ' in a ', typeof ONE )
console.log( ONE ); // a global var !!
</script>Explanation
After the turn of the century Microsoft had 90% Browser Market share,
and implemented Browser behaviours that where never standardized:
1. create global variables for every ID
2. create an Array for duplicate IDs
All later Browser vendors copied this behaviour, otherwise their browser wouldn't support older sites.
Somewhere around 2015 Mozilla removed 2. from FireFox and 1. still works.
All other browsers still do 1. and 2.
I use it every day because typing ONE instead of document.querySelector("#ONE") helps me prototype faster; I do not use it in production.
Html ID
The id attribute specifies its element's unique identifier (ID).
There are no other restrictions on what form an ID can take; in particular, IDs can consist of just digits, start with a digit, start with an underscore, consist of just punctuation, etc.
An element's unique identifier can be used for a variety of purposes, most notably as a way to link to specific parts of a document using fragments, as a way to target an element when scripting, and as a way to style a specific element from CSS.
- Uppercase and lowercase alphabets works
- '_' and '-' works, too
- Numbers works
- Colons (,) and period (.) seems to work
- Interestingly, emojis work
There are several rules to creating id attributes for HTML elements.
The id attribute must be unique. (No two elements should have the same id value)
Example:-<h1 id="one">Heading One</h1>
<h1 id="two">Heading Two</h1>The id attribute must start with **a letter, underscore(_), or hyphen(-)
Example:-<li id="one">One</li>
<li id="_two">Two</li>
<li id="-three">Three</li>The id attribute cannot contain spaces or any other special characters.
Example:-<li id="one@one">One</li>
<li id="two%two">Two</li>
<li id="three#three">Three</li>
<li id="four&four">Three</li>
<li id="five five">Three</li>The id attribute should be meaningful and should not be too long or too short.
The good practice to use lowercase letters in the id attribute values.
alphabets → caps & small
digits → 0-9
special characters → ':', '-', '_', '.'
The format should be either starting from '.' or an alphabet, followed by either of the special characters of more alphabets or numbers. The value of the id field must not end at an '_'.
Also, spaces are not allowed, if provided, they are treated as different values, which is not valid in case of the id attributes.
© 2022 - 2024 — McMap. All rights reserved.



IDvalues are very different. Here's a quick and complete rundown of HTML5IDrules: https://mcmap.net/q/17639/-html-valid-id-attribute-values – Arsis**.**)with jQuery will run you into quite a bit of trouble, for example, using<input id="me.name" />and then$("#me.name").val()will cause jQuery to look for a<me>tag with the class.name, which no one wants really! – Jaye<div id="Usr_order #">...using a jQuery statement like this:$([id='Usr_order #'])– Transpierce0dea65ca-eac3-489a-944c-0c522b609f78is compactly represented asymXqDcPqmkiUTAxSK2CfeA. – Albano