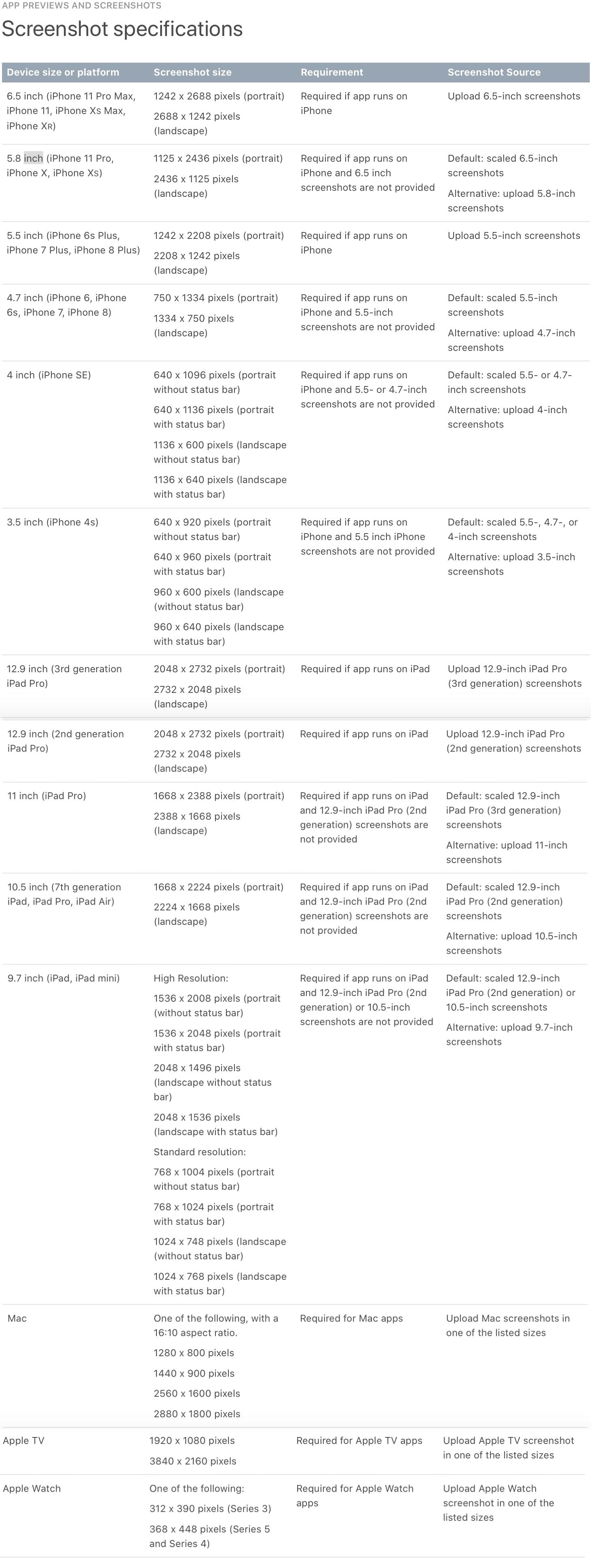
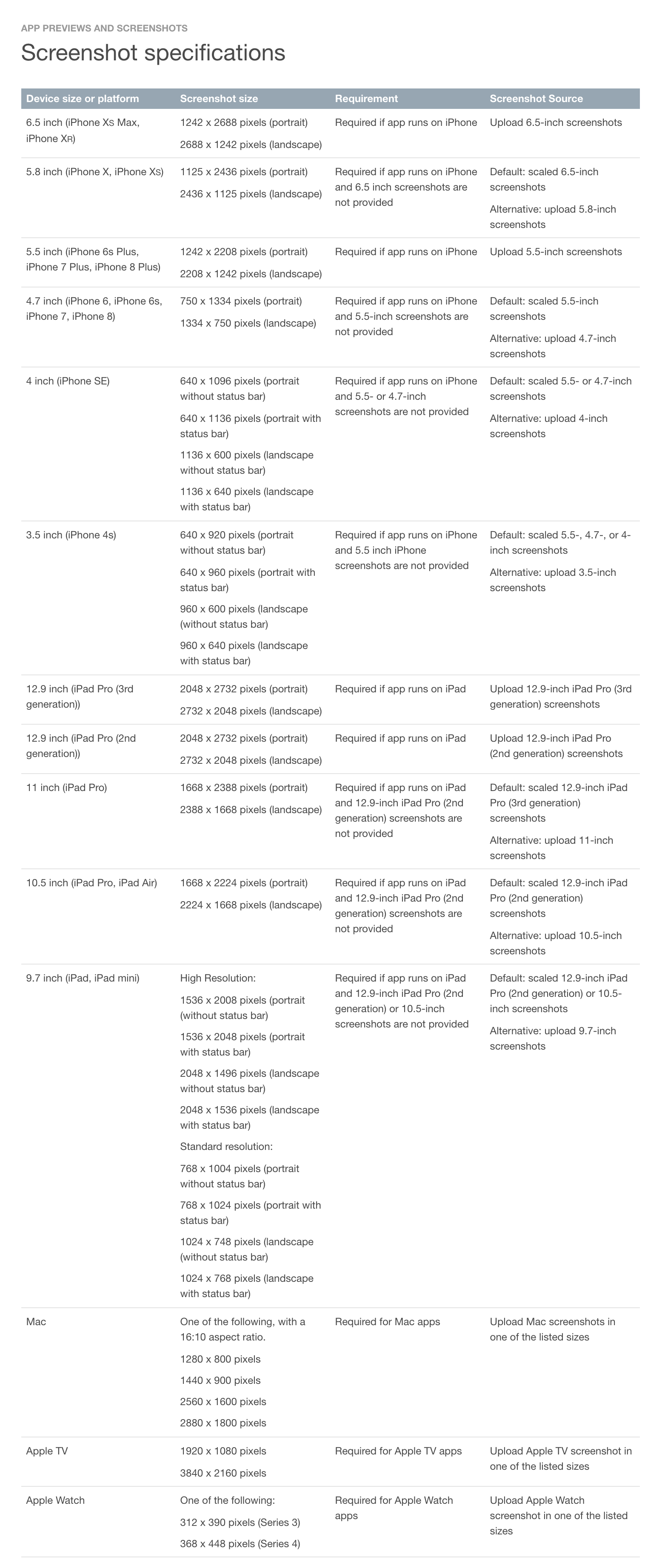
I'm trying to submit a new application to the App Store but now Apple requires screenshots for iPhones of 4.7 inch and 5.5 inch. Anyone has these screenshot specifications (size)?
I tried with:
- 640 x 1136 (portrait)
- 640 x 1096 (portrait)
- 1136 x 640 (landscape)
- 1136 x 600 (landscape)
I also tried to use iPad's size screenshots, but that didn't work either. I didn't receive any advice or email from Apple with this information and I don't see any help in iTunes Connect.