So I am making a dark mode option for my application and I want the scrollbar back color to also change color so that it doesn't look out of place. I have tried to search for a solution but so far I have only found code for a scrollbar as in the control. but I need to change the scrollbar of a panel. Does someone happen to know how to do this? Thanks a lot in advance.
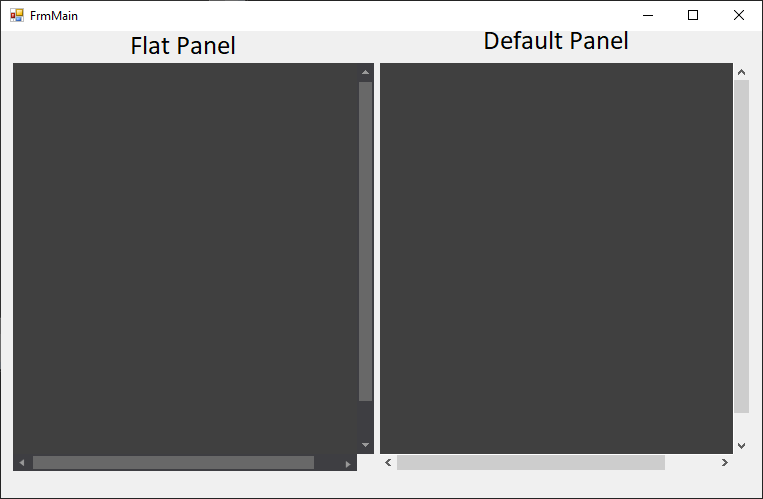
I faced the same challenge when I started to work on custom controls that should support the Dark Mode. The problem with Panel control as well as other controls is that their ScrollBars are managed internally by those controls and there is no way to customize them.
My Idea was to create a custom ScrollBar control that supports custom colors and themes, see my answer https://mcmap.net/q/1015377/-change-the-background-color-of-a-vscrollbar
And in our custom Panel control, we create the custom ScrollBars internally and use the various Panel properties and events to link the custom ScrollBars to our Panel.
With the help of the Panel VerticalScroll and HorizontalScroll properties, we can know whether the default Panel scrollbars are visible or not and their properties to copy to our custom ScrollBars.
With the help of LocationChanged, SizeChanged, and other Panel events and properties we should bind the custom ScrollBars to our Panel and place them on top of the default ones to completely cover them.
I used the OnMouseWheel and OnScroll to update our custom ScrollBars when the Panel is scrolled using the code or mouse wheel.
We should dispose the custom ScrollBars when the Panel is disposed, or its handle is destroyed.
I know this isn't the best approach, but it should work to prevent the default ugly scrollbars from ruining your beautiful Dark Mode.
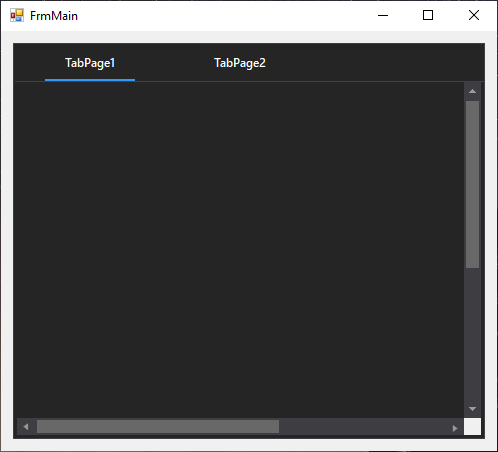
This workaround can be applied to other controls, I actually used it with TabControls, however, it will be more complex to implement.
Windows Forms Panel control with custom ScrollBars based on the Flat ScrollBar control https://gist.github.com/ahmedosama007/39f8b76e65300e5969110b753fe0a654
© 2022 - 2024 — McMap. All rights reserved.