I am not totally happy with the usability of video player on coursera.org (not my own website) and want to change something using the local overrides for my own convenience.
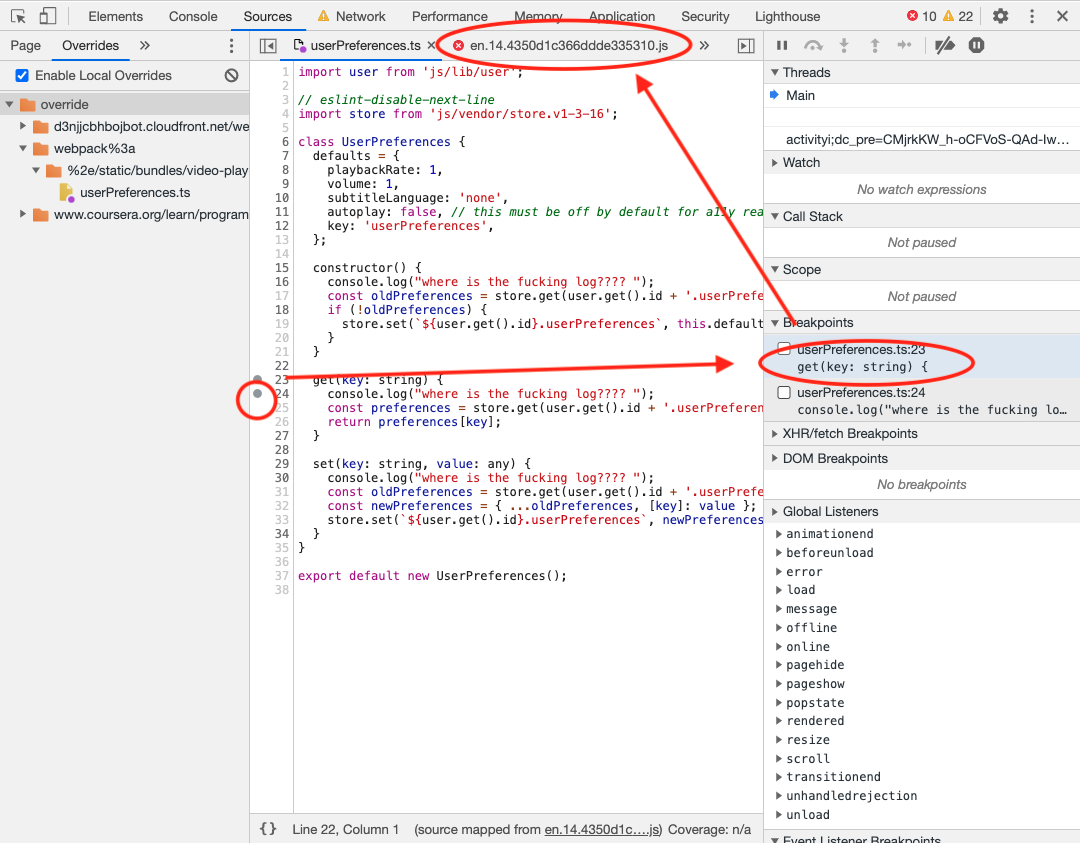
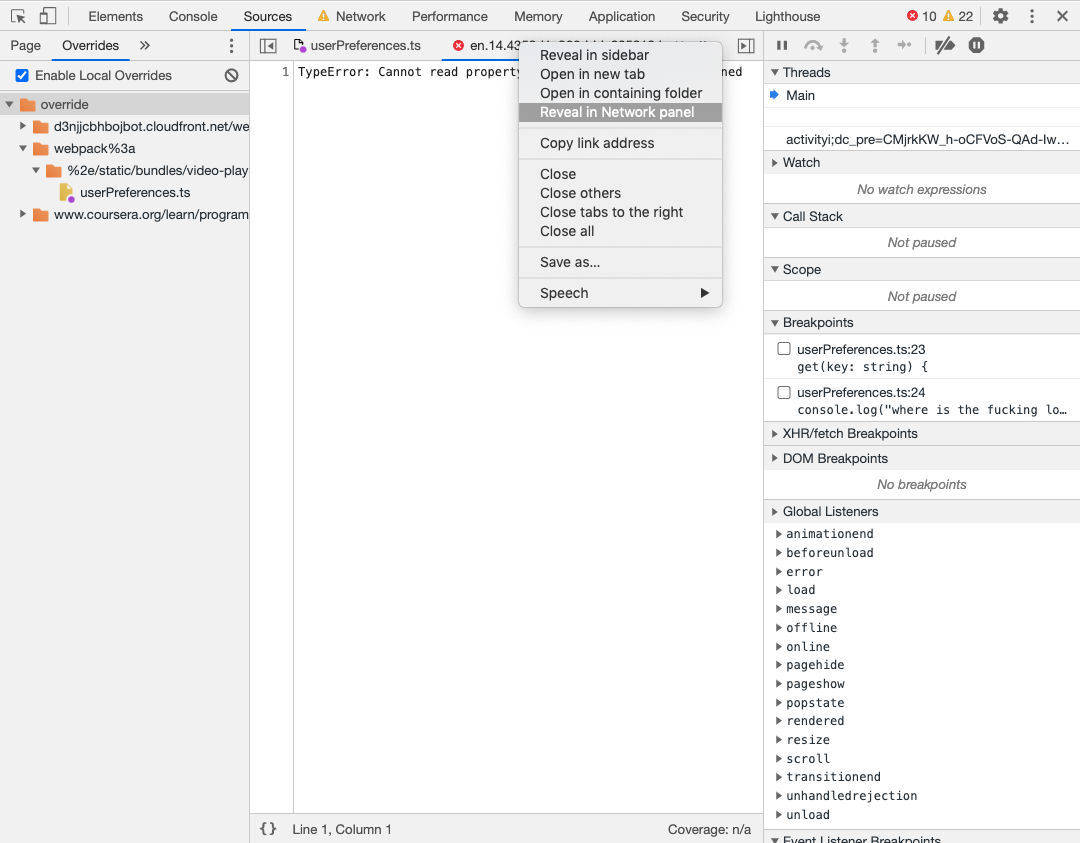
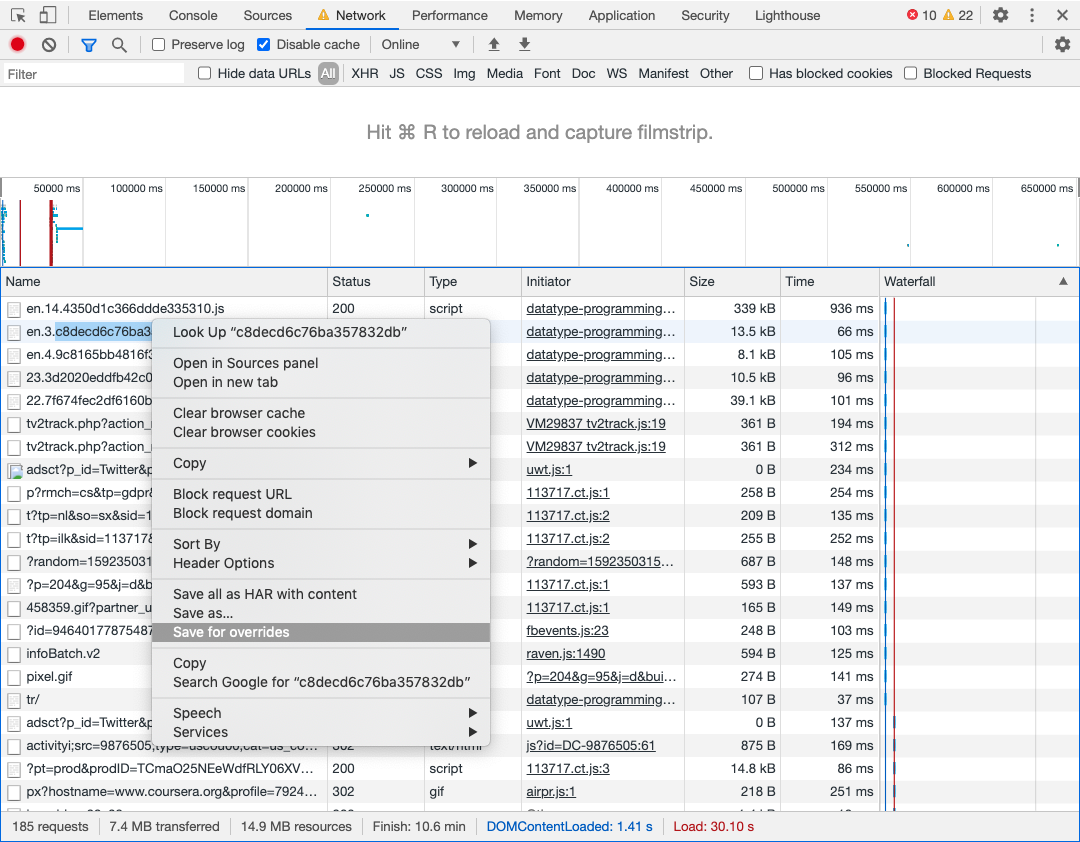
I successfully located the JS file to be changed and enabled local overrides. But after I saved my changes the website still uses the file fetched from the server instead of the local copy containing my changes.
What is the problem and how to resolve this?