I'm using Chrome and my own website.
What I know from the inside:
1) I have a form where people sign up by clicking this orange image-button:

2) I inspect it, and this is all it is:
<img class="formSend" src="images/botoninscribirse2.png">
3) At the top of the source code, there are tons of script sources. I know which one the button calls because I coded it: <script src="js/jquery2.js" type="text/javascript"></script>
4) Within that file, you could find: $(".formSend").click(function() { ... }); which is what is triggered by the button (to do a fairly complex form validation and submit) and what I want is to be able to find that using chrome dev tools on any website.
How can I find out where does the element call?
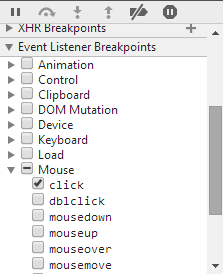
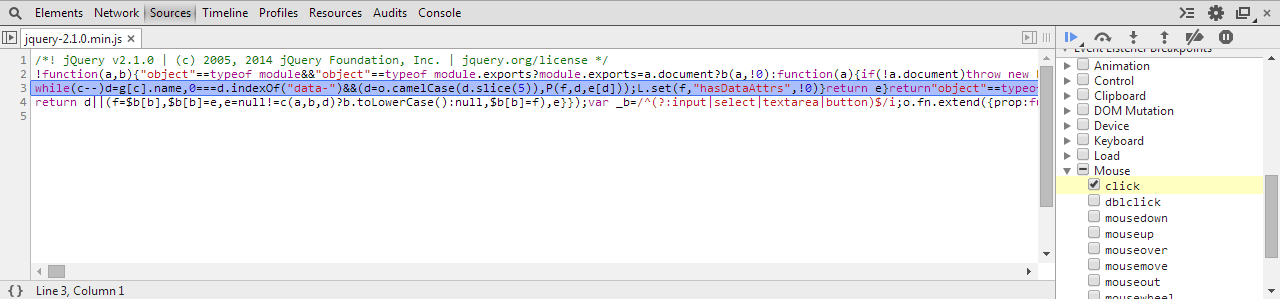
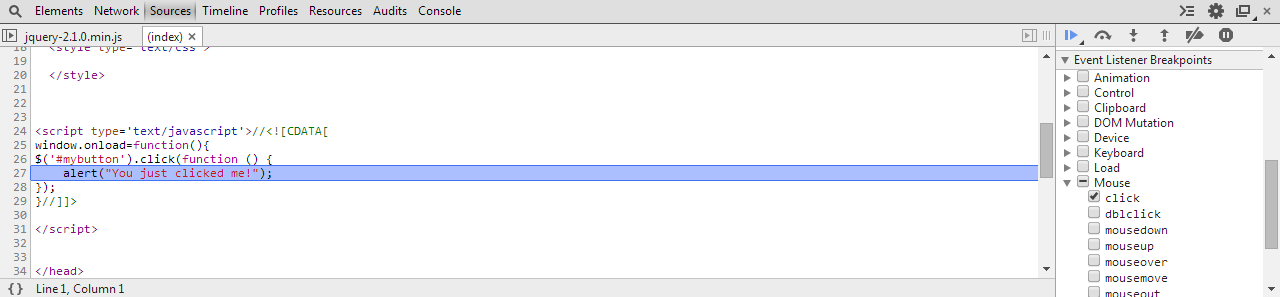
Listeners tab didn't work for me. So then I tried looking the click event listeners, which seemed like a safe bet to me but... there's no jquery2.js in there (and I wouldn't really know which file the code is so I'd waste time checking all these...):

My $(".formSend").click(function() { ... }); function within jquery2.js file is not there.
Jesse explains why:
"Finally, the reason why your function is not directly bound to the click event handler is because jQuery returns a function that gets bound. jQuery's function, in turn, goes through some abstraction layers and checks, and somewhere in there, it executes your function."
As suggested by some of you I've collected the methods that worked in one answer down below.









Visual Eventbookmarklet. It detects click events bound by popular libraries and creates an overlay of the site showing where events are bound and giving code samples and source locations for each event. – Cuccuckold