I want to create a very simple custom atom package where I highlight specific words based on regular expressions. I am working with configuration files dealing with lots of ip addresses. I want to color ip address 1.1.1.1 red for example, 0.0.0.0 blue etc...
It is so simple to create a package this is what I have done:
Created file:
C:\Users\MyUsername\.atom\packages\MyPackage\package.json
{
"name": "language-conf",
"version": "0.0.1",
"description": "Syntax highlighting for configuration files",
"engines": {
"atom": "*"
}
}
AND file:
C:\Users\MyUsername\.atom\packages\MyPackage\grammars\rules.cson
'scopeName': 'source.conf'
'name': 'CONF'
'fileTypes': ['CONF']
'patterns': [
{
'match': '1\.1\.1\.1'
'name': 'constant.numeric.integer.hexadecimal.python'
},
{
'match': '0\.0\.0\.0'
'name': 'constant.numeric.integer.hexadecimal.python'
}
]
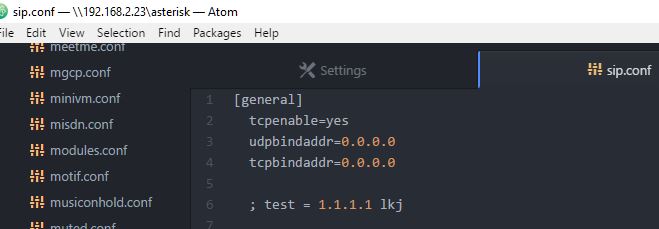
When I open a configuration file this is how it looks:
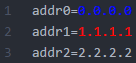
Note how ips are formated and that is great! How can I pick colors for different ips though? All the ips are colored yellow. It will be nice if instead of the name property there was a color property.
Edit
In summary I will like to style this example:
http://blog.gaku.net/create-a-custom-syntax-highlighting-with-atom-editor/
In that link it does not show you how to place different color/styles to different rules.