I am trying to make some HTML and CSS look like a receipt. I want the bottom of this receipt to look like it was torn off. I have gotten an ::after style that looks close to what I want, however on mobile devices it is showing up with some weird lines. I need a responsive design that looks good on mobile screen sizes.
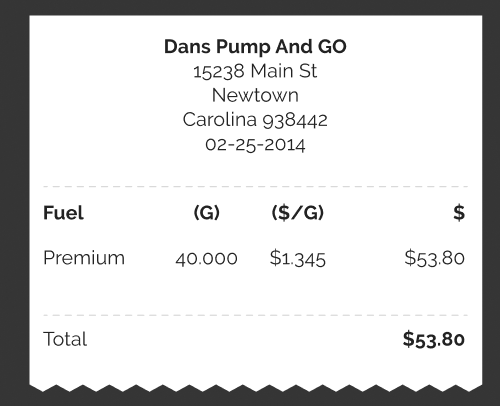
Here is the design I am looking for:
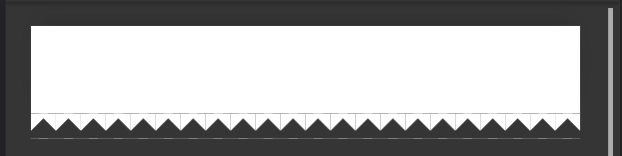
Here is my attempt that is showing up with weird lines:
Here is my code I am using:
body {
background: black;
}
.StyledReceipt {
background-color: #fff;
width: 22rem;
position: relative;
padding: 1rem;
box-shadow: 0 -0.4rem 1rem -0.4rem rgba(0, 0, 0, 0.2);
}
.StyledReceipt::after {
background-image: linear-gradient(135deg, #fff 0.5rem, transparent 0),
linear-gradient(-135deg, #fff 0.5rem, transparent 0);
background-position: left-bottom;
background-repeat: repeat-x;
background-size: 1rem;
content: '';
display: block;
position: absolute;
bottom: -1rem;
left: 0;
width: 100%;
height: 1rem;
}<div class="StyledReceipt">Test</div>