The new standard is registered on W3C in Media Queries Level 5.
NOTE: currently only available in Safari Technology Preview Release 68
In case user preference is light:
/* Light mode */
@media (prefers-color-scheme: light) {
body {
background-color: white;
color: black;
}
}
In case user preference is dark:
/* Dark mode */
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
}
There is also the option no-preference in case a user has no preference. But I recommend you just to use normal CSS in that case and cascade your CSS correctly.
EDIT (7 dec 2018):
In Safari Technology Preview Release 71 they announced a toggle switch in Safari to make testing easier. I also made a test page to see the browser behaviour.
If you have Safari Technology Preview Release 71 installed you can activate through:
Develop > Experimental Features > Dark Mode CSS Support
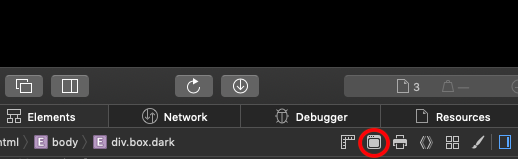
Then if you open the test page and open the element inspector you have a new icon to toggle Dark/Light mode.
![toggle dark/light mode]()
EDIT (11 feb 2019):
Apple ships in the new Safari 12.1 dark mode
EDIT (5 sep 2019):
Currently 25% of the world can use dark mode CSS. Source: caniuse.com
Upcoming browsers:
- iOS 13 ( I guess it will be shipped next week after Apple's Keynote)
- EdgeHTML 76 (not sure when that will be shipped)
EDIT (5 nov 2019):
Currently 74% of the world can use dark mode CSS. Source: caniuse.com
EDIT (3 Feb 2020): Microsoft Edge 79 supports dark mode. (released on 15 Jan 2020)
My suggestion would be: that you should consider implementing dark mode because most of the users can use it now (for night-time users of your site).
Note: All major browsers are supporting dark mode now, except: IE, Edge
EDIT (19 Nov 2020):
Currently 88% of the world can use dark mode CSS. Source: caniuse.com
CSS-framework Tailwind CSS v2.0 supports dark-mode. (released on 18 Nov 2020)
EDIT (2 Dec 2020):
Google Chrome adds Dark Theme emulation to Dev Tools. Source: developer.chrome.com
EDIT (2 May 2022):
Currently 90% of the world can use dark mode CSS. Source: caniuse.com
EDIT (23 Jan 2024):
Currently 96.5% of the world can use dark mode CSS. Source: caniuse.com


@media (prefers-color-scheme: dark) { }– Phobos