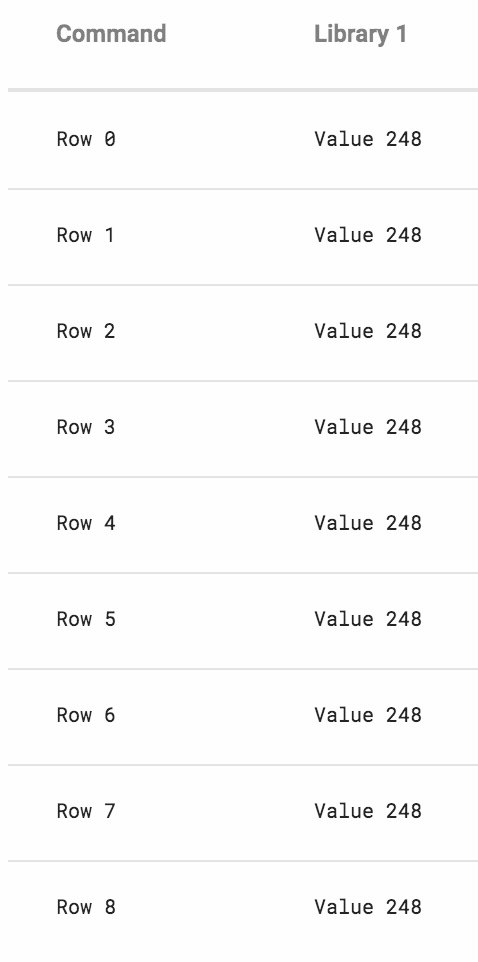
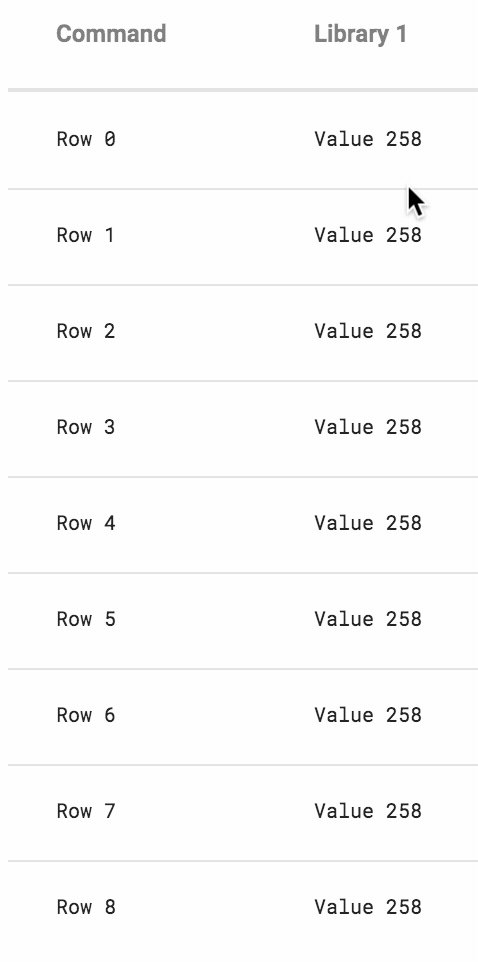
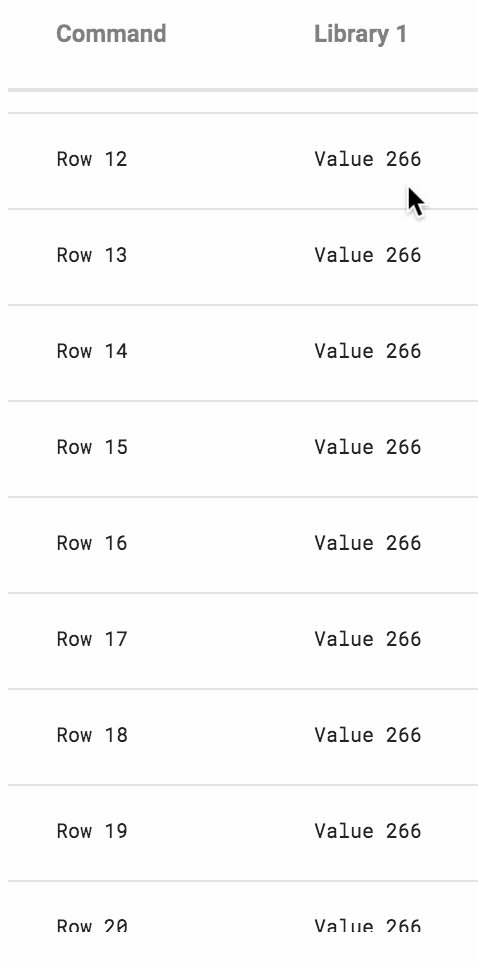
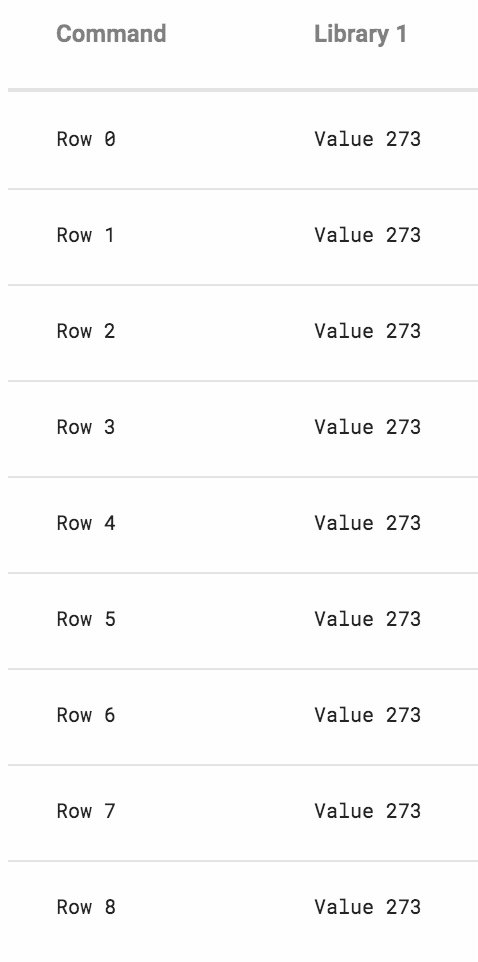
I'd like to frequently update my data table (Covalent td-data-table with several ng-template) with new data pulled from a JSON REST API. More rows than will fit on browser so user may need to scroll vertically. But when I update the data in the table it redraws completely i.e. the vertical scroll position resets to the top, tool tips flash, etc..
Hacks to e.g. save/restore the vertical scroll such as below kind of work but they create a lot of visual mess, especially in Firefox.
// save vertical scroll
this.scrollTop = this.tableElt.nativeElement.querySelector('.td-data-table-scrollable').scrollTop;
// update table data here
this.data = newData;
// restore vertical scroll
setImmediate(() => {
this.tableElt.nativeElement.querySelector('.td-data-table-scrollable').scrollTop = this.scrollTop;
}
});
How can I cleanly update the data in a table (or any component really) without hacking to reset scroll positions & putting up with a lot of flashing behaviour?
If there is no solution using the Covalent data table, is there another Angular 2+ control that handles this properly?
Animated screen capture of problem: Vertical scroll snaps back when data is updated. Vertical scroll should be maintained across data updates.


ngForyou should use for the list, Do you use the trackBy function? Do you do it through the indices? But you need it for this guy. If you put the code in question it will be much easier to help you. – Ryanryann<td-virtual-scroll-container [style.height.px]="400" [data]="data" [trackBy]="trackByFn">ref covalent-nightly/virtual-scroll/ - can you wrap your table in a virtual scroll? – Frae