Why does my Chrome developer tools show
Failed to show response data
in response when the content returned is of type text/html?
What is the alternative to see the returned response in developer tools?
Why does my Chrome developer tools show
Failed to show response data
in response when the content returned is of type text/html?
What is the alternative to see the returned response in developer tools?
I think this only happens when you have 'Preserve log' checked and you are trying to view the response data of a previous request after you have navigated away.
For example, I viewed the Response to loading this Stack Overflow question. You can see it.
The second time, I reloaded this page but didn't look at the Headers or Response. I navigated to a different website. Now when I look at the response, it shows 'Failed to load response data'.
This is a known issue, that's been around for a while, and debated a lot.
onunload fix doesn't work for me for some reason. –
Devotee window.onunload = function() { debugger; } doesn't work anymore –
Guyot window.addEventListener('beforeunload', function(e) { e.returnValue = 'Are you sure?'; return e.returnValue; }); Just click "Cancel" in the confirmation modal to prevent page reload, and go to the Network tab to see the response body - it is there. –
Goddaughter As described by Gideon, this is a known issue with Chrome that has been open for more than 5 years with no apparent interest in fixing it.
Unfortunately, in my case, the window.onunload = function() { debugger; } workaround didn't work either. So far the best workaround I've found is to use Firefox, which does display response data even after a navigation. The Firefox devtools also have a lot of nice features missing in Chrome, such as syntax highlighting the response data if it is html and automatically parsing it if it is JSON.
fetch(...copied link...) in console, and observe response in network tab –
Carpeting For the ones who are getting the error while requesting JSON data:
If your are requesting JSON data, the JSON might be too large and that what cause the error to happen.
My solution is to copy the request link to new tab (get request from browser)
copy the data to JSON viewer online where you have auto parsing and work on it there.
$Response in PowerShell, then following the example here to stream it to a file. (May have to decode if you're requesting a compressed response.) –
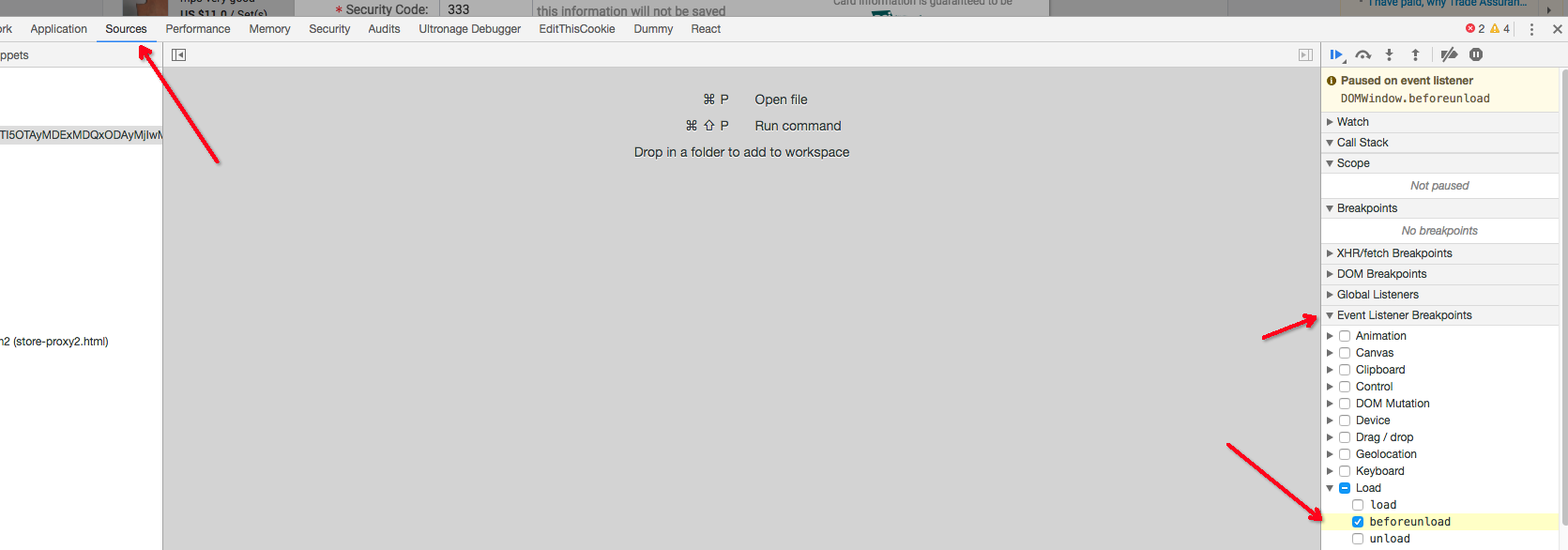
Rickart As described by Gideon, this is a known issue.
For use window.onunload = function() { debugger; } instead.
But you can add a breakpoint in Source tab, then can solve your problem.
like this:

window.onunload = function() { debugger; }? –
Doublefaced window.onunload = function() { debugger; } didn't work for me, this did. thanks! –
Tribalism If you make an AJAX request with fetch, the response isn't shown unless it's read with .text(), .json(), etc.
If you just do:
r = fetch("/some-path");
the response won't be shown in dev tools.
It shows up after you run:
r.then(r => r.text())
"Failed to show response data" can also happen if you are doing crossdomain requests and the remote host is not properly handling the CORS headers. Check your js console for errors.
As long as the body of the Response is not consumed within your code (using .json() or .text() for instance), it won't be displayed in the preview tab of Chrome dev tools
For the once who receive this error while requesting large JSON data it is, as mentioned by Blauhirn, not a solution to just open the request in new tab if you are using authentication headers and suchlike.
Forturnatly chrome does have other options such as Copy -> Copy as curl. Running this call from the commandoline through cURL will be a exact replicate of the original call.
I added > ~/result.json to the last part of the commando to save the result to a file.
Otherwise it will be outputted to the console.
For those coming here from Google, and for whom the previous answers do not solve the mystery...
If you use XHR to make a server call, but do not return a response, this error will occur.
Example (from Nodejs/React but could equally be js/php):
App.tsx
const handleClickEvent = () => {
fetch('/routeInAppjs?someVar=someValue&nutherVar=summat_else', {
method: 'GET',
mode: 'same-origin',
credentials: 'include',
headers: {
'content-type': 'application/json',
dataType: 'json',
},
}).then((response) => {
console.log(response)
});
}
App.js
app.route('/getAllPublicDatasheets').get(async function (req, res) {
const { someVar, nutherVar } = req.query;
console.log('Ending here without a return...')
});
Console.log will here report:
Failed to show response data
To fix, add the return response to bottom of your route (server-side):
res.json('Adding this below the console.log in App.js route will solve it.');
Bug still active. This happens when JS becomes the initiator for new page(200), or redirect(301/302) 1 possible way to fix it - it disable JavaScript on request. I.e. in puppeteer you can use: page.setJavaScriptEnabled(false) while intercepting request(page.on('request'))
another possibility is that the server does not handle the OPTIONS request.
One workaround is to use Postman with same request url, headers and payload.
It will give response for sure.
For me, the issue happens when the returned JSON file is too large.
If you just want to see the response, you can get it with the help of Postman. See the steps below:
If you want to reduce the size of the API response, maybe you can return fewer fields in the response. For mongoose, you can easily do this by providing a field name list when calling the find() method. For exmaple, convert the method from:
const users = await User.find().lean();
To:
const users = await User.find({}, '_id username email role timecreated').lean();
In my case, there is field called description, which is a large string. After removing it from the field list, the response size is reduced from 6.6 MB to 404 KB.
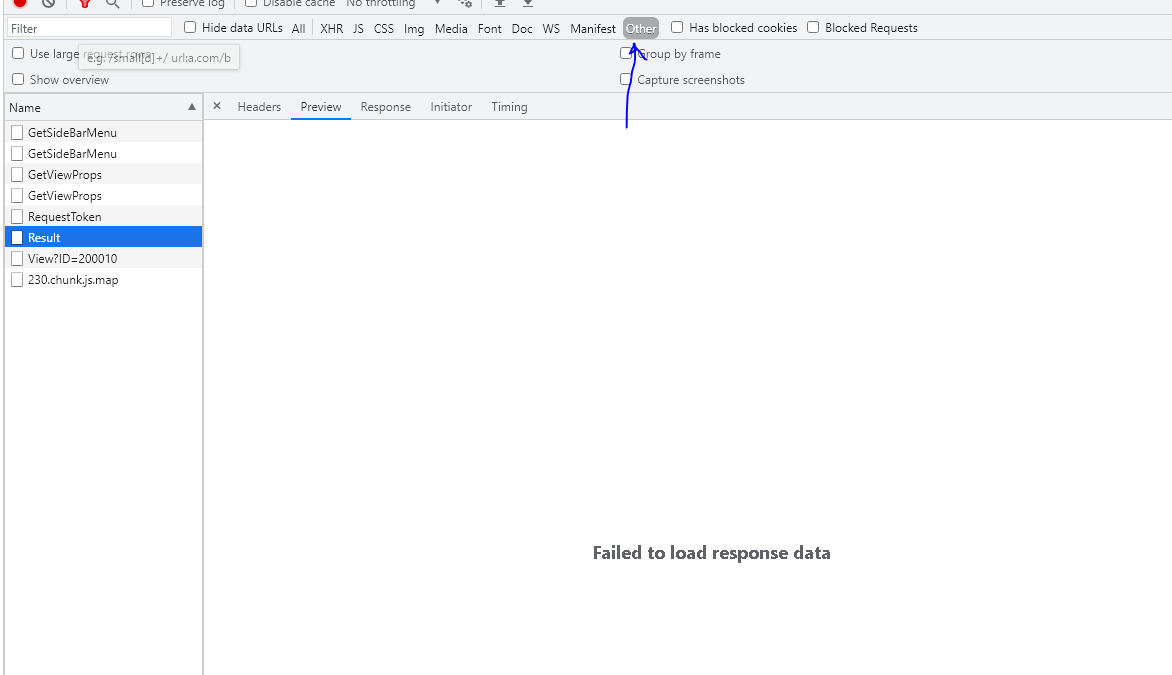
I had the same problem and none of the answers worked, finally i noticed i had made a huge mistake and had chosen other as you can see

Now this seems like a dumb mistake but the thing is even after removing and reinstalling chrome the problem had remained (settings are not uninstalled by default when removing chrome) and so it took me a while until I found this and choose All again...!
This happened because my backend doesn't handle OPTIONS method and because I had clicked on other by mistake which caused me to spend a couple days trying answers!
In my case, when sending post data with fetch, make sure you use the option to enable cors and then define cors on the remote origin.
fetch('', {
mode: 'cors',//enable cors
method: 'post',
body: formData,//don't forget to stringify if server accepts json
headers: {
'content-Type': 'application/json' //remove if server accepts form-data
}
})
Then, if you are using a local development environment, you can configure Cors to accept requests from all domains
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors()); // Enable CORS for all domains
I hope this helps someone
One possibility, when project assembly (dll) is renamed, latest global.asax is not copied in iis webserver. (global.asax has refrence to new assembly in inherits section)
I discovered that the response body and preview are hidden if there's a file attached in the request body:
fetch("https://httpbin.org/post?with-file=1", {
method: "post",
body: document.querySelector("input").files[0],
});
You'll see this error:
Failed to load response data: Request content was evicted from inspector cache
But if you don't attach anything in the request, it works as expected:
fetch("https://httpbin.org/post?empty=1", {
method: "post",
});
I've made an issue report in Chromium. You can check it for more details.
Use firefox, it always display the response and give the same tools that chrome does.
© 2022 - 2024 — McMap. All rights reserved.