I've build a app in Angular 2, and have encountered a issue.
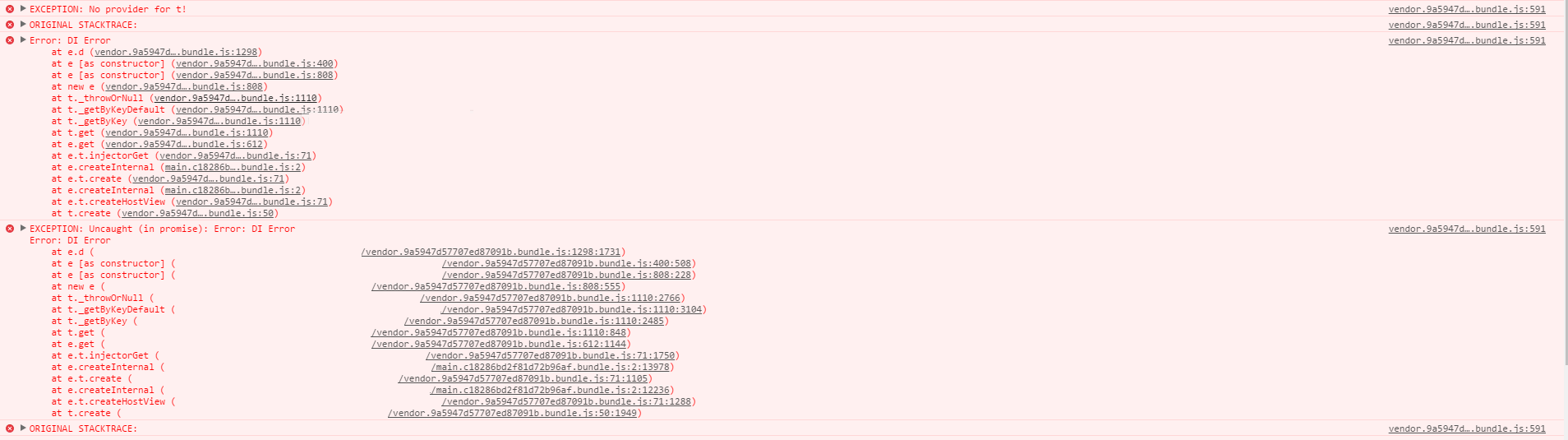
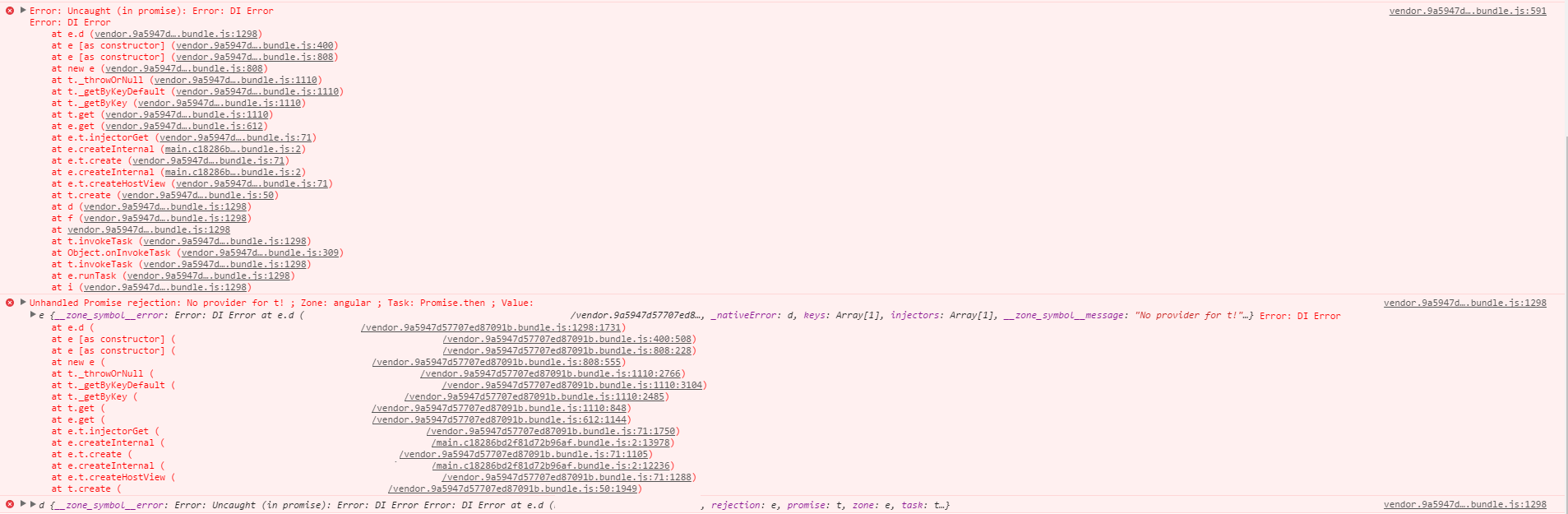
I have used angular CLI to create my application, I have created my components and services using Angular CLI and I use "ng serve" to run the application locally and everything works fine. In order to create a build for PROD I'm using the command "ng build --Prod --base-href ./ --aot", it creates a DIST folder and hosting the folder in IIS opens the application fine. When I check in the code to TFS there is a event which automatically creates DIST folder using jenkins and pushes the build to my server. Now if I browse the application for server it throws the following errors "No provider for t!" and Error: DI Error. I don't know what I'm doing wrong here.
Below are the screenshots of the error
Any help is much appreciated.