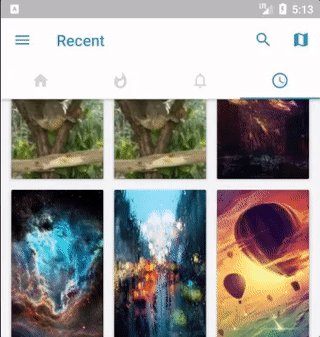
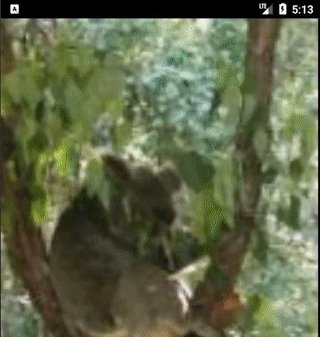
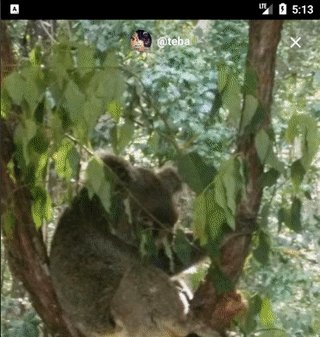
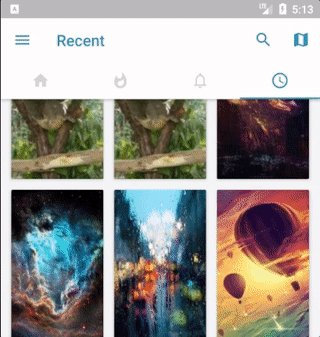
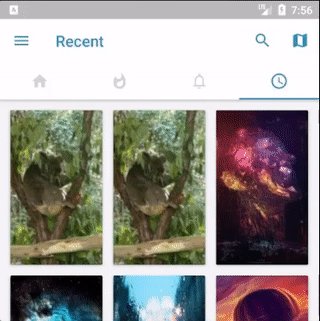
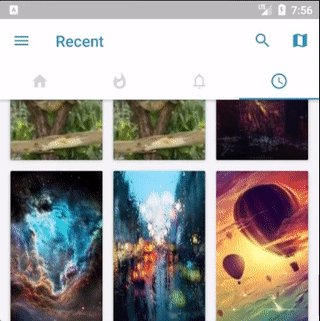
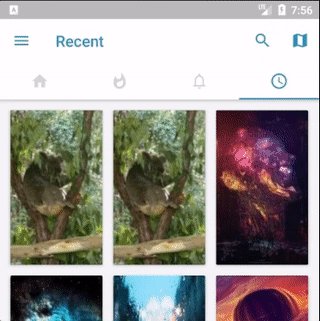
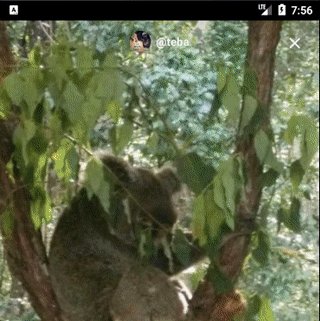
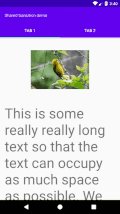
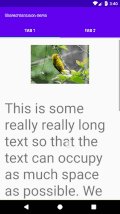
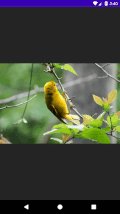
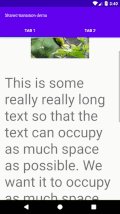
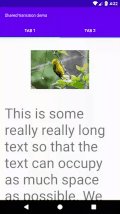
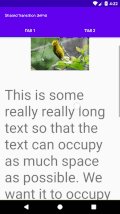
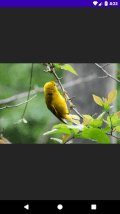
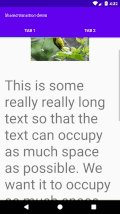
I've implemented shared element transitions for my app, where the transition begins on an image from a Fragment (with RecyclerView) inside a ViewPager on the home screen and expands into full screen gallery view, again within a Fragment in a ViewPager. This is all working fine except that if the image is not fully visible it goes on top of the TabBar before expanding into full screen. Here's what's happening:
My enter transition looks like this:
<?xml version="1.0" encoding="utf-8"?>
<fade xmlns:android="http://schemas.android.com/apk/res/android">
<targets>
<target android:excludeId="@android:id/statusBarBackground"/>
<target android:excludeId="@android:id/navigationBarBackground"/>
</targets>
</fade>
And exit:
<?xml version="1.0" encoding="utf-8"?>
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android"
android:transitionOrdering="together"
android:duration="500">
<fade>
<targets>
<target android:excludeId="@android:id/statusBarBackground" />
<target android:excludeId="@android:id/navigationBarBackground" />
</targets>
</fade>
</transitionSet>
And in the shared element callback of the calling activity I've got this:
View navigationBar = activity.findViewById(android.R.id.navigationBarBackground);
View statusBar = activity.findViewById(android.R.id.statusBarBackground);
if (navigationBar != null) {
names.add(navigationBar.getTransitionName());
sharedElements.put(navigationBar.getTransitionName(), navigationBar);
}
if (statusBar != null) {
names.add(statusBar.getTransitionName());
sharedElements.put(statusBar.getTransitionName(), statusBar);
}
Finally in styles.xml for the activity theme:
<item name="android:windowContentTransitions">true</item>
<item name="android:windowEnterTransition">@transition/details_window_enter_transition</item>
<item name="android:windowReturnTransition">@transition/details_window_return_transition</item>
I don't really understand how the toolbar (or actionbar) can be excluded by the transition without getting this overlap. Perhaps a way to do it would be to somehow force the image to be clipped at the top part so that it doesn't become fully visible when under the ToolBar and expands only from the visible rectangle.
I've tried adding <target android:excludeId="@id/action_bar_container"/> to the targets of the animation but the same thing happens still.
Any suggestions are welcome.