I'm inspecting an h2 element on a web page using Google Chrome's element inspector and some of the CSS rules--which appear to be applied--are grayed out. It seems that a strike-through indicates that a rule was overridden, but what does it mean when a style is grayed out?
For me the current answers didn't explain the issue fully enough, so I am adding this answer which hopefully might be useful to others.
Greyed/dimmed out text, can mean either
- it's a default rule/property the browser applies, which includes defaulted short-hand properties.
- It involves inheritance which is a bit more complicated.
Inheritance
Note: Chrome dev tools "style" panel will display a rule set, because one or more rules from the set are being applied to the currently selected DOM node. I guess, for the sake of completeness, dev tools shows all the rules from that set, whether they are applied or not.
In the case where a rule is applied to the currently selected element due to inheritance (i.e. the rule was applied to an ancestor, and the selected element inherited it), chrome will again display the entire ruleset.
The rules which are applied to the currently selected element appear in normal text.
If a rule exists in that set but is not applied because it's a non-inheritable property (e.g. background color), it will appear as greyed/dimmed text.
here is an article that give a good explanation - (Note: the relevant item is at the bottom of the article - figure 21 - unfortunately the relevant section doesn't have a heading) -http://commandlinefanatic.com/cgi-bin/showarticle.cgi?article=art033
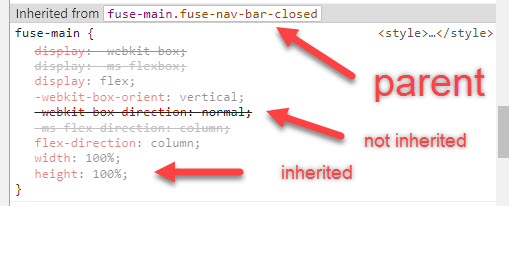
Excerpt from the article
This [inheritance scenario] can occasionally create a bit of confusion, because defaulted short-hand properties; figure 21 illustrates the defaulted short-hand properties of the font property along with the non-inherited properties. Just be aware of the context that you're looking at when examining elements.
max-width) 2. the element has the rule applied to this element in particular (greyed out rules are not being applied in this way) ... –
Agreed Michael Coleman has the right answer. I just want to add a simple image to go along with it. The link that he included has this simple example: http://commandlinefanatic.com/art033ex4.html
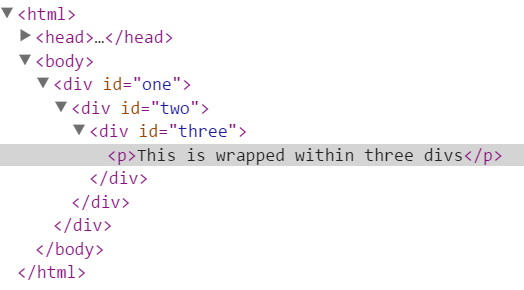
The HTML/DOM looks like this...
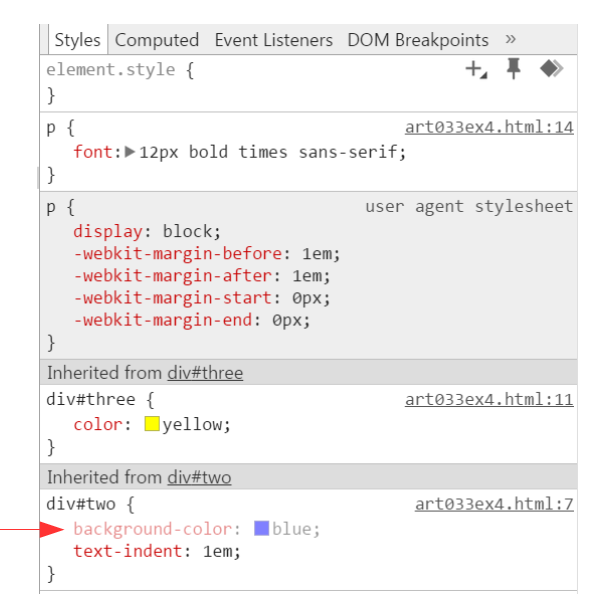
The Styles Pane in Chrome looks like this when you select the p element...
As you can see, the p element inherits from its ancestors (the divs). So why is the style background-color: blue grayed out? Because it's part of a rule-set that has at least one style that is inheritable. That inheritable style is text-indent: 1em
background-color:blue is not inheritable but it's part of the rule-set that contains text-indent: 1em which is inhertiable and the developers of Chrome wanted to be complete when displaying rule-sets. However, to distinguish between styles in the rule-set that are inheritable from styles that are not, the styles that are not inhertable are grayed out.
divs and p. You will see that background-color is not grayed out for div#two. But background-color is grayed out for div#three and p. –
Zavala This also occurs if you add a style through the inspector, but that new style doesn't apply to the element you have selected. Usually the styles shown are only those for the element selected, so the grey indicates that the style you just added doesn't select the element which has focus in the DOM navigator.
It means the rule has been replaced with another rule with higher priority. For example stylesheets with:
h2 {
color: red;
}
h2 {
color: blue;
}
The inspector will show the rule color:red; grayed out and color:blue; normally.
Read up on CSS inheritance to learn which rules are inherited/have higher priority.
EDIT:
Mixup: the grayed out rules are the unset rules, which use a special default stylesheet that is applied to all elements(the rules that make the element renderable, because all styles have to have a value).
font-size: 20px;) –
Lorenalorene When using webpack, any css rule or property that has been changed in the source code is grayed out when the page reloads after a rebuild. This is really annoying and forced me to reload the page every time.
I'm answering long after the question already has many correct answers because I encountered a different case of having a block of CSS code greyed out and uneditable in Chome DevTools: The block in question contained U+200B ZERO WIDTH SPACE characters. Once I found those and removed them, I could edit the block in Chrome DevTools again. Presumably this might happen with other non-ascii characters as well, I haven't tried to figure that out.
© 2022 - 2024 — McMap. All rights reserved.