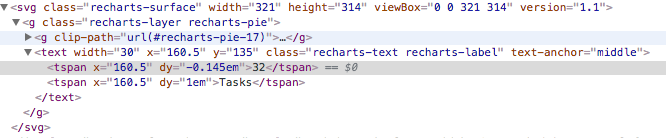
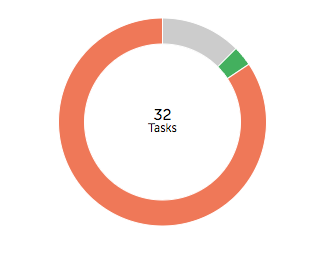
I have a donut chart in which i need to add two stacked labels in center which I have done. What i can't figure out is how to add a little vertical space between. ReCharts renders both these lines as SVG The chart is in a responsive container so no hard coded values. I know how to get a single label in center but can't figure out how to get two separate ones there without writing a render method for the entire chart. Suggestions?
<ResponsiveContainer>
<PieChart >
<Tooltip/>
<Legend
verticalAlign="bottom"
align="left"
iconType="circle"
payload={ getCustomLegendValues(tasks) } />
<Pie
data={tasks}
nameKey="name"
dataKey="value"
innerRadius="60%"
outerRadius="80%"
startAngle={90}
endAngle={-270}
fill="#8884d8">
{
tasks.map((entry, index) => <Cell fill={ entry.color }/>)
}
<Label width={30} position="center">
{ `${totalTasks} ${tasksNameLabel}` }
</Label>
</Pie>
</PieChart>
</ResponsiveContainer>