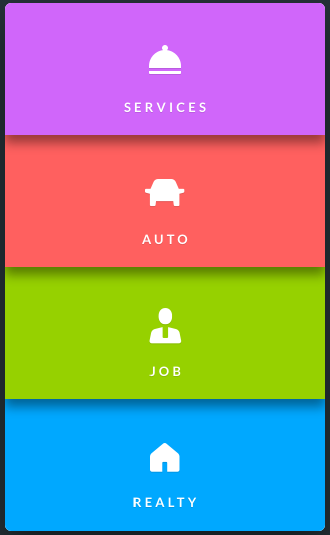
I want to develop List like this picture
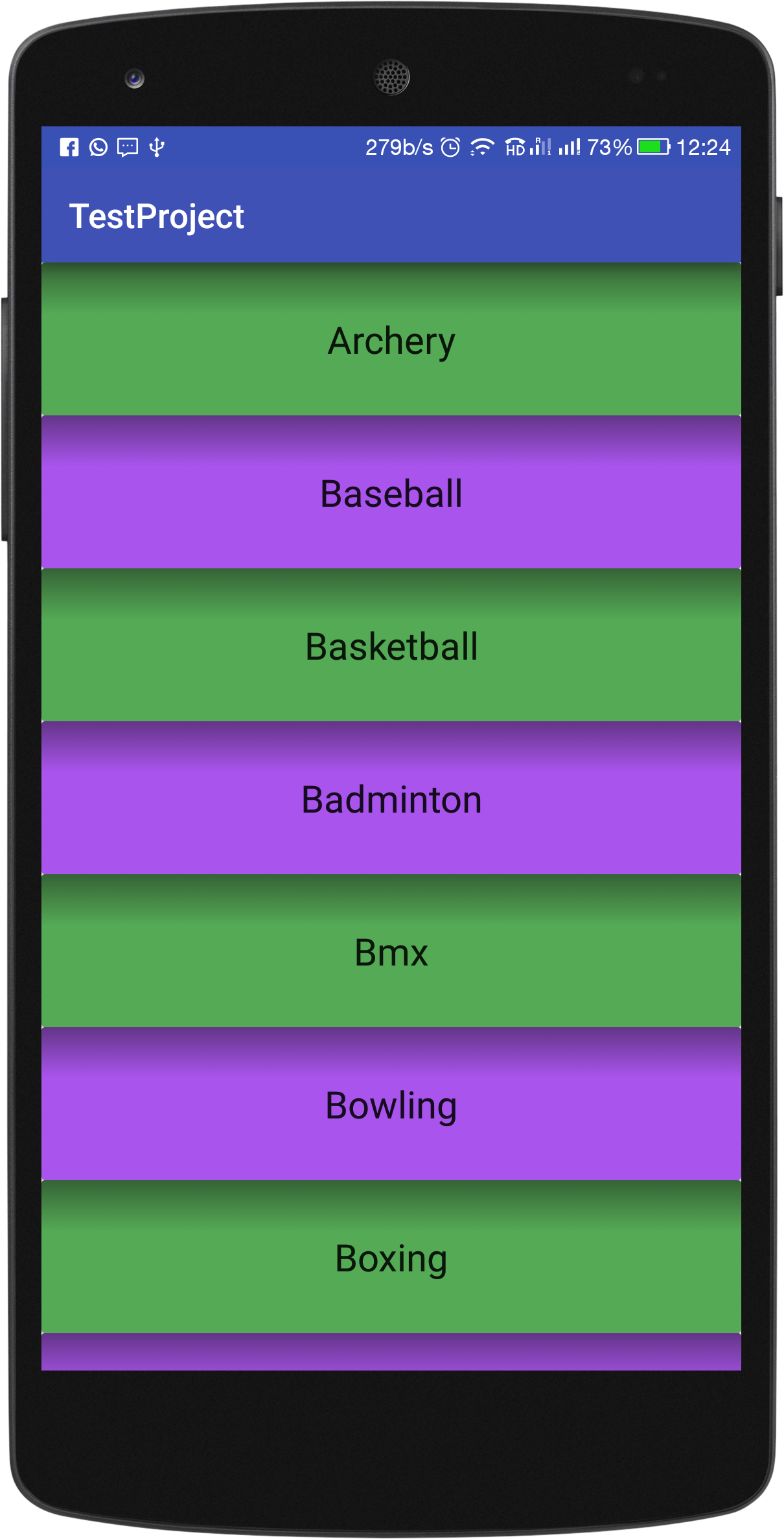
I had used to RecylerView ItemDecorator for overlap. But it's overlapping without shadow. the screen & decorator code is below
public class OverlapDecoration extends RecyclerView.ItemDecoration {
private final static int vertOverlap = -50;
@Override
public void getItemOffsets (Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
outRect.set(0, 0, 0, vertOverlap);
}
}
card_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:tag="cards main container">
<android.support.v7.widget.CardView
android:id="@+id/card_view"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="@color/color_white"
card_view:cardElevation="5dp"
card_view:cardUseCompatPadding="true">
<TextView
android:id="@+id/textViewName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp"
android:text="Android Name"
android:textAppearance="?android:attr/textAppearanceLarge"/>
</android.support.v7.widget.CardView>
</LinearLayout>