I'm working with a CMS which I only have access to the CSS file. So, I can't include anything in the <head> of the document. I was wondering if there was a way to import the web font from within the CSS file?
Use the @import method:
@import url('https://fonts.googleapis.com/css?family=Open+Sans&display=swap');
Obviously, "Open Sans" (Open+Sans) is the font that is imported. So replace it with yours. If the font's name has multiple words, URL-encode it by adding a + sign between each word, as I did.
Make sure to place the @import at the very top of your CSS, before any rules.
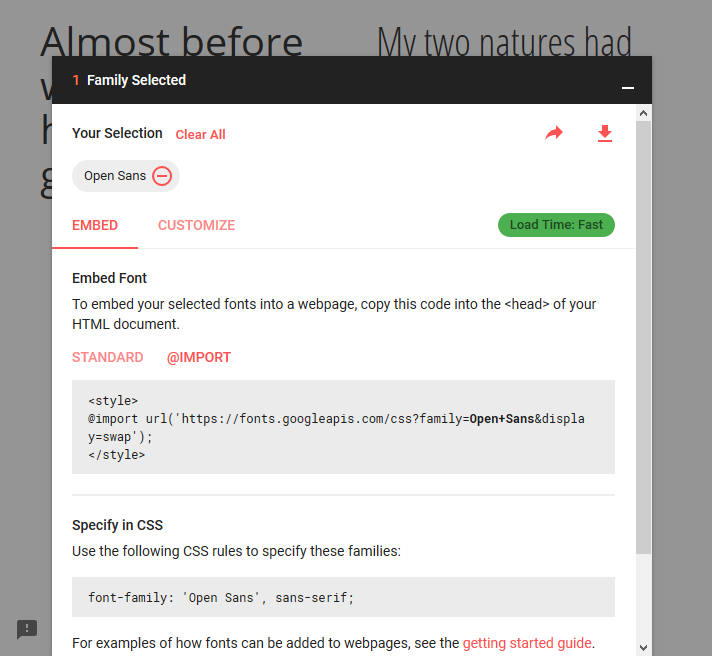
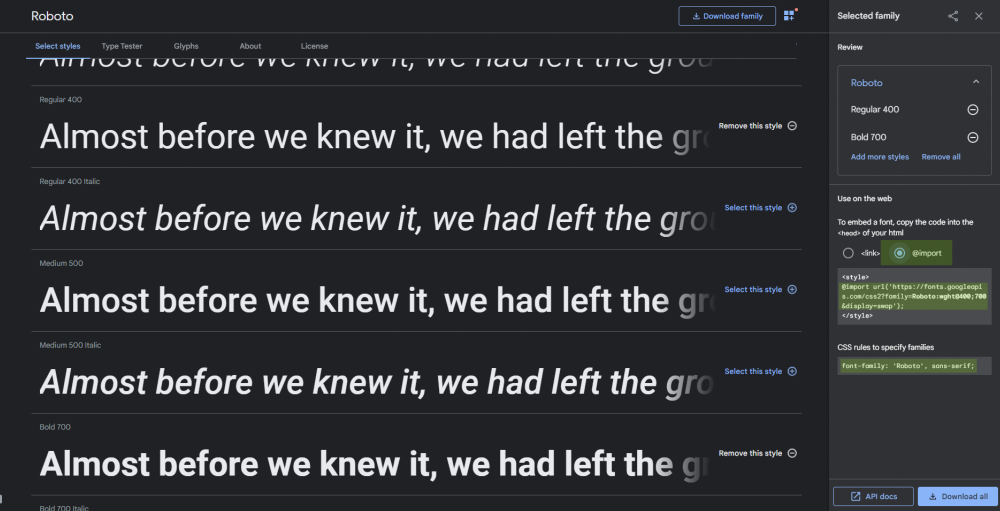
Google Fonts can automatically generate the @import directive for you. Once you have chosen a font, click the (+) icon next to it. In bottom-left corner, a container titled "1 Family Selected" will appear. Click it, and it will expand. Use the "Customize" tab to select options, and then switch back to "Embed" and click "@import" under "Embed Font". Copy the CSS between the <style> tags into your stylesheet.
@import loads sequentially and is best avoided: varvy.com/pagespeed/avoid-css-import.html The preferred (and default) way to load Google fonts these days is using <link>. –
Marybelle <link> and optimize it's delivery instead. –
Oodles <link rel="stylesheet" href="//fonts.googleapis.com/css?family=Open+Sans:300,400,600,700&lang=en" />
Better to not use @import. Just use the link element, as shown above, in your layout's head.
@import loads sequentially and is best avoided: varvy.com/pagespeed/avoid-css-import.html –
Marybelle Download the font ttf/other format files, then simply add this CSS code example:
@font-face { font-family: roboto-regular;
src: url('../font/Roboto-Regular.ttf'); }
h2{
font-family: roboto-regular;
}Add the Below code in your CSS File to import Google Web Fonts.
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
Replace the Open+Sans parameter value with your Font name.
Your CSS file should look like:
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
body{
font-family: 'Open Sans',serif;
}
Along with the above answers, do also consider this site; https://google-webfonts-helper.herokuapp.com/fonts
Main Advantage:
- allows you to self-host those google fonts for better response times
Other Advantages :
- choose your font(s)
- choose your character set
- choose your font styles/weight
- choose your target browsers ( modern preferred )
- and u get the CSS snippets ( to add to your css stylesheet ) plus a zip of the font files to include in your project folder ( say css_fonts )
In file 'your_css_theme.css' add
/* open-sans-regular - latin - modern browsers */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local(''),
url('css_fonts/open-sans-v18-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('css_fonts/open-sans-v18-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
body {
font-family: 'Open Sans',sans-serif;
}
font-weight: 400 first and then load the rest of the font by using the same code with no arguments. This allows for quicker display and, if you don't end up needing the whole font, smaller CSS files. –
Mayer local parts, because ppl rarely have the desired font installed, and even then most often have a different version of it came from somewhere else. It is also harder to develop and debug, especially if you installed the font and may miss that for some reason the font do not load for the users, because of some server failure or other bug. –
Guntar - Just go to https://fonts.google.com/
- Add font by clicking +
- Go to selected font > Embed > @IMPORT > copy url and paste in your .css file above body tag.
- It's done.
Use the tag @import
@import url('http://fonts.googleapis.com/css?family=Kavoon');
You can also use @font-face to link to the URLs. http://www.css3.info/preview/web-fonts-with-font-face/
Does the CMS support iframes? You might be able to throw an iframe into the top of your content, too. This would probably be slower - better to include it in your CSS.
<link href="https://fonts.googleapis.com/css?family=(any font of your
choice)" rel="stylesheet" type="text/css">
To choose the font you can visit the link : https://fonts.google.com
Write the font name of your choice from the website excluding the brackets.
For example you chose Lobster as a font of your choice then,
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"
type="text/css">
Then you can use this normally as a font-family in your whole HTML/CSS file.
For example
<h2 style="Lobster">Please Like This Answer</h2>
Jus go through the link
https://developers.google.com/fonts/docs/getting_started
To import it to stylesheet use
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
Googles side changed a bit since 2015.. I had some difficulties finding it so figured to include the new method:
- Scroll down on the desired font page
- click the small plus icon on the side of the font name
- the embed link and other options will appear on the "selected family" dialogue on the right of the web page.
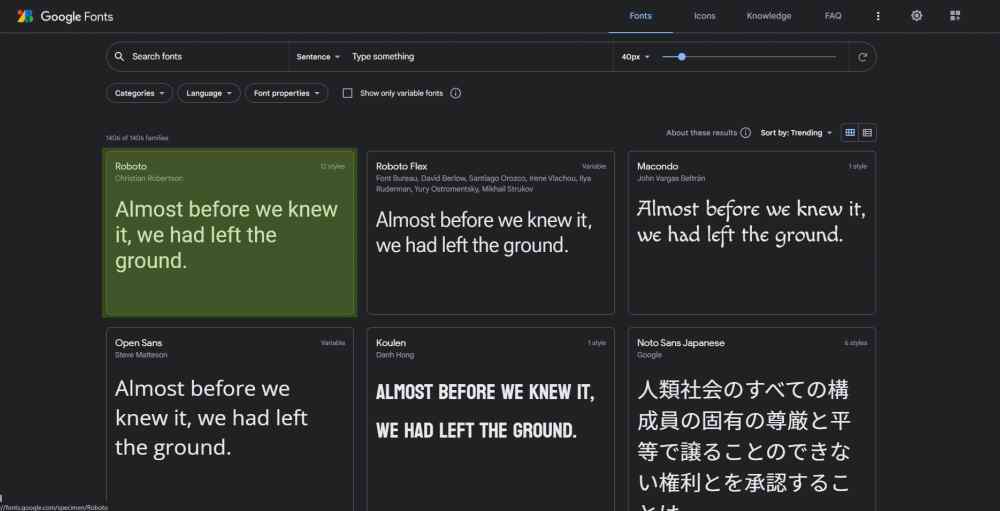
Go to https://fonts.google.com/ and select your desired font family (you can search by name):
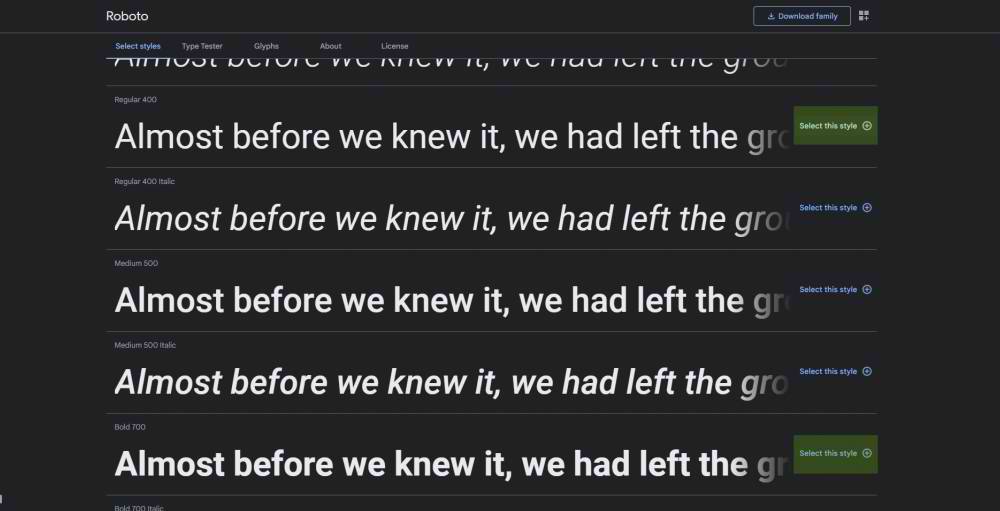
Select the desired variations (weight, italics, etc.):
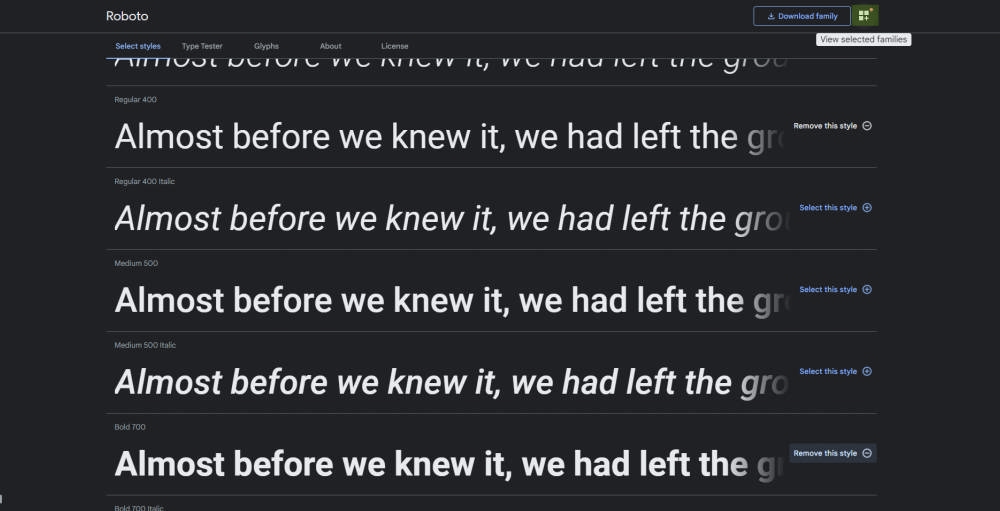
Click on View selected families button on the top right corner:
Select @import on the right panel to get the code:
Everyone here have given an answer using link tag and @import. That works well if you have an internet connection while working on your project(html,css). But if you want to use your font 'offline' ie by downloading ,follow these steps-
- Download zip file of desired font from google fonts website using DOWNLOAD ALL option.
- Extract zip file and you will get your .ttf files.
- in your styles.css use-
@font-face{ font-family: ....... ; src:url(........); }
**Inside font-family write name of the font you want to use from extracted .ttf file. Name can found by opening that .ttf file.
Inside url mention local path of your .ttf file.**
- Now if you want to use your font. Simply use font-family property and inside it write name of font used in above step(that you got using opening .ttf file) If you want to add this font to whole webpage use font-family property within universal selector(*).
We can easily do that in css3. We have to simply use @import statement. The following video easily describes the way how to do that. so go ahead and watch it out.
© 2022 - 2024 — McMap. All rights reserved.