I'm using a data service to send the user data to the app and display the username in my header component. If I sign in in my app with login component the username is correctly displayed, but when I reload the page the user data disappears.
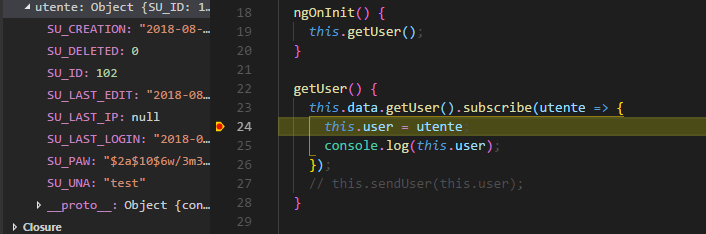
on login Before reload
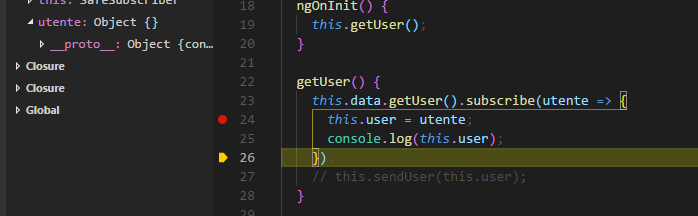
after reload
the user data comes from a data service that use a BehaviorSubject:
data.service.ts
export class DataService {
private userSource = new BehaviorSubject({});
currentUser = this.userSource.asObservable().pipe(distinctUntilChanged());
constructor(private injector: Injector, private api: UtentiApiService) { }
getUser() {
return this.currentUser;
}
getUserFromToken() {
const authService = this.injector.get(AuthService);
const token = authService.getToken();
const userIdToken = jwt_decode(token);
// console.log(userIdToken);
return this.api.getUtente(userIdToken.userId);
}
getPermissionsFromToken(): Observable<any> {
const authService = this.injector.get(AuthService);
const token = authService.getToken();
const userIdToken = jwt_decode(token);
return of(userIdToken.permArr);
}
changeUser(user: object) {
this.userSource.next(user);
}
}
in header component I consume the service:
header.component.ts
export class HeaderComponent implements OnInit {
user: object;
constructor(private router: Router, private authService: AuthService, private data: DataService) { }
ngOnInit() {
this.getUser();
}
getUser() {
this.data.getUser().subscribe(utente => {
this.user = utente;
console.log(this.user);
});
}
onLogout() {
this.authService.logoutUser();
}
sendUser(user) {
this.data.changeUser(user);
}
}
in the login component I send the user data to the data service, but on reload the login component is not fired, so I have no user data in the service nor in the header. How can I fix this bug?
Here a stackblitz with the full code: https://stackblitz.com/github/ufollettu/SEANSA
Thank you for help