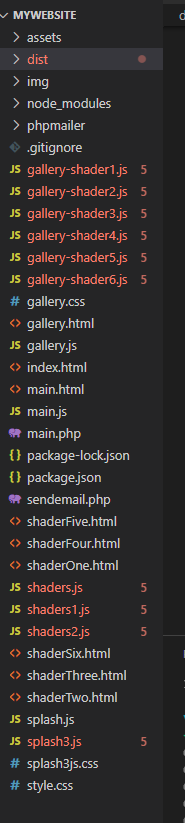
I am new to vite and I can't figure out how to get it to build my entire project instead of just my index.html page. I run "npm run build" and every time it just does that index.html but in npm run dev it works fine. I have all my files on the same level as in the picture. How do I resolve this problem?
How do I get vite to build entire project instead of just the index.html page?
Asked Answered
Create a vite.config.js file at the root of project and put this in it
const { defineConfig } = require('vite')
module.exports = defineConfig({
build: {
rollupOptions: {
input: {
main: './index.html',
about: './about.html',
shaderOne: './shaderOne.html',
// ...
// List all files you want in your build
}
}
}
})
If not, you will need to install vite locally. You can install it using npm install vite
See this documentation
I love you very much –
Prosopopoeia
I am trying to also include a css "library" and vite is telling my to
build.rollupOptions.external. I am adding this to my config file but it seems my syntax is incorrect. What do I need to fix? build: { rollupOptions: { external: { style: './style.css', }, –
Prosopopoeia im rebuilding the vite app nvm –
Prosopopoeia
@Prosopopoeia Maybe you could see this question or ask another question. –
Magnate
Is there a way to have all HTML files build automatically? Without having to manually specifying them all. –
Status
© 2022 - 2024 — McMap. All rights reserved.