I have been trying for a day now, to no avail, to create a bunch of brushes in the theme then using them with DynamicResource in a custom control. What I did is this:
- create the theme generic.xaml which contains styles (works)
- add a dictionary to merge in generic.xaml to contain brushes used in the application (works)
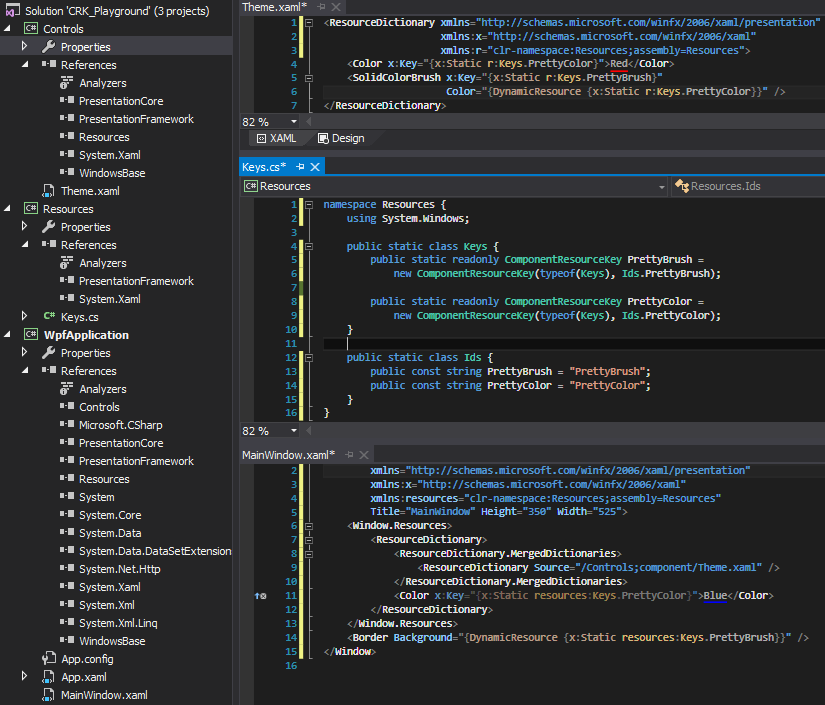
- make brushes have ComponentResourceKey keys (works)
- make control use brushes as static resource (works)
- make control use brushes as dynamic resource (DOESN'T WORK, the resource trace source says as much: System.Windows.ResourceDictionary Warning: 9 : Resource not found; )
- add in App.Resources dynamically a brush with the same key (works with dynamic resource, it changes the colors, doesn't work with static resource, as expected)
So my problem is that I can't find any way to define the default values in the theme so that I can change them programatically in the application. How can StaticResource find the brush and DynamicResource not?!
I must add that I've created a static class holding the component resource keys as properties that I then use in the xaml as {x:Static UI:ResourceScheme.ControlBackgroundKey} for example. My problem seems similar to this one: ComponentResourceKey as DynamicResource problem only that if I replace the static property keys to the XAML markup for component resource key, it still doesn't work.
Can someone please help me out here? :(