I have been having sort of the same issue.
When testing on my local machine using localhost, the ResponseJSON is filled.
When I upload my project to the test server and test, my responseJSON is undefined and the responseTEXT is just giving the statusdescription that I sent:
(this is a JSONResult but I've done it as ActionResult)
Response.StatusCode = 400;
Response.StatusDescription = "Bad Request - Model State is Invalid";
return Json(new System.Web.Script.Serialization.JavaScriptSerializer().Serialize(ModelState.Values.SelectMany(v => v.Errors)), JsonRequestBehavior.AllowGet);
and for ActionResult specifically I also tried:
return new HttpStatusCodeResult(400, new System.Web.Script.Serialization.JavaScriptSerializer().Serialize(ModelState.Values.SelectMany(v => v.Errors)));
which gave me a bunch of errors.
I tried with JsonResult the following code, which WORKED locally (but I had a syntax error in the JSON) but did not work on the test server.
return Json(new { success = false, responseJSON = new System.Web.Script.Serialization.JavaScriptSerializer().Serialize(ModelState.Values.SelectMany(v => v.Errors)) }, JsonRequestBehavior.AllowGet);
This is a recent test (above) when I used an AJAX request to submit a form model to an MVC Controller. I read that it's because it's going cross-domain but that makes no sense.
I created a web API controller and put the method information in there. This is because I wanted to use HttpReponseMessage and i figured that was a WebAPI type.
After getting the model and the json and everything to work together, I tested and guess what?
When i use the HttpResponseMessage as the return type in WebAPI and return like this:
return Request.CreateResponse(HttpStatusCode.BadRequest, new System.Web.Script.Serialization.JavaScriptSerializer().Serialize(ModelState.Values.SelectMany(v => v.Errors)));
The responseJSON and responseText both fill correctly.
I don't know why it doesn't work otherwise and if someone has a response for that please tell us.
To me this is a work around because I feel like it should've worked the first way.
UPDATE:
Using the ORIGINAL code with the MVC Controller- and adding
Response.TrySkipIisCustomErrors = true;
made the responseJSON appear.


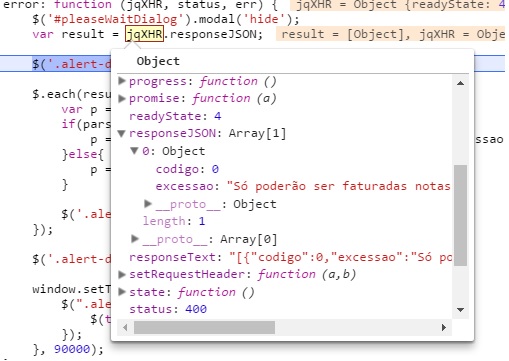
jqXHRinstead? – Costumer