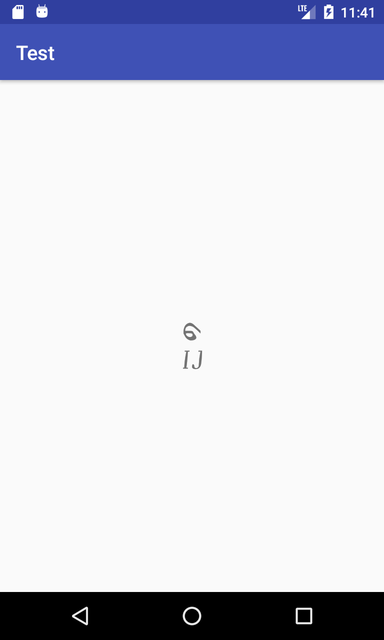
I'm using a custom font in my Android project. For some reason when the text includes the letters IJ together, it gives me the following glyph:
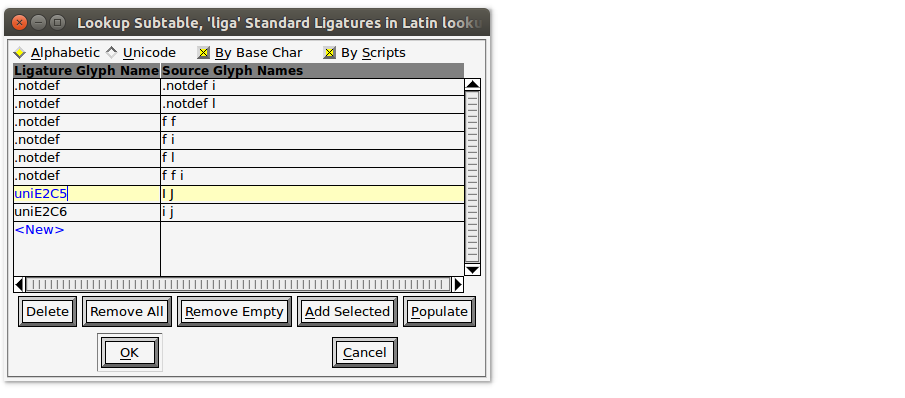
This appears to be the glyph located at \uE2C5 of the PUA region of the font.
The individual I and J glyphs both exist in the font and I can get them to appear if I set the text to I J.
It's not an OpenType font (I don't think Android even supports OpenType rendering in custom fonts), so there shouldn't be anything like this happening. What is going on here?
The problem is reproducible with the following simple project:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = (TextView) findViewById(R.id.textview);
Typeface tf = Typeface.createFromAsset(this.getAssets(), "MenksoftHawang.ttf");
textView.setTypeface(tf);
textView.setText("IJ");
}
}
The font can be downloaded from here. Put it in the assets folder in the project.





ijandIJproduce other characters. Andfimakes a blank space. This sounds like it could be the reason. Any idea of where I would look in the font file for that? – Southeastwardly