I wrote a function that saves an image as blob:
render() {
...
return (
...
<input
accept="image/*"
onChange={this.handleUploadImage.bind(this)}
id="contained-button-file"
multiple
type="file"
/>
)}
and this is the function called in onChange:
handleUploadImage(event) {
const that = this;
const file = event.target.files[0];
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onloadend = () => {
that.setState({
image: URL.createObjectURL(file),
userImage: reader.result,
});
};
}
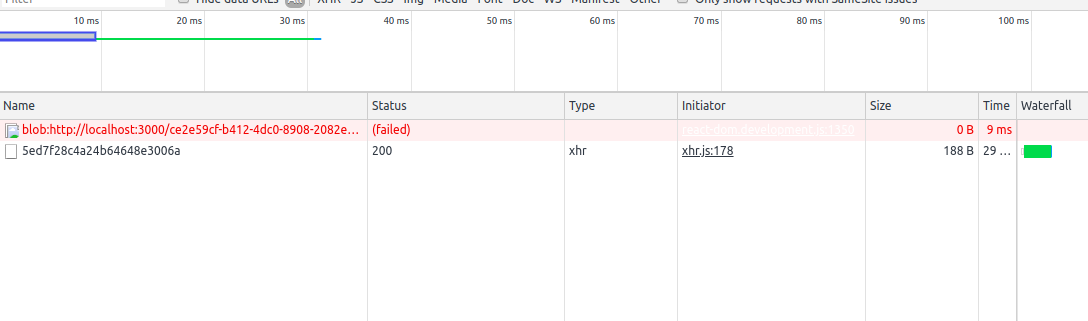
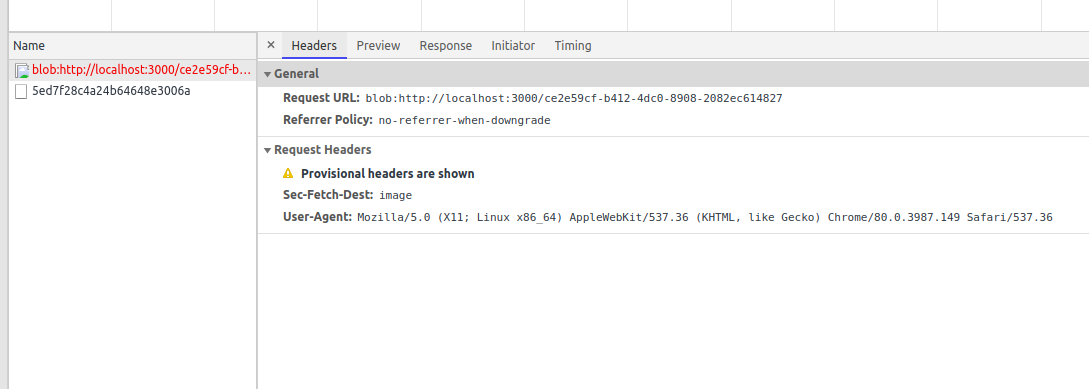
I think this works fine because it saves in DB because the document has a field called image which looks like this: blob:http://localhost:3000/80953c91-68fe-4d2a-8f5e-d9dd437c1f94
this object can be accessed like this.props.product, to access the image it is this.props.product.image
The problem is when I want to show the image, I don't know how to do this.
I tried to put it in render like:
{
this.props.product.image ? (
<img alt="" src={this.props.product.image} />
) : (
null
);
}
it throws this error:
any suggestions?



onChange={this.handleUploadImage.bind(this)}will create a new function on every render. You can optimise this by only binding once in the constructor of your component. – Allnessbtoa? – Illfounded<img alt="" src={btoa(this.props.product.image)} />– Allness