Traditionally I use custom domains with my localhost development server. Something along the lines of:
dev.example.com
dev.api.example.com
This has provided me a ton of flexibility when working with external APIs such as Facebook. This has worked great in the past with the built-in Visual Studio Development Server because all I needed to do was add a CNAME to those DNS records pointing to 127.0.0.1.
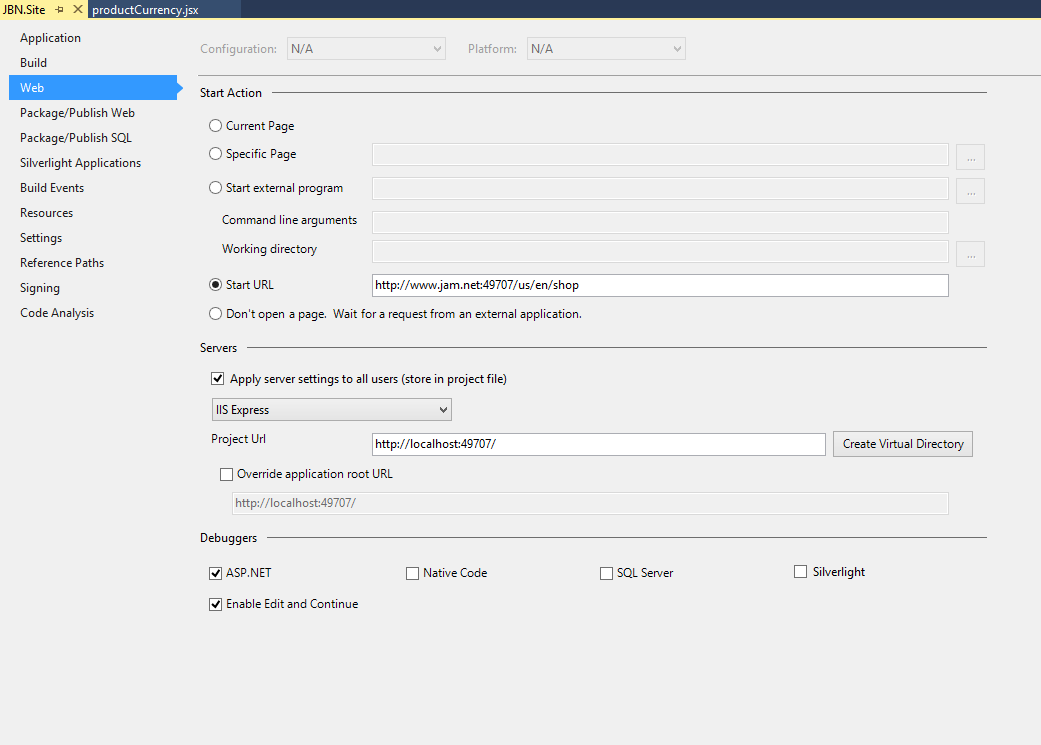
However, I have not been able to get this to work with IIS Express. Everything I have tried seems to have failed. I have even added the correct XML config to the applicationHost.config file for IIS Express, but it doesn't seem to recognize the entries as valid as a true install of IIS would.
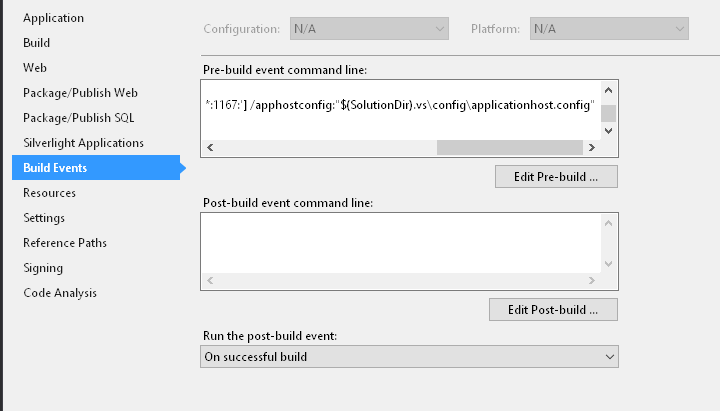
<binding protocol="http" bindingInformation="*:1288:dev.example.com" />
Whenever I enter this line and try to request http://dev.example.com:1288 I get the following message:
Bad Request - Invalid Hostname
Does anybody know if I am missing something obvious? Or did the IIS Express team really lack the foresight to see this type of use?