What are differences between Visibility.Collapsed and Visibility.Hidden in WPF?
The difference is that Visibility.Hidden hides the control, but reserves the space it occupies in the layout. So it renders whitespace instead of the control.
Visibilty.Collapsed does not render the control and does not reserve the whitespace. The space the control would take is 'collapsed', hence the name.
The exact text from the MSDN:
Collapsed: Do not display the element, and do not reserve space for it in layout.
Hidden: Do not display the element, but reserve space for the element in layout.
Visible: Display the element.
See: http://msdn.microsoft.com/en-us/library/system.windows.visibility.aspx
Visibility : Hidden Vs Collapsed
Consider following code which only shows three Labels and has second Label visibility as Collapsed:
<StackPanel Orientation="Horizontal" VerticalAlignment="Top" HorizontalAlignment="Center">
<StackPanel.Resources>
<Style TargetType="Label">
<Setter Property="Height" Value="30" />
<Setter Property="Margin" Value="0"/>
<Setter Property="BorderBrush" Value="Black"/>
<Setter Property="BorderThickness" Value="1" />
</Style>
</StackPanel.Resources>
<Label Width="50" Content="First"/>
<Label Width="50" Content="Second" Visibility="Collapsed"/>
<Label Width="50" Content="Third"/>
</StackPanel>
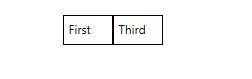
Output Collapsed:
Now change the second Label visibility to Hiddden.
<Label Width="50" Content="Second" Visibility="Hidden"/>
Output Hidden:
As simple as that.
Even though a bit old thread, for those who still looking for the differences:
Aside from layout (space) taken in Hidden and not taken in Collapsed, there is another difference.
If we have custom controls inside this 'Collapsed' main control, the next time we set it to Visible, it will "load" all custom controls. It will not pre-load when window is started.
As for 'Hidden', it will load all custom controls + main control which we set as hidden when the "window" is started.
In one sentence: A hidden control still occupies space but a collapsed one does not.
© 2022 - 2024 — McMap. All rights reserved.